플레이어블 광고 정보
플레이어블 광고는 앱을 다운로드하기 전에 앱을 미리 볼 수 있는 대화형 동영상입니다.
사용자가 동영상을 시청할 때 광고를 전체 화면으로 재생하며 광고와 상호 작용할 것을 제안합니다. 사용자는 광고를 탭하거나 밀어 앱을 체험할 수 있습니다. 그리고 사용자가 버튼이나 제스처를 사용하여 언제든 다운로드하도록 앱을 트리거할 수 있습니다. 현재 플레이어블 광고는 동영상 트래픽으로 사용할 수 있습니다.
이점
참여도 향상: Pangle의 데이터에 따르면 플레이어블 광고는 다른 광고 형식에 비해 클릭률(CTR)과 전환율(CVR)을 효과적으로 높입니다.
결과당 비용(CPR) 최적화: 플레이어블 광고는 결과당 비용(CPR)을 줄여줍니다. Pangle의 데이터를 보면 플레이어블 광고의 결과당 비용(CPR)이 기타 광고 형식보다 낮습니다.
플레이어블 광고의 사용 사례
앱의 고유한 기능을 선보이고, 앱 설치를 유도하려는 모든 사람에게 플레이어블 광고는 최적의 선택입니다.
산업 | 일반적으로 적용 가능한 시나리오 |
캐주얼 게임, 하이퍼 캐주얼 게임 | - 주요 게임 플레이와 스테이지를 보여주어 플레이어들이 짧은 체험 후 다운로드하도록 유도합니다. |
하드코어 게임 | 다음과 같은 간단한 상호 작용 소개:- 플레이어가 화면의 요소를 클릭하여 스토리를 탐색하도록 안내합니다.- 탭하여 선물과 가차 게임 아이템을 받습니다.- 클릭하여 피규어 카드를 그립니다. |
만화, 소설, 음악 플레이어, 온라인 동영상 | - 앱 내에서 인기 있는 콘텐츠를 제공합니다.- 긴장되거나 흥미진진한 순간에 동영상을 멈추세요. 오디언스가 앱을 다운로드하여 자세히 알아보거나 다음에 일어나는 일을 확인하도록 유도할 수 있습니다. |
플레이어블 자료 요구 사항
파일이 다음 요구 사항을 충족하는지 확인하세요.
플레이어블 광고 자료는 .zip 형식이어야 합니다.
플레이어블 광고 자료는 압축 후 5MB 미만이어야 합니다.
최상위 디렉터리의 메인 .html 파일은 index.html로 명명해야 합니다.
Pangle에 대해 클릭하여 이동 작업을 승인합니다. 이를 위해 Pangle이 js-sdk의 프런트엔드에 액세스해야 합니다. 액세스하는 방법에 대한 자세한 내용은 "플레이어블 광고와 JS-SDK 액세스" 섹션을 참조하세요.
최상위 디렉토리에는 .json 형식이면서 플레이어블 광고 자료의 가로 및 세로 적용률을 나타내는 플레이어블 광고의 방향 필드를 포함하는 config.json 파일이 포함되어야 합니다. 해당 값은 0(세로 또는 가로), 1(가로 방향만 지원), 2(세로 방향만 지원)입니다.
{ "playable_orientation": 0, }
플레이어블 광고 자료는 여러 유형의 장치를 지원해야 합니다.
플레이어블 광고 자료는 mraid.js 형식이어서는 안 됩니다.
외부 네트워크를 통한 동적 자료의 로드는 허용되지 않습니다.
Playable HTML5 자료에 JS 리디렉션이 포함되어서는 안 됩니다.
플레이어블 광고 자료가 HTTP 요청을 해서는 안 됩니다.
참고: 플레이어블 광고 자료를 더 작은 조각으로 나누고 가속 병렬 다운로드를 가능하게 하는 것이 가장 좋은 방법입니다.
플레이어블 광고 js-sdk 액세스
플레이어블 광고 자료에 액세스할 때 Pangle은 "전환 버튼 클릭 시 앱 스토어를 호출"해야 합니다. 따라서 플레이어블 광고 자료의 크리에이터는 js-sdk에 대한 액세스를 허용해야 합니다. 이 js-sdk는 플레이어블 광고에서 다운로드 버튼을 클릭한 이후 Pangle js-sdk를 통해 앱 스토어에 대한 호출을 허용합니다.
참고: 액세스 당사자가 직접 다운로드 또는 페이지 이동 작업을 호출할 필요가 없습니다. 이러한 작업은 js-sdk에서 처리합니다.
js-sdk 주소:
https://sf16-muse-va.ibytedtos.com/obj/union-fe-nc-i18n/playable/sdk/playable-sdk.js
js-sdk 액세스 방법:
본문 하단과 개발자의 자체 JS 앞에 다음 코드를 배치<script src= "https://sf16-muse-va.ibytedtos.com/obj/union-fe-nc-i18n/playable/sdk/playable-sdk.js"></script>
호출 메서드: window.openAppStore();
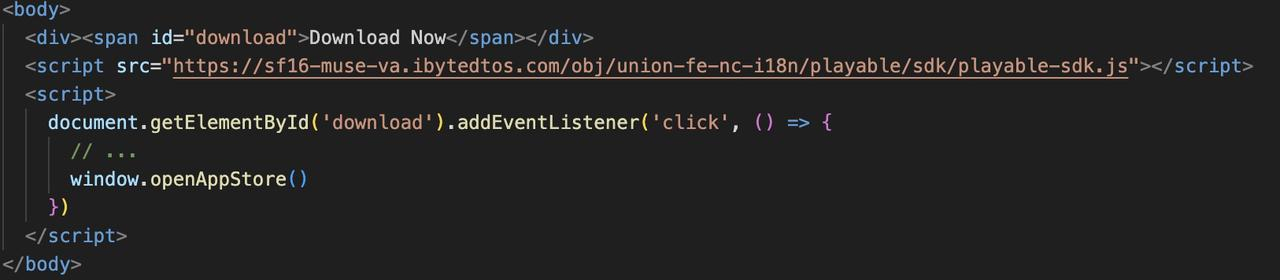
예:

플레이어블 광고의 크리에이티브 제안
플레이어블 광고의 요소 | 크리에이티브 제안 |
플레이어블 크리에이티브 | - 과거 캠페인에서 가장 성과가 좋은 크리에이티브를 사용하여 사용자에게 게임의 실제 시나리오를 체험할 수 있도록 함으로써 게임의 핵심을 포착합니다.- 핵심 게임 플레이와 관련된 자료를 탐색하여 대화형 요소를 생성합니다. 특수 효과, 숫자 설정, 기타 방법을 사용하여 대비가 두드러지게 할 수 있습니다.- "99%가 통과할 수 없습니다" 또는 "천재만 통과할 수 있는 레벨입니다"와 같은 다양한 시나리오를 탐색하도록 합니다.- 쉬움, 중간, 어려움과 같이 다양한 난이도를 탐색하도록 합니다.- 동영상과 플레이어블 광고 사이에 관련성이 있는지 확인합니다. 권장 동영상 시간은 10~25초이며, 최대 30초입니다.- 세로와 가로 크리에이티브를 모두 시험하여 트래픽을 높입니다.- 흥미진진한 배경 음악과 시선을 사로잡는 특수 효과로 데모를 제작합니다. |
플레이어블 상호 작용 | 상호 작용 전- 상호 작용하기 전에 단순하고 분명한 가이드(텍스트, 제스처 등)가 있어야 사용자가 2초 이내에 게임 플레이를 이해하고 마스터할 수 있습니다.- 사용자가 플레이어블 광고를 클릭하면 사운드를 재생합니다.- 사용자가 클릭한 후 10초 동안 후속 조치가 없으면 다음 장면으로 자동 재생을 시도합니다.- 상호 작용 이전 및 광고가 즉시 로드되지 않는 경우: 길이를 줄이고 1~2초 이내로 유지합니다.- 플레이어블 광고가 시작되기 전 사용자에게 기대감을 심어주기 위해 애니메이션 가이드를 사용하는 것이 좋습니다. 상호 작용 중- 다운로드를 유도하기 위해 상호 작용하는 내내 콜 투 액션이 있을 수 있습니다.- 상호 작용하는 동안 사용자를 앱 스토어로 안내하는 버튼이 계속 표시되어야 사용자가 상호 작용 중 언제든 클릭할 수 있습니다.- 상호 작용 중에 게임 로고, 게임 이름, 게임 업그레이드 버튼 영역 등의 다른 콘텐츠 영역을 클릭 가능하도록 설정하는 것이 좋습니다. 상호 작용 종료 후- 게임 아이콘, 이름, 제목을 포함하며 이에 국한하지 않는 모두 클릭 가능한 더 많은 정보를 표시하는 것이 좋습니다.- 게임을 다운로드할 수 있는 CTA 버튼은 확실히 눈에 띄어야 합니다. |
참고: 미리 보기 프로세스 중에만 플레이어블 광고를 확인할 수 있습니다. 앱 스토어로 건너뛰기는 지원되지 않습니다. 전송 영역을 클릭하면 더 이상 상호 작용이 나타나지 않습니다.
첫 번째 시나리오에 상호 작용(동영상/오디오/동적 효과)이 설정된 경우, 브라우저의 제한으로 인해 브라우저를 통해 미리 보면서 플레이어블 광고를 재생하려면 화면의 아무 곳이나 클릭해야 합니다. 플레이어블 광고는 온라인으로 게재되어야 예정대로 자동 재생됩니다.
