プレイアブル広告について
プレイアブル広告とは、ユーザーがお客様のアプリをダウンロードする前にそのプレビューを紹介するインタラクティブな動画です。
動画を見たユーザーは、フルスクリーンのプレイアブル広告でアプリを試すことができます。広告をタップまたはスワイプすると、アプリを操作できます。さらに、ボタンやジェスチャーを使用して、いつでもアプリをダウンロードできるようにトリガーすることもできます。現在、プレイアブル広告は動画トラフィックとして利用可能です。
メリット
エンゲージメント向上:TikTok Pangleのデータでは、非プレイアブル広告と比較して、プレイアブル広告はクリックスルー率(CTR)とコンバージョン率(CVR)の上昇に効果的であることが示されています。
結果あたりのコスト向上:プレイアブル広告は、CPA改善に効果的です。TikTok Pangleのデータでは、プレイアブル広告の結果の単価は、非プレイアブル広告よりも低いことが示されています。
プレイアブル広告の使用事例
プレイアブル広告は、アプリのユニークな特徴を紹介してアプリインストール数を増やしたい場合に最適です。
業種 | 一般的な利用ケース |
カジュアルゲーム、ハイパーカジュアルゲーム | ・ゲームの中核となる部分やステージを見せることでプレイヤーを惹きつけ、短時間試した後にダウンロードを促す。 |
ハードコアゲーム | シンプルなインタラクションを紹介しましょう:・画面上の要素をクリックすることで、プレイヤーを誘導してストーリーを進めていく。・タップして、ゲーム内アイテムのプレゼントやガチャをGETする。・クリックしてフィギュアカードを引く。 |
マンガ、小説、音楽プレーヤー、オンライン動画 | ・アプリ内で人気のあるコンテンツを紹介する。・オーディエンスが、「もっと見たい」、「次の展開が気になる」とアプリをダウンロードしたくなるような、ハラハラドキドキする場面で動画を締めくくる。 |
プレイアブル素材の要件
ファイルが以下の要件に適合することを確認してください。
プレイアブル広告素材は.zipフォーマットである必要があります。
プレイアブル広告素材は5MB未満(圧縮後)である必要があります。
第1レベルのディレクトリ内のメインの.htmlファイルには、index.htmlという名前を付ける必要があります。
クリックするとジャンプする操作をTikTok Pangleで許可してください。このためには、TikTok Pangleがjs-sdkのフロントエンドにアクセスする必要があります。この操作の詳細については、「プレイアブル広告js-sdkへのアクセス」のセクションを参考にしてください。
第1レベルのディレクトリには、config.jsonファイルが含まれている必要があります。これは、.jsonフォーマットで、プレイアブル広告の方向フィールドを含むもので、プレイアブル広告素材の横方向と縦方向への適応を表します。値は0(縦横どちらでも可)、1(縦方向のみ対応)、2(横方向のみ対応)です。
{ "playable_orientation": 0, }
プレイアブル広告素材は複数のタイプのデバイスに対応する必要があります。
プレイアブル広告素材はmraid.jsフォーマットで格納することはできません。
外部ネットワークを使用して動的素材を読み込むことは許可されていません。
プレイアブルHTML5素材にJSリダイレクトを含めないでください。
プレイアブル広告素材ではHTTPリクエストを行わないでください。
注:プレイアブル広告の素材を細かく分割して、加速される並行ダウンロードができるようにするのがベストです。
プレイアブル広告js-sdkへのアクセス
プレイアブル広告素材にアクセスする際、Pangleは「コンバージョンボタンがクリックされたときにアプリストアを呼び出す」必要があります。そのため、プレイアブル広告素材の作成者は、js-sdkへのアクセスを可能にする必要があります。このjs-sdkは、プレイアブル広告でダウンロードボタンがクリックされた後に、Pangleのjs-sdkを通じてアプリストアを呼び出すことを可能にします。
補足:アクセスする側は、ダウンロードやページジャンプの操作を自分で呼び出す必要はありません。これらの操作はjs-sdkが行います。
js-sdkアドレス:
https://sf16-muse-va.ibytedtos.com/obj/union-fe-nc-i18n/playable/sdk/playable-sdk.js
js-sdkへのアクセスメソッド:
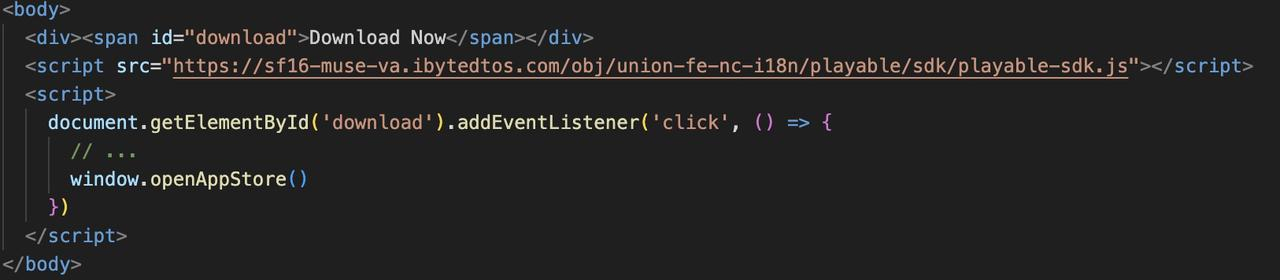
本文の最後で開発者自身のJSの前に、以下のコードを記述します<script src= "https://sf16-muse-va.ibytedtos.com/obj/union-fe-nc-i18n/playable/sdk/playable-sdk.js"></script>
呼び出しメソッド:window.openAppStore();
例:

プレイアブル広告向けクリエイティブについての提案
プレイアブル広告の要素 | クリエイティブについての提案 |
プレイアブルクリエイティブ | ・過去のキャンペーンで最もパフォーマンスが良かったクリエイティブを使ってユーザーにゲームの実際のシナリオを体験してもらい、ゲームの魅力を伝える。・ゲームプレイの中核に関連する素材を探索して、インタラクティブな要素を作り出す。特殊エフェクトや数値設定、その他の方法を使って内容を強調できる。・さまざまなシナリオを検討する:99%のユーザーができないとか、天才だけがこのレベルをパスできる、など。・易しい、中度、難しいなど、異なる難易度レベルを検討する。・動画とプレイアブル広告の間にリンクを設けることを忘れないでください。動画の長さは10〜25秒が最適です。最大でも30秒以内に収めましょう。・より多くのトラフィックを得るために、縦向きと横向きの両方のクリエイティブを試してください。・デモに刺激的なBGMや目を引く特殊効果を使用する。 |
プレイアブルインタラクション | インタラクション前・ユーザーが2秒以内にゲームプレイを理解して習得できるように、インタラクションの前にシンプルで明確なガイド(テキスト、ジェスチャーなど)を用意します。・ユーザーがプレイアブル広告をクリックしたら音声を再生します。・ユーザーがクリックした後、10秒間フォローアップのアクションがない場合、次のシーンへの自動再生を試みます。・インタラクションの前に、広告の読み込みが必要な場合:1~2秒以内に収まるよう調整する。・プレイアブル広告が始まる前に、これから起きることをユーザーが予期できるように、アニメーションガイドの用意を推奨します。インタラクション中・ダウンロードを促すため、インタラクション中にCTAを表示することが可能です。・アプリストアに誘導するボタンをインタラクション中ずっと表示して、ユーザーがインタラクション中にいつでもクリックできるようにします。・インタラクション中、ゲームロゴ、ゲーム名、ゲームアップグレードボタンなどの他のコンテンツエリアをクリック可能に設定することを推奨します。インタラクション終了後・ゲームアイコン、ゲーム名、タイトルなどを含め、多くの情報をすべてクリック可能な状態で表示することを推奨します。(クリック可能にすべき情報はこれらに限定されません)・ゲームをダウンロードするためのCTAボタンは、視認でき、目立っていなければなりません。 |
注:プレイアブル広告を確認できるのは、プレビュー中のみです。App Storeへのジャンプには対応していません。広告のクリック可能なエリアをクリックした後にそれ以上のインタラクションは発生しません。
最初のシナリオに何らかのインタラクション(動画 / 音声 / 動的エフェクト)が設定されている場合、ブラウザの機能的な制限のため、ブラウザからプレイアブル広告をプレビュー再生するには画面のどこかをクリックする必要があります。プレイアブル広告は、オンラインで配信されると自動的に期待通りに再生されます。
