Мы рекомендуем настраивать веб-события с использованием настраиваемого кода пикселя и API событий. Однако если вам необходима альтернатива, не требующая значительных технических ресурсов, для настройки событий можно воспользоваться нашим инструментом «Конструктор событий». В этой статье содержится пошаговое описание настройки событий и параметров с использованием конструктора событий после создания и добавления базового кода пикселя TikTok на веб-сайт.
Перед началом работы
Убедитесь, что пиксель TikTok установлен на все ваши веб-страницы.
Убедитесь также, что у вас есть разрешение на администрирование или изменения пикселя.
Начать
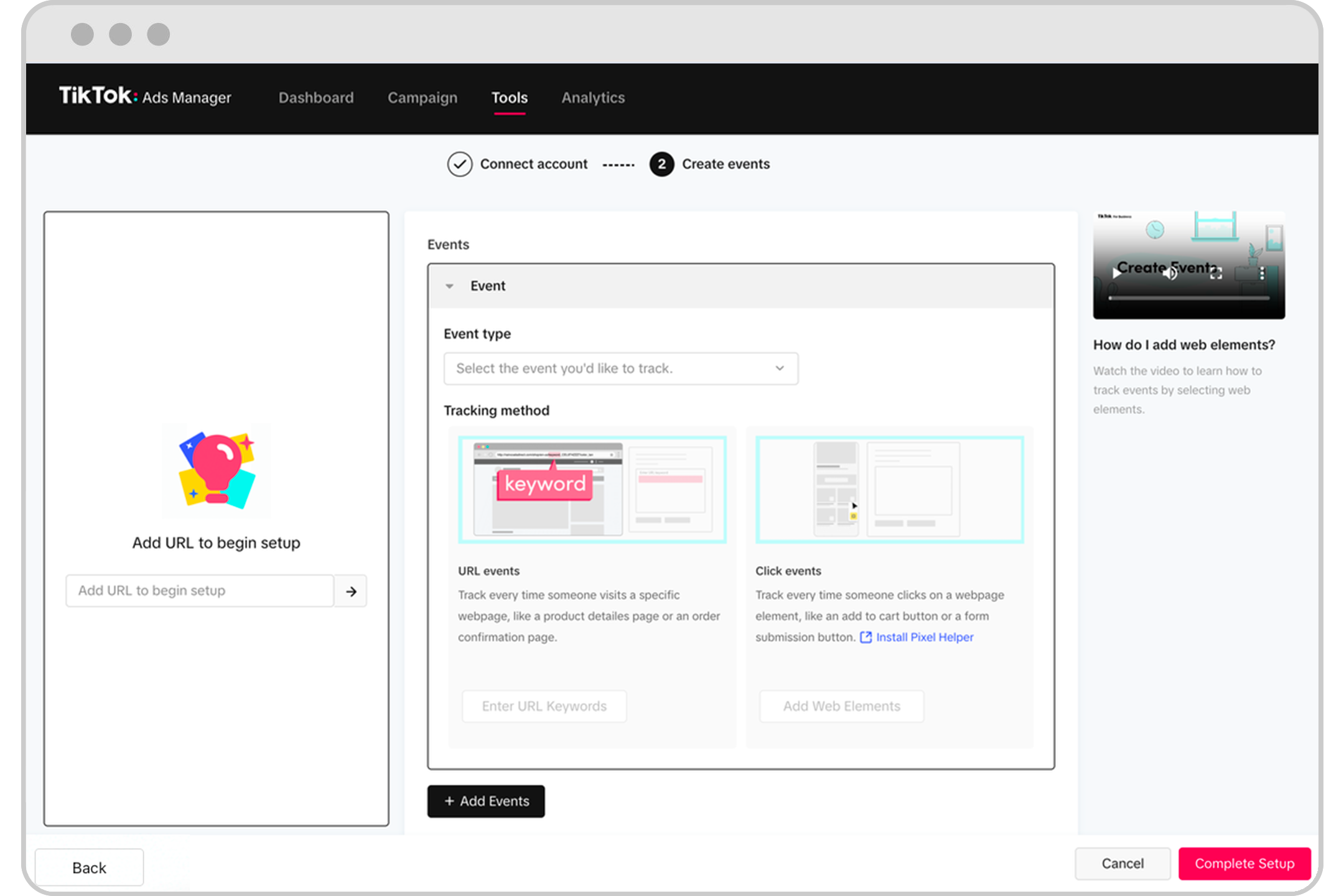
Убедившись, что пиксель TikTok установлен, нажмите Далее, чтобы перейти на страницу Создание событий. На ней можно создавать события с ключевыми словами в URL-адресе и события нажатия.
Эти методы помогают настроить и назначить правила для событий, которые необходимо измерять, например «добавление в корзину» или «выполнение оплаты». Для каждого события можно выбрать один из 2 методов.
События URL-адреса: в качестве события засчитывается посещение определенной страницы веб-сайта. Можно выбрать, к примеру, страницу подтверждения покупки после оформления заказа или страницу благодарности. Для событий URL-адреса используются ключевые слова, содержащиеся в URL-адресе измеряемой страницы.
События нажатия: в качестве события засчитывается каждое нажатие на определенный элемент веб-сайта. Это может быть добавление товара в корзину, отправка формы или загрузка приложения. Для учета событий нажатия используются веб-элементы кнопок или ссылки, которые необходимо измерять.

Посмотрите видеоруководство перед началом работы:
Создание событий URL-адреса
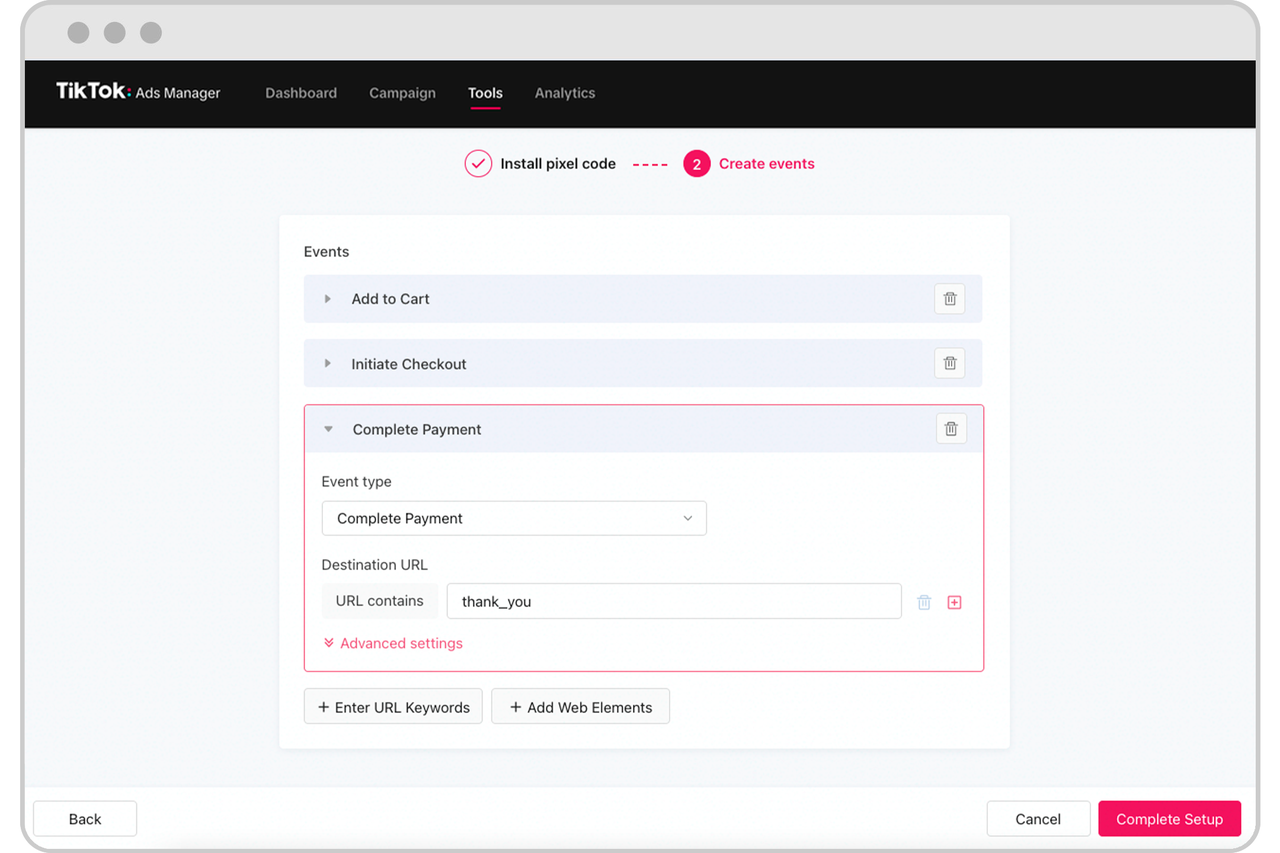
Выберите нужный тип события и введите ключевые слова URL-адреса, чтобы начать настройку.
Введите ключевые слова из URL-адреса страницы, которую необходимо измерять.
Например, если вы хотите измерять следующее:
https://www.sample.com/id123456/thankyou Введите thankyou.
Чтобы добавить к событию дополнительные ключевые слова, нажмите на значок (+) справа и введите их по одному за раз.
Примечание. При настройке ключевых слов URL-адреса не вводите ключевые слова, которые могут дублировать друг друга. Например, если вы вводите ключевое слово cart, а затем другое ключевое слово cart/123, это может привести к массовой дупликации событий из-за пересечения правил срабатывания.
Добавьте параметры (см. разделы о параметрах ценности и содержимого далее).
Нажмите + Ввести ключевые слова URL-адреса или + Добавить веб-элементы, чтобы создать новое событие.

Создание событий нажатия с помощью веб-элементов
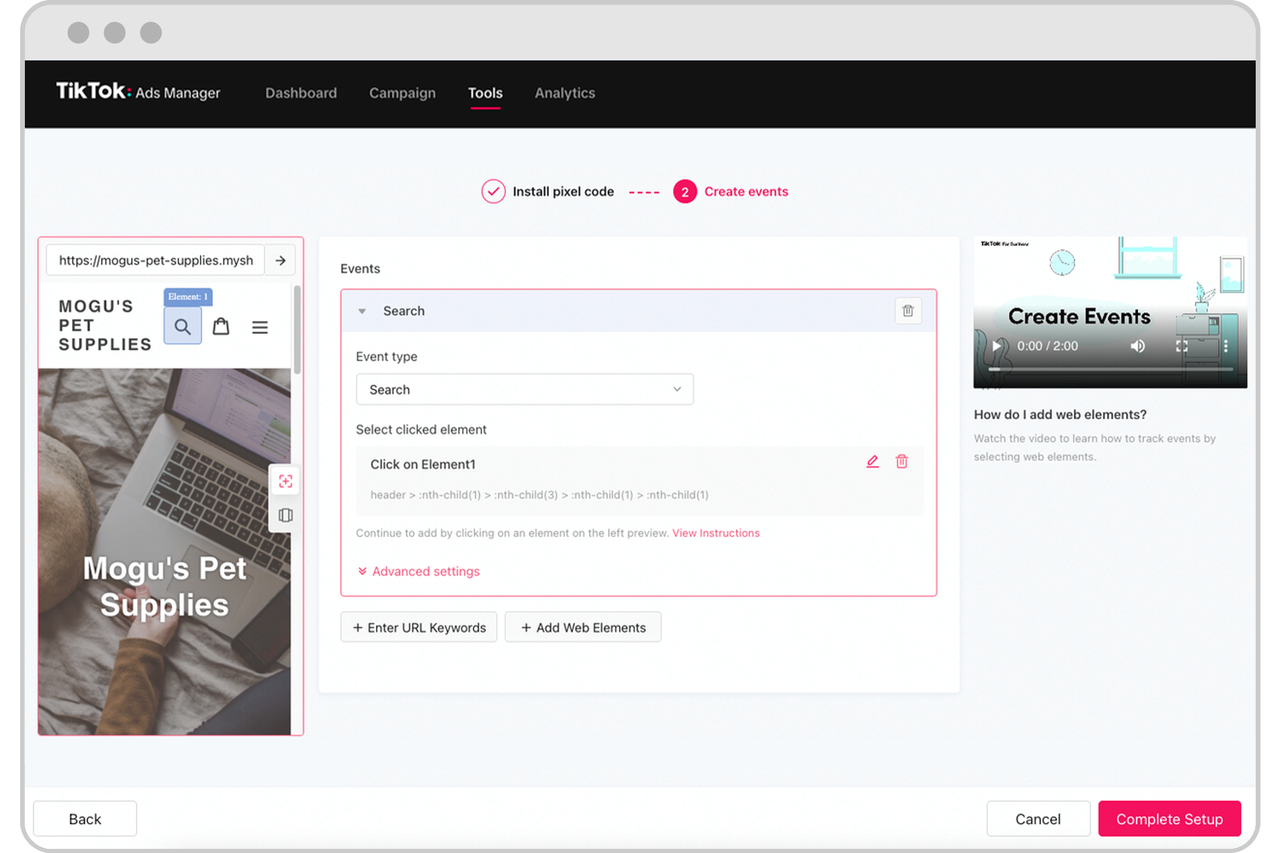
Выберите подходящий тип события для этого события нажатия.
Введите URL-адрес своего веб-сайта в окно предварительного просмотра с левой стороны экрана, чтобы загрузить веб-страницу так, как она будет отображаться в приложении TikTok, и синхронизировать с ней набор событий.
После подключения выберите режим селектора, чтобы добавить веб-элементы, или режим навигации, чтобы перемещаться по страницам веб-сайта.
После синхронизации веб-сайта в окне предпросмотра и на мобильном устройстве нажмите + Добавить веб-элементы, чтобы начать работу.
Веб-элементы, которые можно выбрать, подсвечены голубым цветом. Нажмите нужные элементы, чтобы выбрать их в качестве кода для CSS-селектора в разделе «Выбор элемента для нажатия».
Добавьте параметры (см. разделы о параметрах ценности и содержимого далее).
Нажмите + Ввести ключевые слова URL-адреса или + Добавить веб-элементы, чтобы создать новое событие.

Настройка параметров value и currency в конструкторе событий
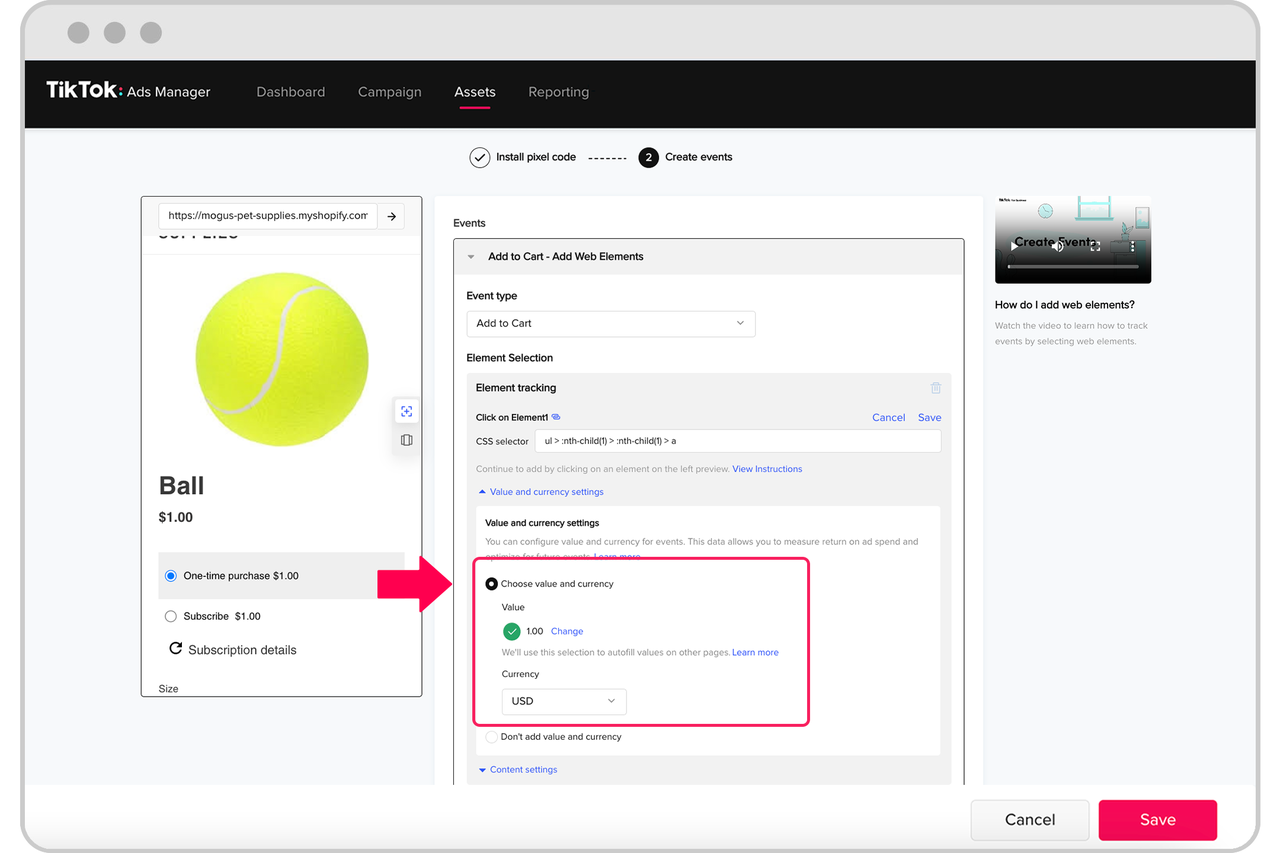
Выбрав тип события и способ установки, можно также настроить параметры value и currency, которые необходимы для отчетности ROAS и оптимизации ценности.
Откройте раскрывающееся меню «Ценность и валюта» и нажмите «Выбрать ценность и валюту на странице», чтобы добавить параметр value.
Выберите ценность, соответствующую событию, которое вы настроили на странице. После того как вы выберете ценность, «Конструктор событий» получит возможность динамически добавлять параметры ценности на другие страницы.
Выберите валюту в раскрывающемся меню «Валюта».
Примечание. Эти настройки лучше всего подходят для одной валюты. Если ваш веб-сайт сложнее и на нем используется несколько валют, рекомендуем вам использовать более продвинутые инструменты настройки параметров, например «Пользовательский код» или «API событий».

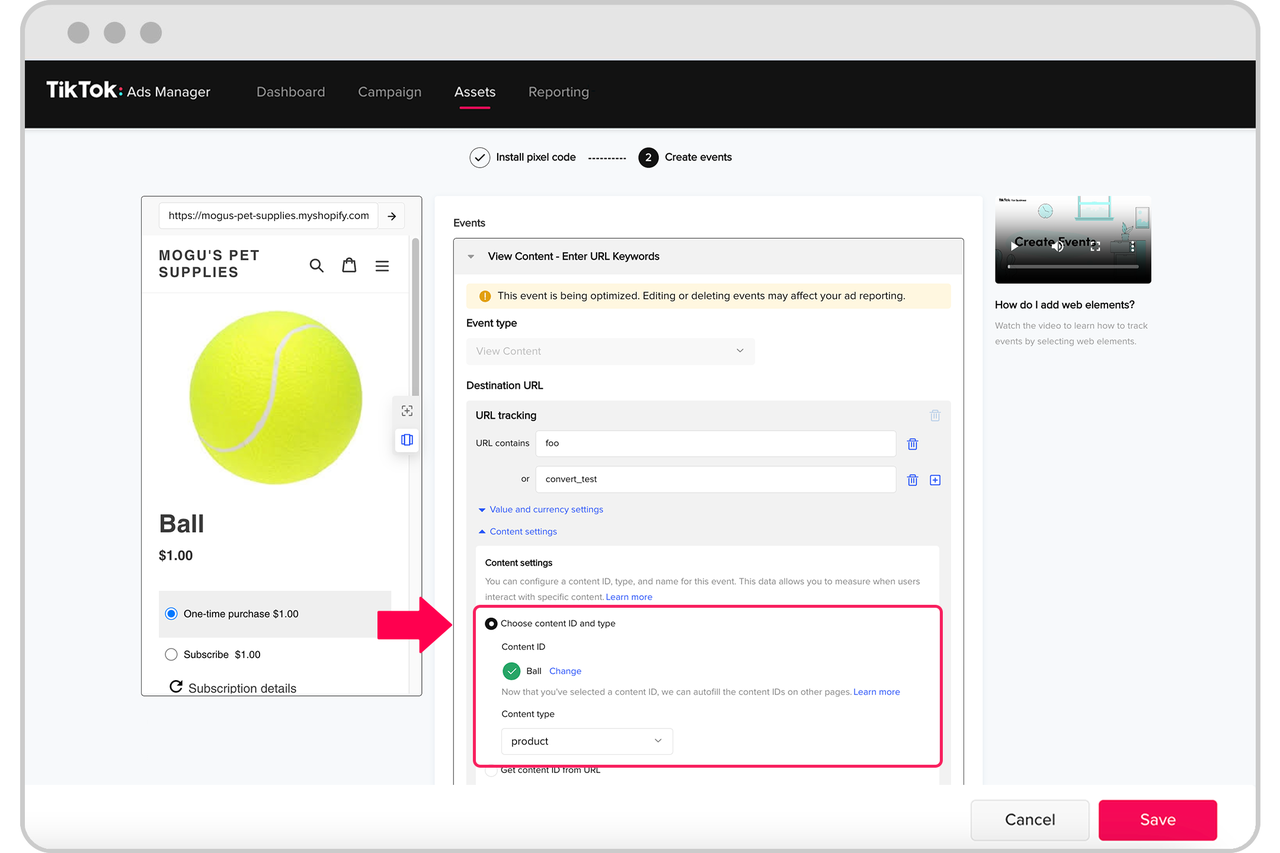
Настройка параметров контента в конструкторе событий
Выбрав тип события и способ установки, вы можете также задать параметры содержимого (идентификатор и тип), которые требуются для видеорекламы с возможностью покупки и управления каталогом.
Откройте меню «Идентификатор содержимого» и «Тип содержимого», чтобы добавить параметр содержимого.
Вы можете выбрать идентификатор содержимого с веб-страницы, если он там отображается, или извлечь его из URL-адреса веб-сайта, если он находится именно там.
Выберите тип содержимого.

Завершение
Если вы уже настроили события и параметры, то все готово! Если у вас возникнут проблемы, ознакомьтесь с темами веб-диагностика и Помощник по пикселям, чтобы попробовать выяснить причину.

