Werbung auf TikTok
TikTok Konten
Konten im Business Center verwalten
TikTok E-Commerce-Partnerplattformen
Entwickler*innen
Kampagne erstellen
Anzeigengruppe erstellen
Anzeige erstellen
Anzeigen verwalten
Anzeigen in anderen TikTok Tools erstellen
Reichweite
Ziele der Kategorie „Consideration“
App-Werbeaktion
Leadgenerierung
In-Feed Video
In-Feed interaktiv
Nicht-Feed-Platzierung
Interaktive Erweiterungen
Branchenanzeigen-Lösungen
Anzeigenauktion-Optimierung
Werbemitteloptimierung
Creative-Partnerschaften
Smart+-Kampagnen
App-Messung
Offline-Conversions
Web-Messung
Insights und Berichte
Shop Ads-Messung
Abrechnungsoptionen
Abrechnungsverwaltung
Werbeaktionen, Anzeigenguthaben und Coupons
Fehlerbehebung für Abrechnung und Zahlung
Werberichtlinien
Datenschutzmaßnahmen und -richtlinien
Anzeige erstellen
So erstellst du Anzeigen
-
- So erstellst du Anzeigen im TikTok Ads Manager
- Anzeigen im TikTok Ads Manager kopieren
- Über Call-to-Action-Schaltflächen in deinen Anzeigen
- Best Practices für deine Landingpage
- Über Haftungsausschlüsse für Anzeigen im TikTok Ads Manager
- So fügst du Anzeigen im TikTok Ads Manager Haftungsausschlüsse hinzu
- Über die Überprüfung von Bedingungen für die Datenüberprüfung
- So fügst du im TikTok Ads Manager URL-Parameter zu deiner Website-URL hinzu
- So behebst du Probleme bei der Anzeigenerstellung im TikTok Ads Manager
- About guided campaign creation for new ad accounts on TikTok
- How to create an ad in TikTok Ads Manager for new advertisers
-
Anzeigen-Massenbearbeitung
-
- Massenimport und -export
- So verwendest du die Massenbearbeitung im TikTok Ads Manager
- How to use the Bulk Edit feature to edit creatives
- How to use the Bulk Edit feature to edit bids
- How to use the Bulk Edit feature to edit ROAS bids
- How to use the Bulk Edit feature to edit text
- How to use the Bulk Edit feature to edit Destination links
- So bearbeitest du Anzeigen im TikTok Ads Manager mittels Massenimport und -export
- So erstellt du Anzeigen über die Funktion „Massenimport“ mit einer Referenzdatei
- So erstellt du Anzeigen über die Funktion „Massenimport“ mit einer leeren Vorlage
- So behebst du Probleme beim Massenexport
- So behebst du Probleme beim Massenimport
- So verwendest du die automatische Korrektur beim Importieren von Anzeigen
-
Anzeigenvorschau
Call-to-Action-Schaltflächen
-
- Über die Call-to-Action-Schaltfläche
- Mögliche Platzierungen für die Call-to-Action-Schaltfläche
- Verfügbare Timing-Optionen für Call-to-Action-Inhalte und -Hintergrundfarben
- So erstellst du einen TikTok Shop-CTA über eine Branding Ad
Landingpage-Ziele
- Über Deeplinks
- Über verzögerte Deeplinks
- Liste der unterstützten Deeplink-Formate
-
Sofortseiten
-
- Über Sofortseiten
- So erstellst du eine Sofortseite
- Über Berichte für Sofortseiten
- So rufst du die Sofortseiten-Bibliothek auf
- Best Practices für Sofortseiten
- Spezifikationen für die Anpassung einer Sofortseite
- Best Practices für Sofortseiten – Entertainment- und Medienbranche
- Kontaktvorlage für Sofortseiten
- So richtest du die Kontaktvorlage für Sofortseiten ein
- So trackst du Offsite-Web-Ereignisse einer Sofortseite
- So trackst du Offsite-App-Ereignisse über eine Sofortseite
-
- Anzeigenerstellung /
- Anzeige erstellen /
- Sofortseiten /
Spezifikationen für die Anpassung einer Sofortseite
Im TikTok Ads-Manager kannst du eine Sofortseite mit sieben verschiedenen Komponenten anpassen. Egal, ob du eine Seite von Grund auf neu erstellst oder eine bestehende Vorlage anpasst, in diesem Artikel erfährst du, wie du die einzelnen Komponenten der Sofortseite bearbeiten kannst.
Anleitung
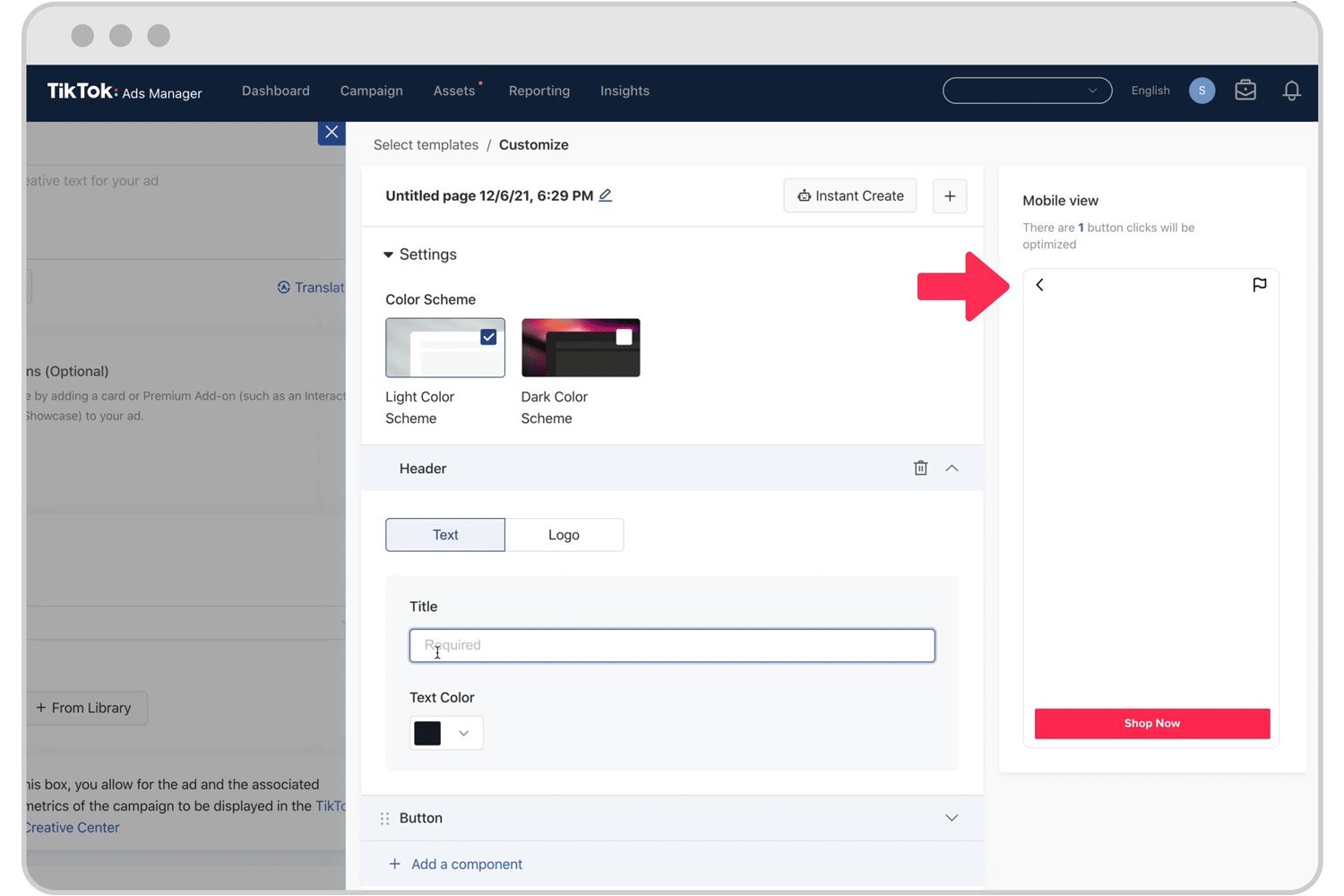
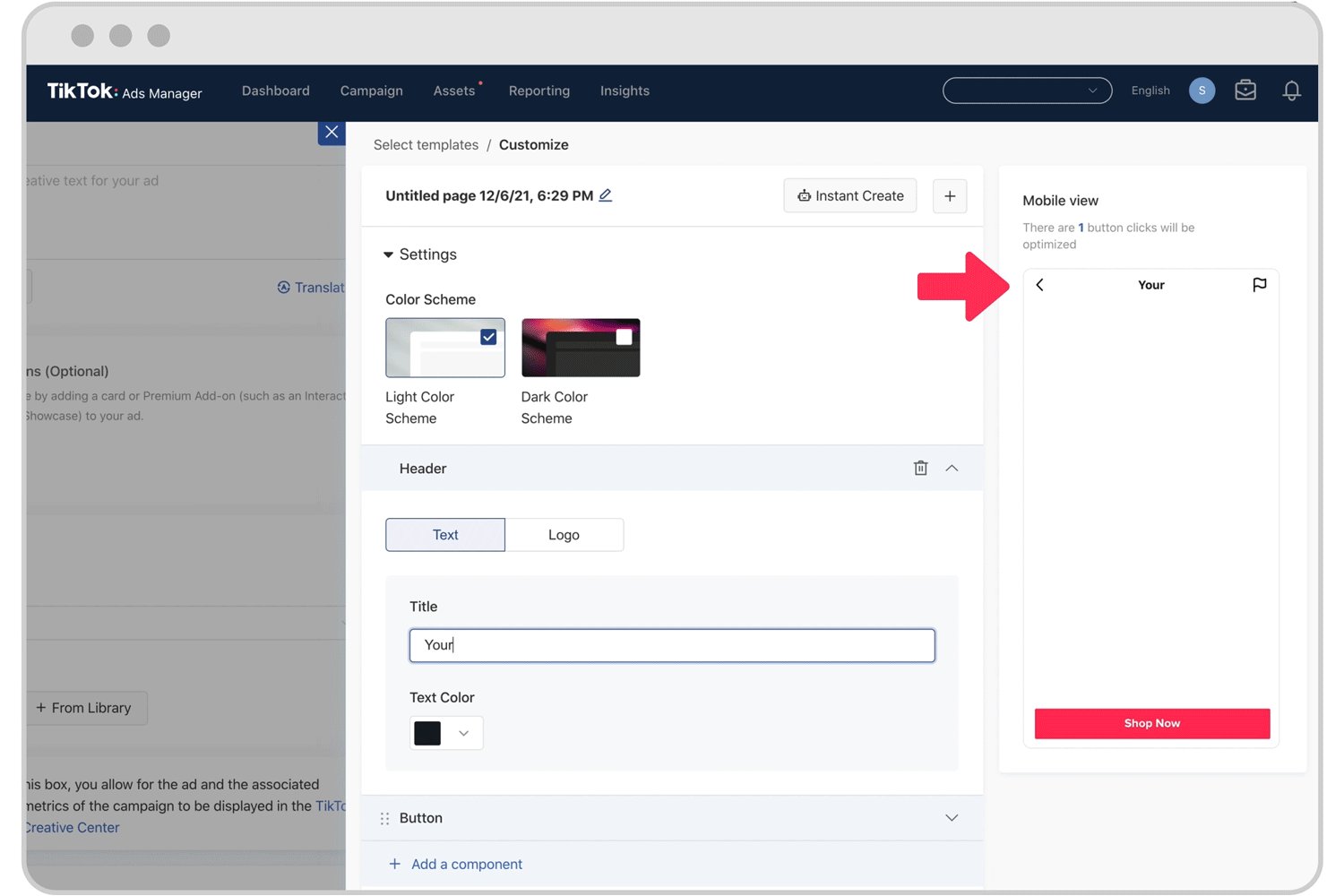
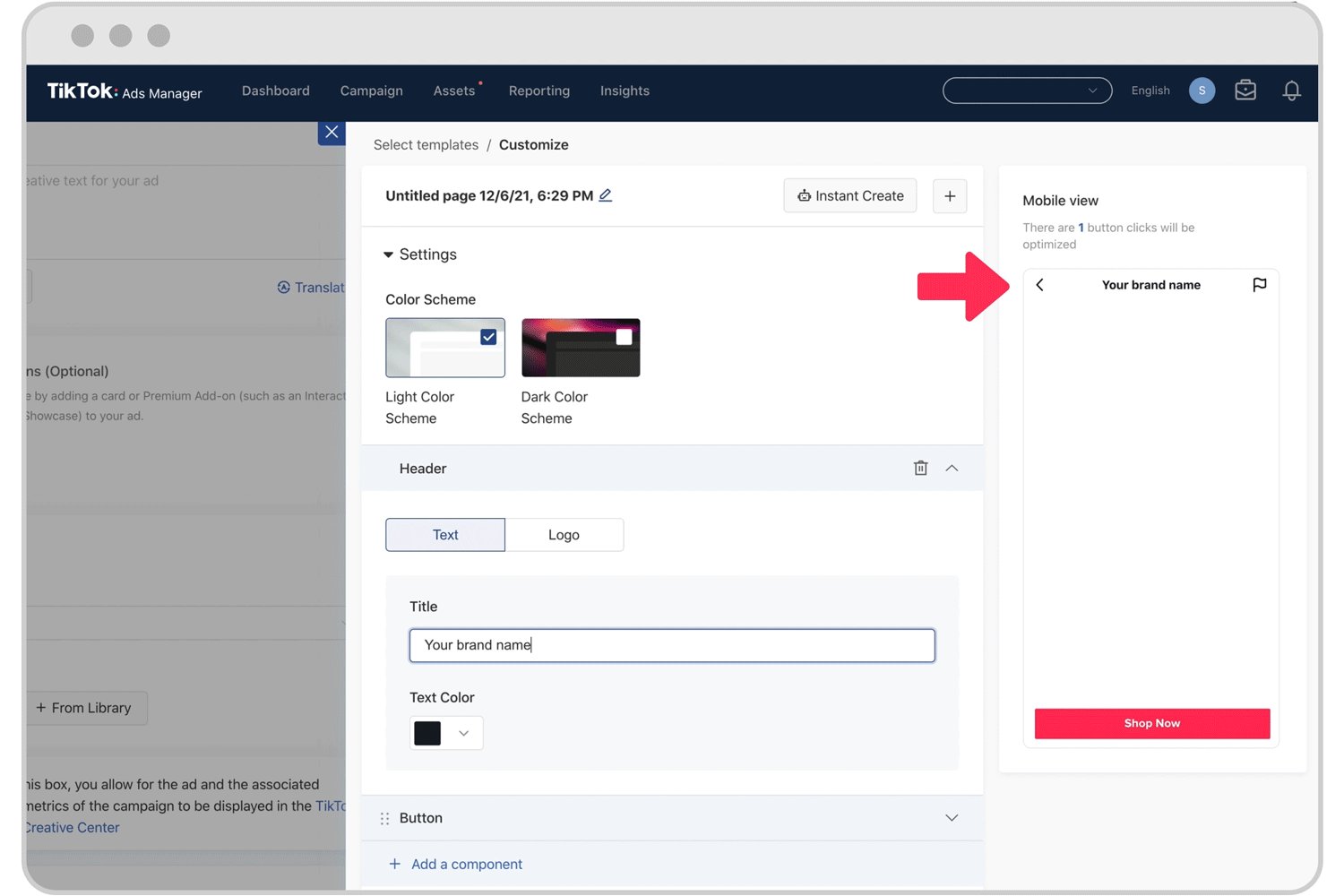
So fügst du einen Header hinzu
Mit der Header-Komponente kannst du oben auf deiner Sofortseite Informationen über deine Marke oder dein Produkt in Form von Text oder einem Logo anzeigen. So erstellst/bearbeitest du einen Header:
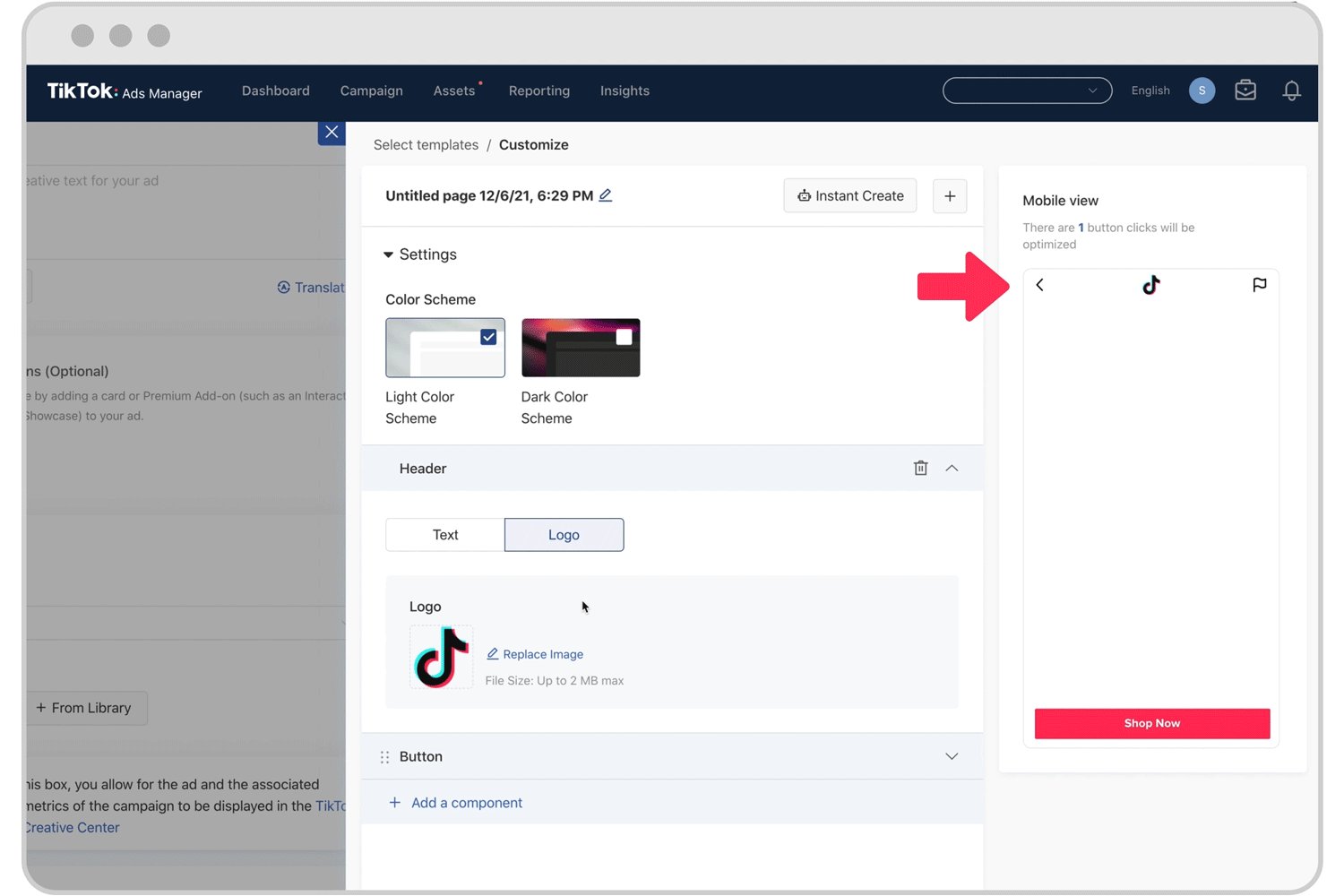
Wähle einen Header vom Typ Text oder Logo aus.
Gib für einen Text-Header deinen Titel ein und wähle eine Textfarbe aus.
Für ein Logo klickst auf Hochladen, wählst eine lokale Datei aus, schneidest sie auf die gewünschte Größe zu und klickst auf Bestätigen.

Hinweis : Eine Kopfzeilenkomponente wird immer oben auf der Sofortseite angezeigt und hat eine feste Größe.
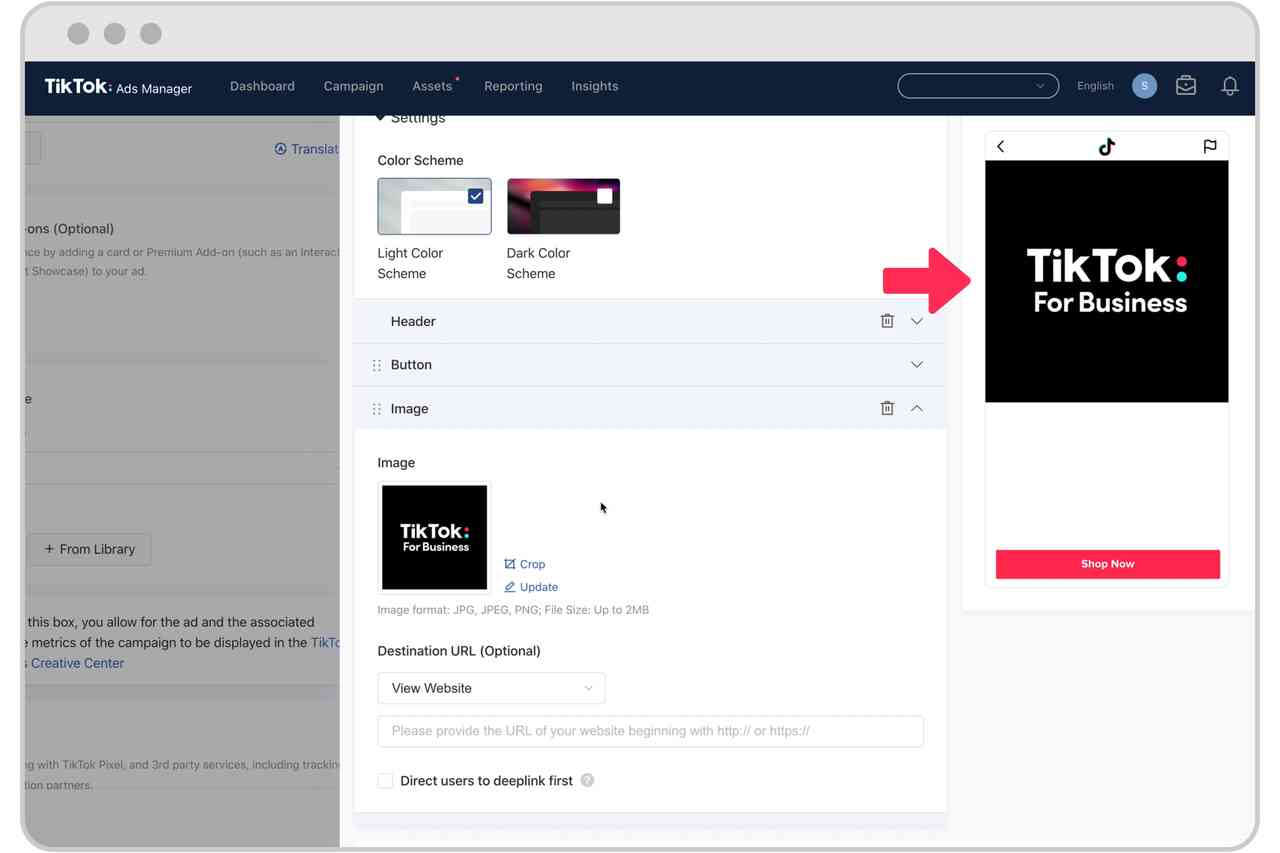
So fügst du ein Bild hinzu
Mit der Bildkomponente kannst du Bilder auf deiner Sofortseite präsentieren. Diese Bilder können statisch sein oder auf eine Website oder eine App-Installationsseite verlinken. So erstellst/bearbeitest du ein Bild:
Klicke auf das + und lade ein Bild aus einer lokalen Datei hoch.
Verwende das Modul „Ziel-URL“, um das Bild zu einem klickbaren Element zu machen. Wähle entweder Website anzeigen oder App installieren aus und gib dann die URL der Website ein.
Unterstützte Bildformate: JPG, JPEG, PNG
Dateigröße: Bis zu 2 MB

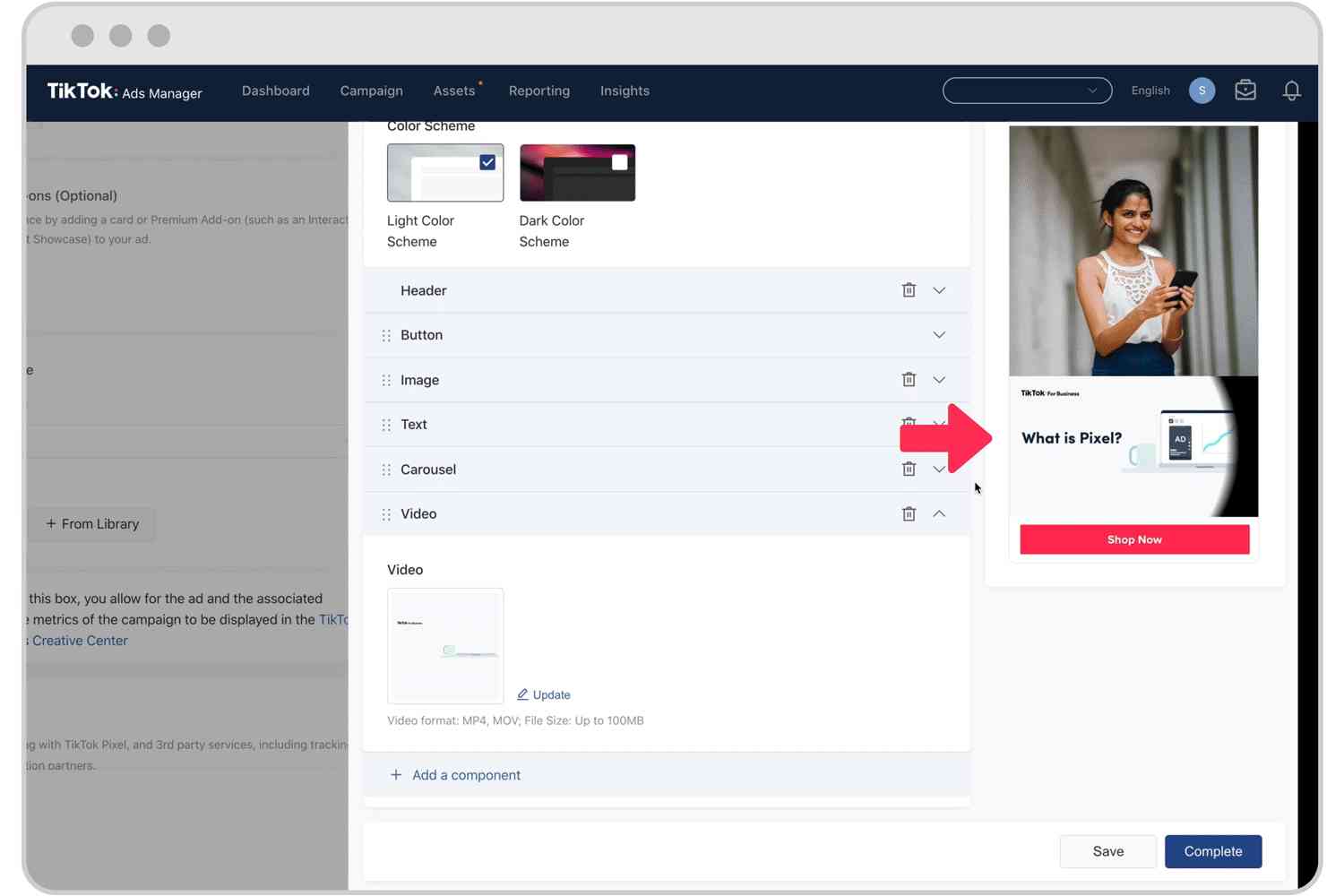
So fügst du ein Video hinzu
Mit der Komponente „Video“ kannst du ein einzelnes Video auf deiner Sofortseite einfügen. So erstellst/bearbeitest du ein Video:
Klicke auf das + und lade ein Video aus einer lokalen Datei hoch.
Unterstützte Videoformate: MOV, MP4
Dateigröße: Bis zu 100 MB

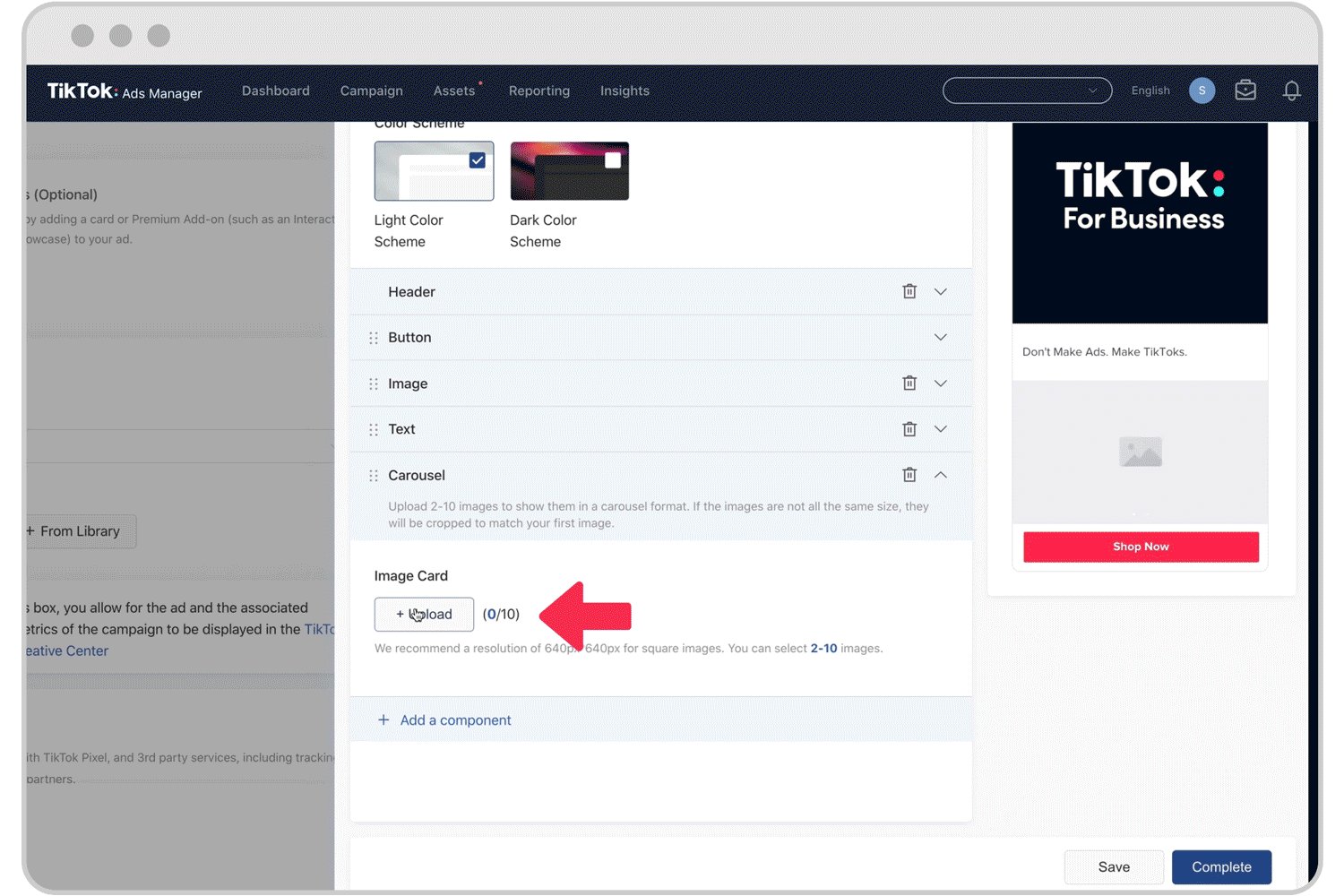
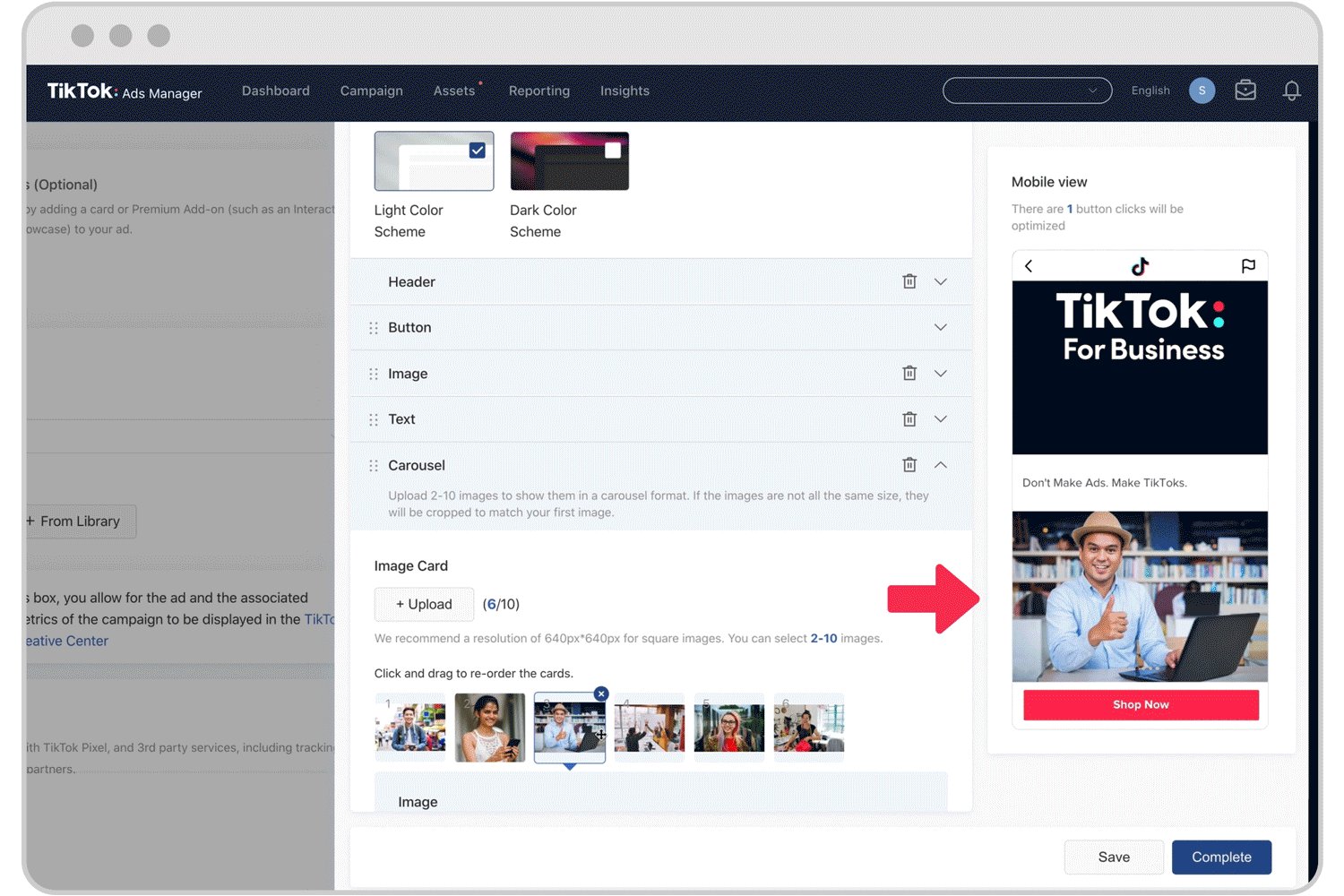
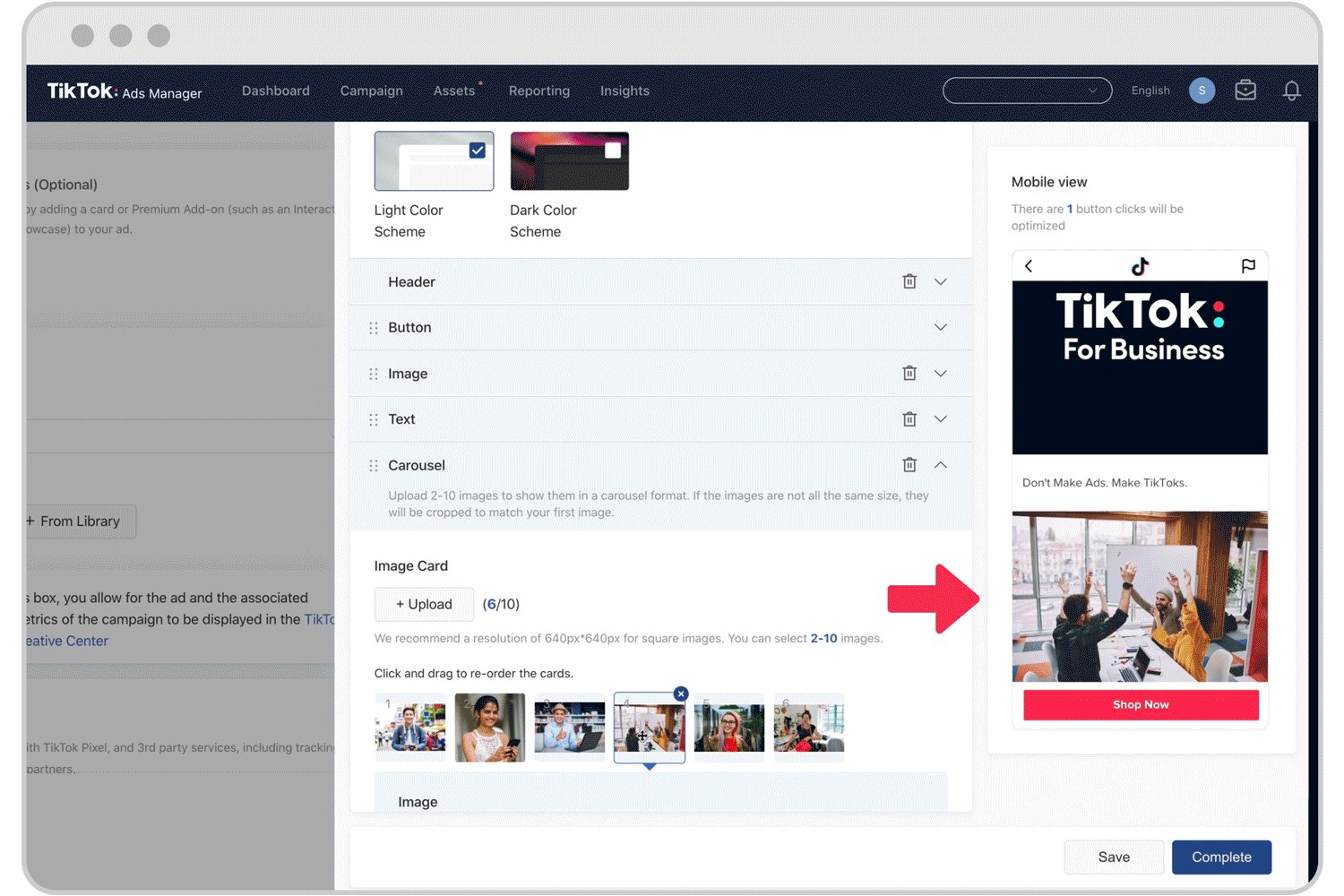
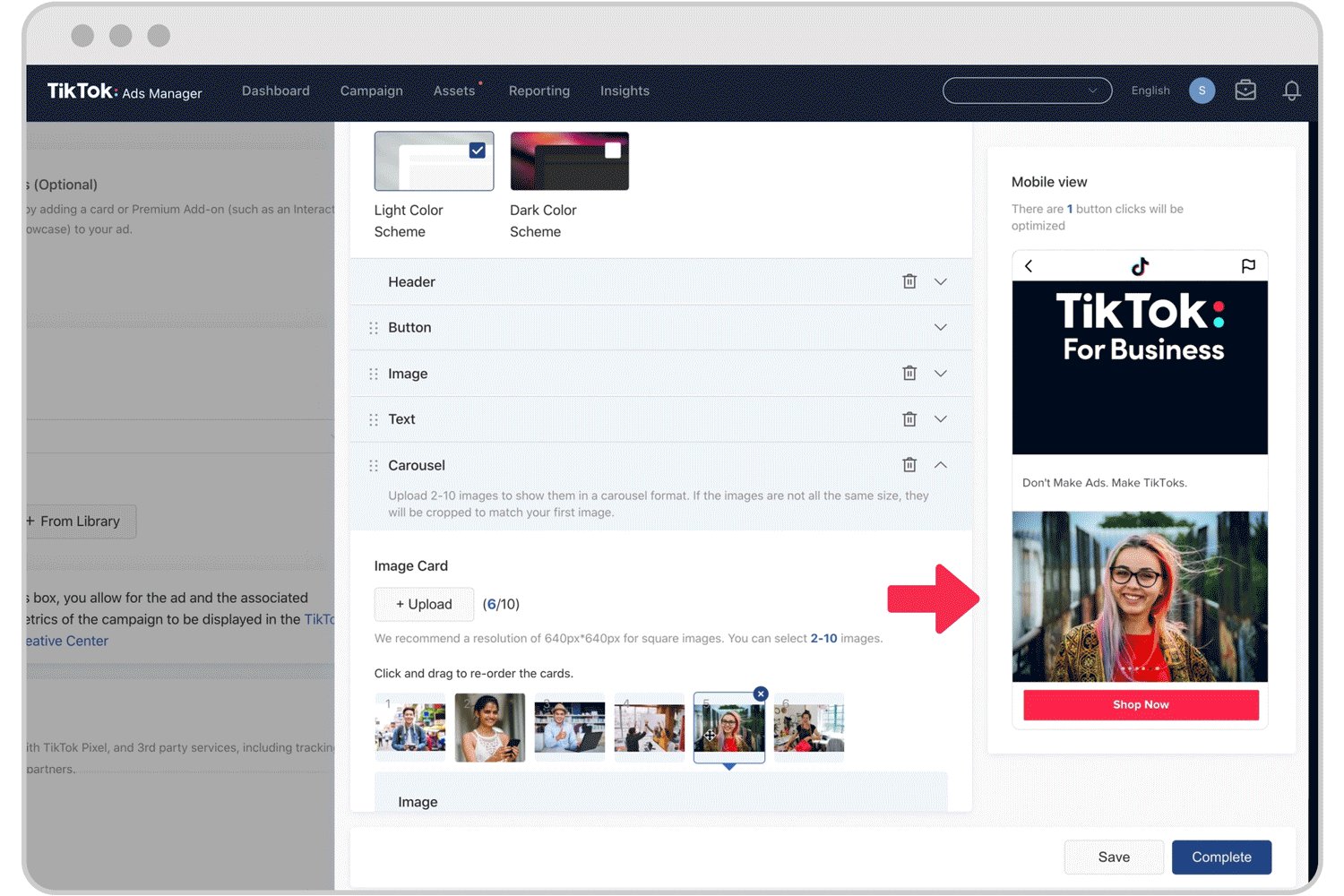
So fügst du ein Karussell hinzu
Mit der Komponente „Karussell“ kannst du eine wechselnde Diashow mit bis zu 10 Bildern erstellen. Die Bilder im Karussell können statisch sein oder auf eine Landingpage oder eine Seite zur Installation einer App verweisen. So erstellst/bearbeitest du ein Karussell:
Klicke auf Hochladen und wähle zwischen 2 und 10 Bildern aus. Schneide sie dann zu und klicke auf Bestätigen. Ordne sie in der Reihenfolge an, in der die Karten im Karussell erscheinen sollen, indem du die Bilder an die gewünschte Position ziehst.
Jedes Bild im Karussell kann mit einer individuellen Website oder App-Landingpage verlinkt werden.
Unterstützte Bildformate: JPG, JPEG, PNG
Dateigröße: Bis zu 2 MB

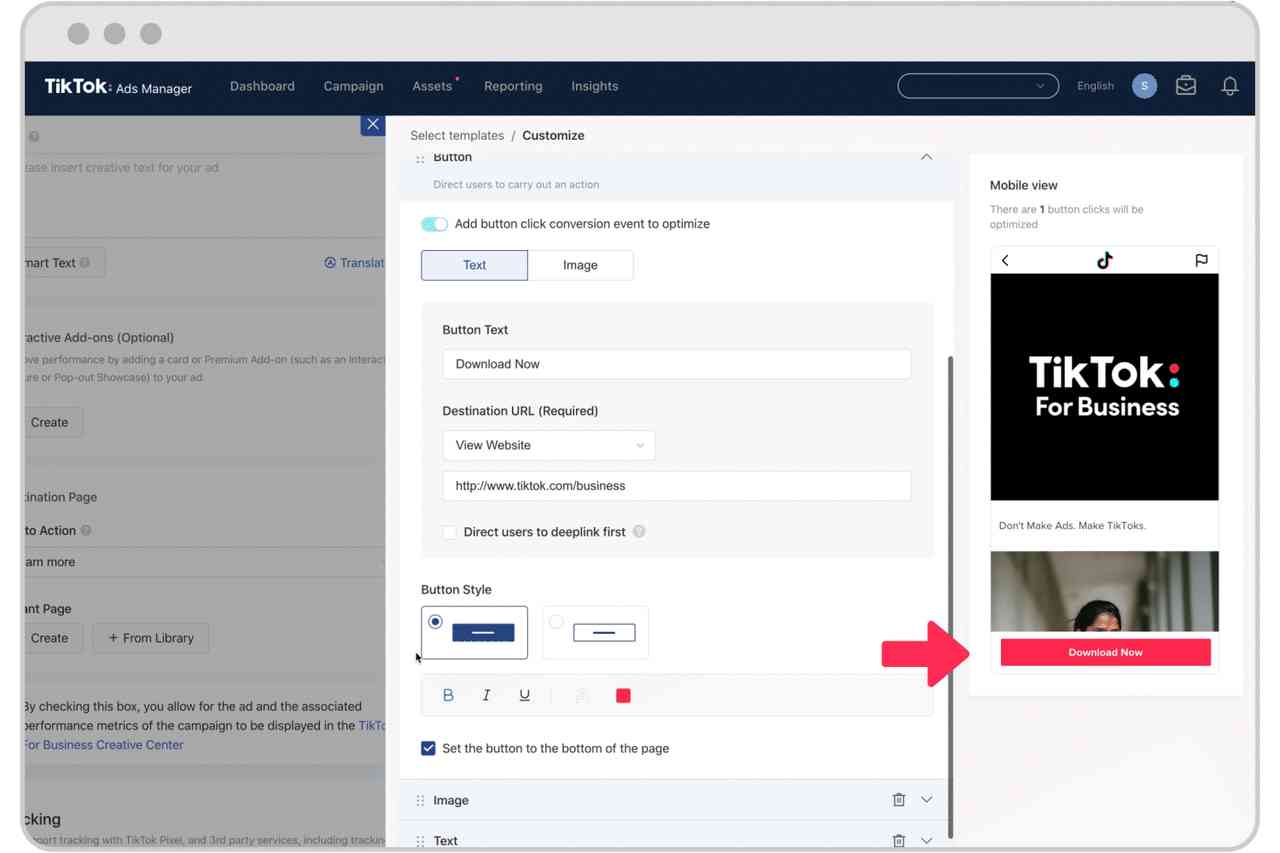
So fügst du eine Schaltfläche hinzu
Die Komponente „Schaltfläche“ ist ein klickbares Element, mit dem du Menschen dazu bringen kannst, eine Aktion auf einer Website oder einer App-Installationsseite auszuführen. Du kannst die Klick-Conversion-Ereignisse der Schaltfläche verwenden, um die Auslieferung von Anzeigen zu optimieren. So erstellst/bearbeitest du eine Schaltfläche:
Falls gewünscht, aktiviere das Ereignis Schaltflächen-Klick-Conversion hinzufügen, um die Anzeigenschaltung zu optimieren.
Wähle einen Schaltflächentyp, einen Text oder ein Bild aus.
So erstellst du eine Schaltfläche mit Text: Schreibe den Text für die Schaltfläche. Wähle die Ziel-URL aus. Sie legt fest, was deine Schaltfläche verlinken soll: Website anzeigen oder App installieren. Gib dann die URL ein. Dann wählst du eine Schaltfläche aus und verwendest die Textformatierungsoptionen, um deine Schaltfläche zu gestalten.
So erstellst du eine Schaltfläche mit Bild: Lade ein Bild hoch. Wähle die Ziel-URL aus. Sie legt fest, was deine Schaltfläche verlinken soll: Website anzeigen oder App installieren. Gib dann die URL der Website ein.
Lege dann fest, ob deine Schaltfläche am unteren Rand deiner Sofortseite oder in der relativen Position der Schaltflächen-Komponente innerhalb der Sofortseite erscheinen soll.

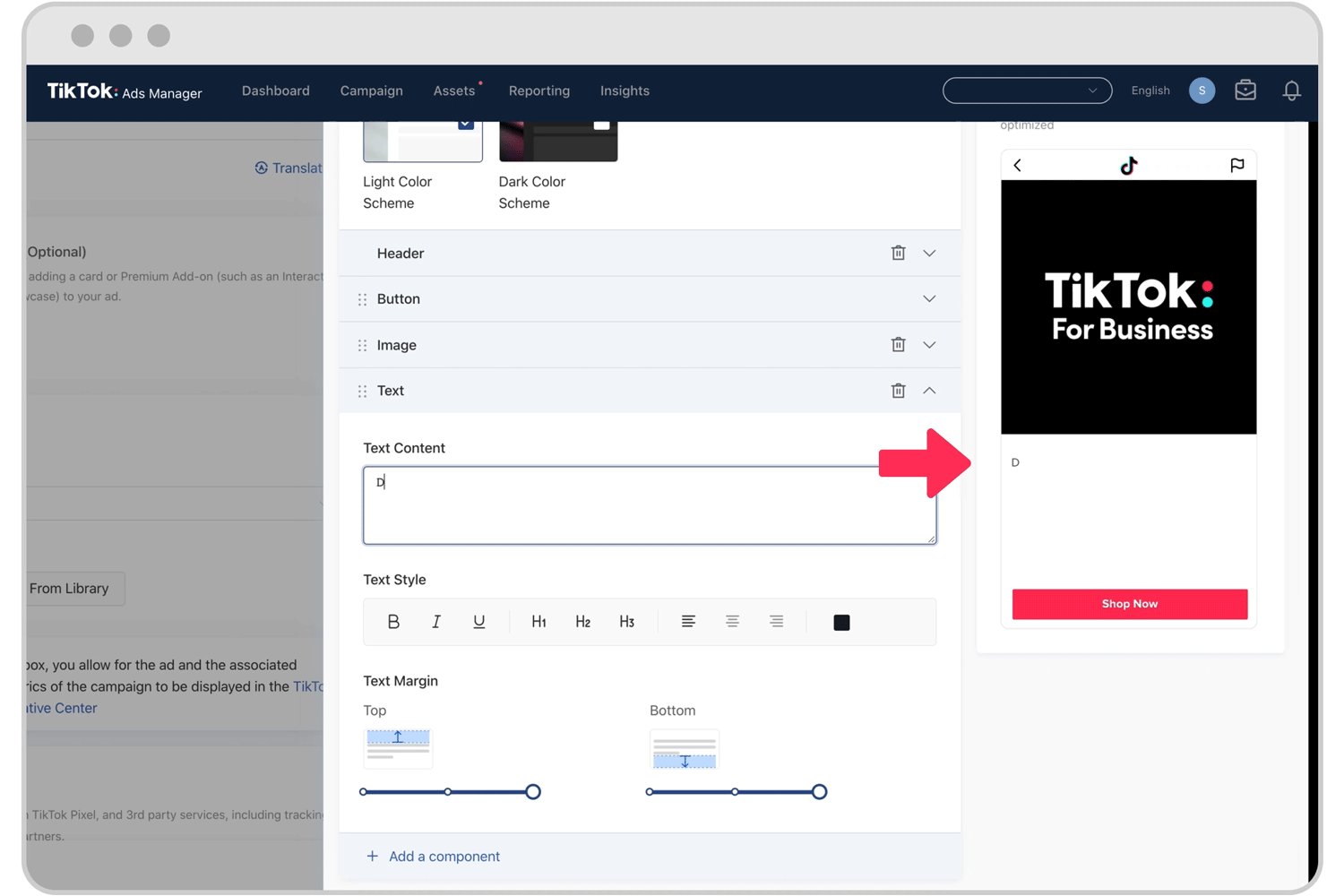
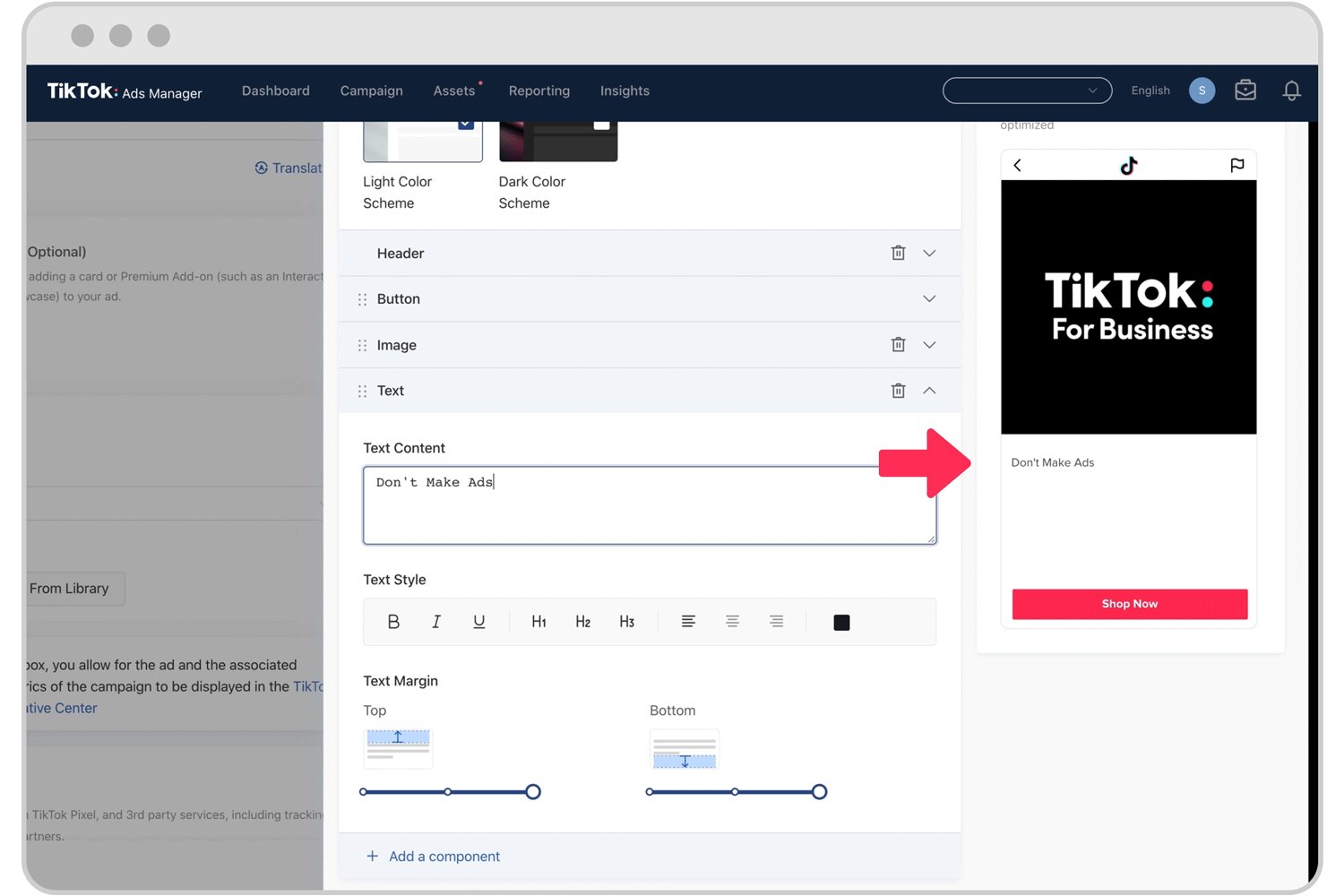
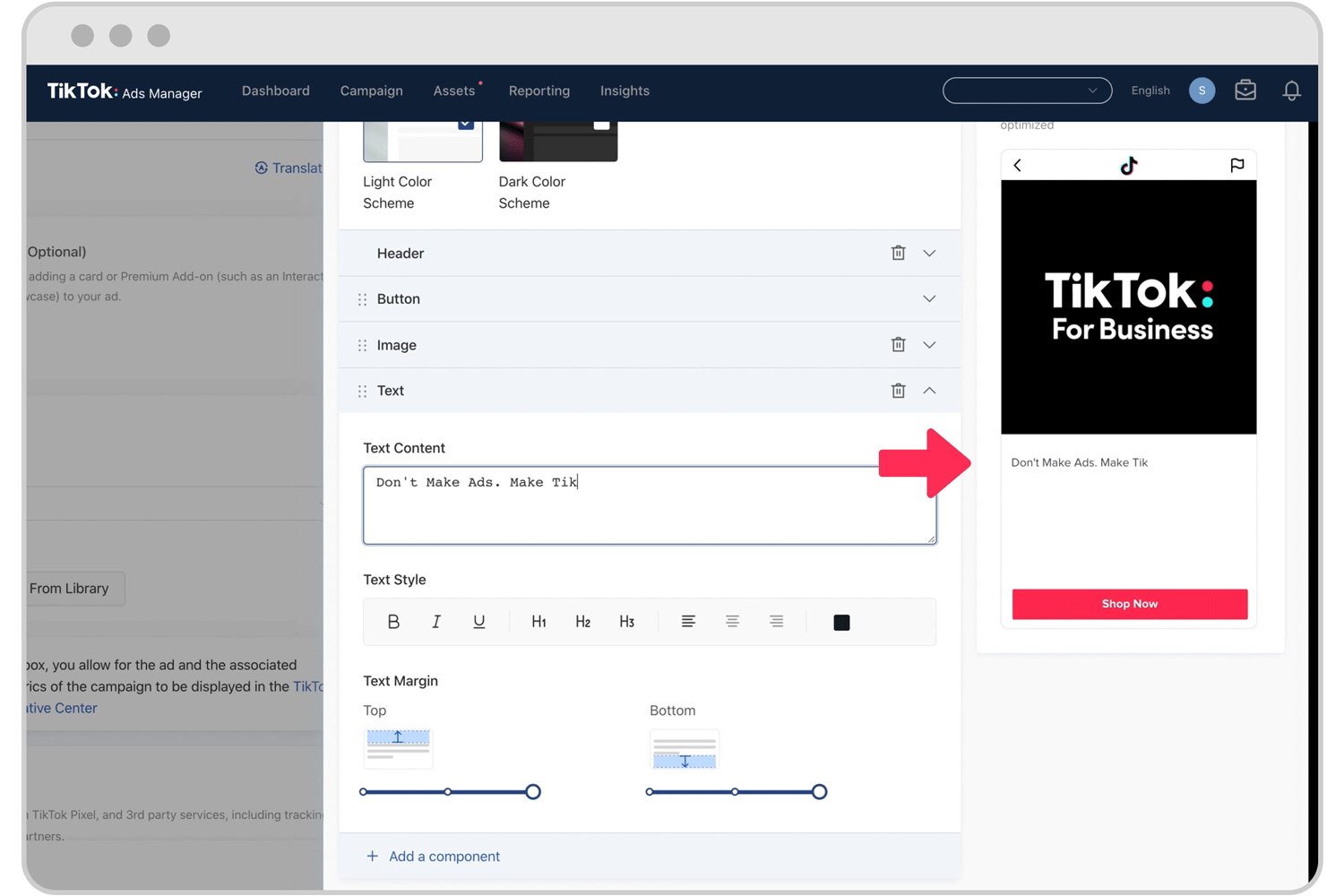
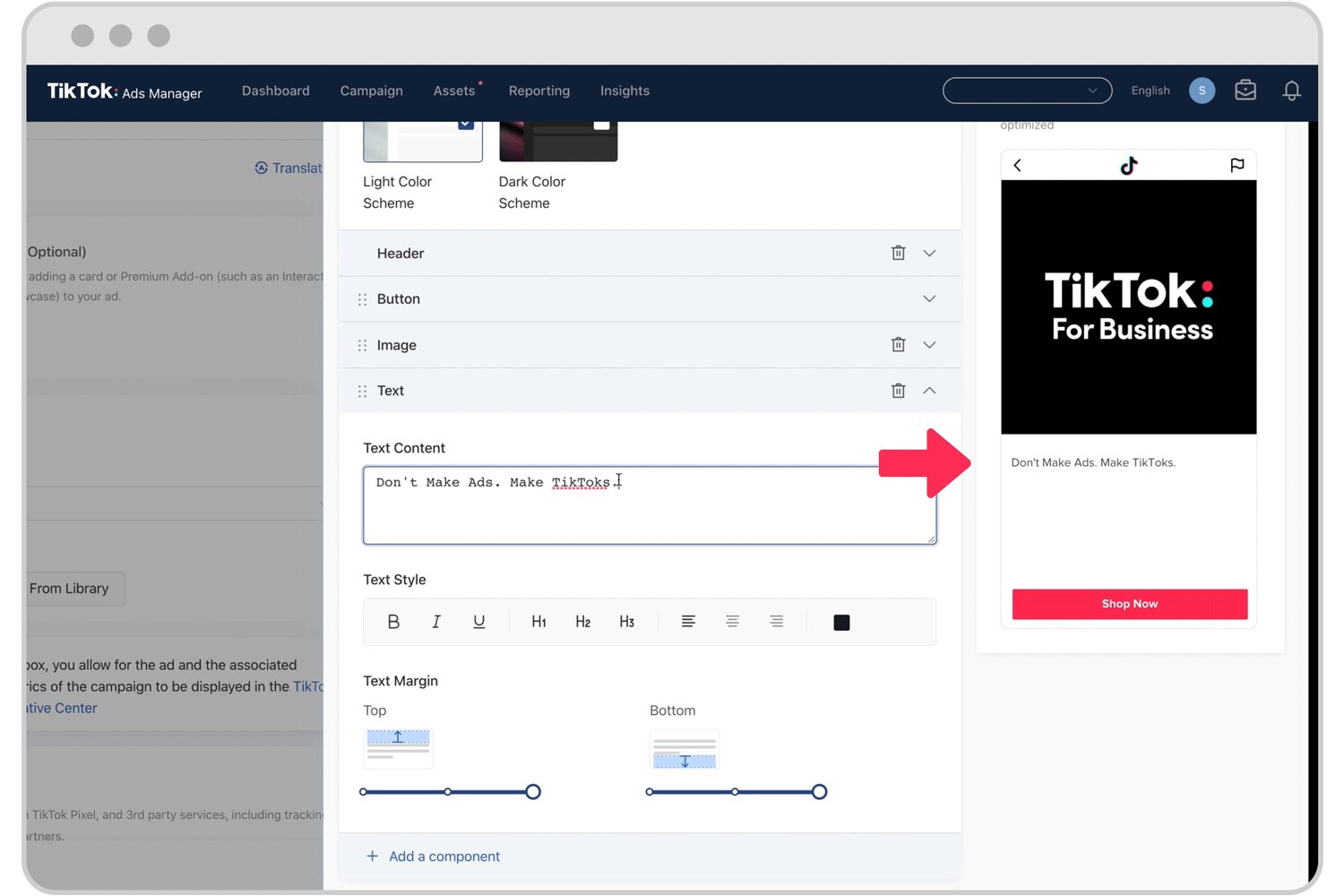
So fügst du Text hinzu
Mit der Text-Komponente kannst du ein Textfeld in deine Sofortseite einfügen. So erstellst/bearbeitest du eine Text-Komponente:
Schreibe deinen Text in das Feld Textinhalt.
Verwende die Textstil-Optionen, um deinen Textblock zu formatieren.
Lege mit den Optionen für den Textrand fest, wie viel Platz du am oberen oder unteren Rand deines Textblocks haben möchtest.

Hinweis: Wenn du die Formatierungsoptionen „Textstil“ und „Textrand“ verwendest, wird auf den gesamten Text innerhalb einer Text-Komponente dieselbe Formatierung angewendet. Wenn du Text mit anderen Formatierungen haben möchtest, musst du deiner Sofortseite weitere Text-Komponenten hinzufügen.
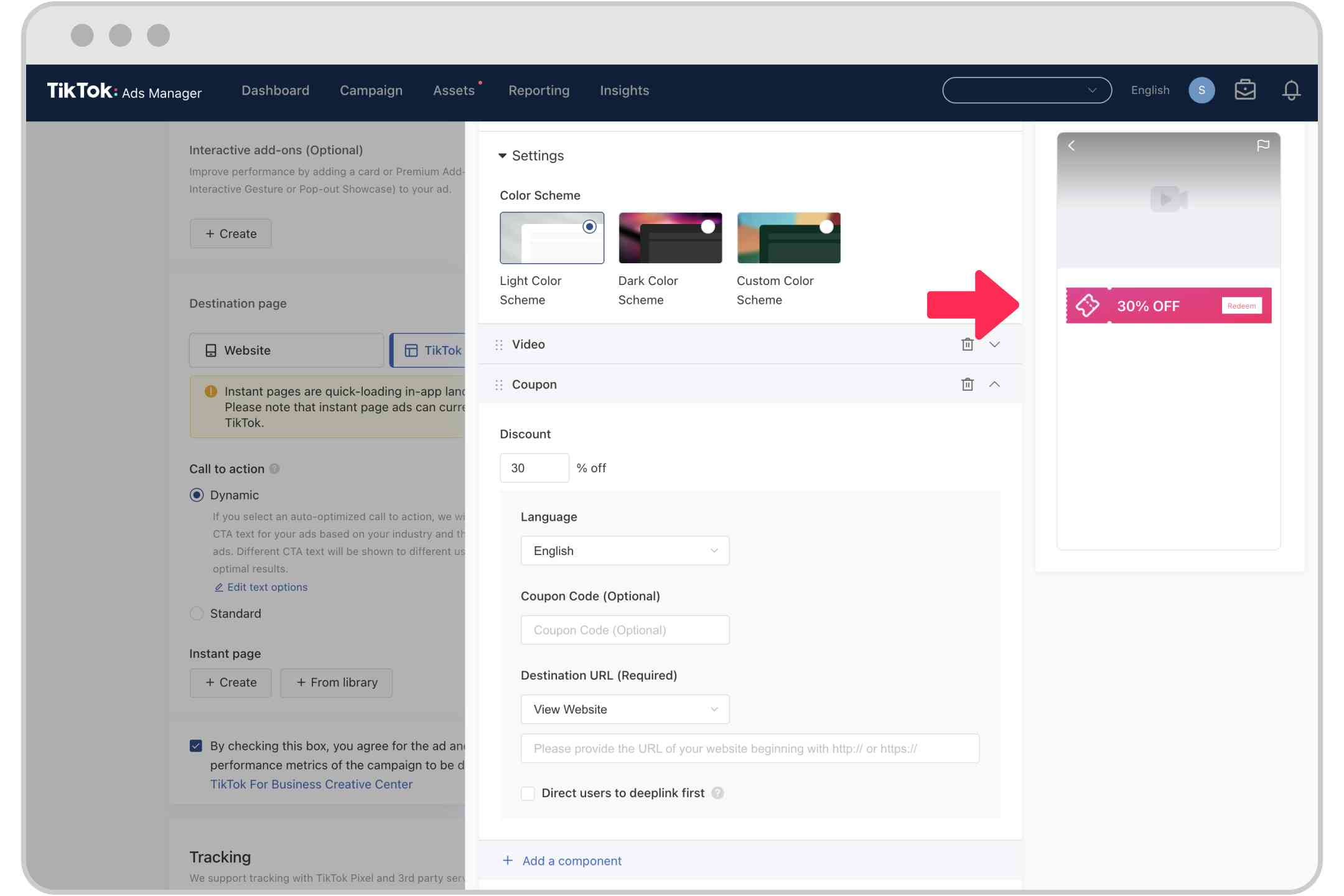
So fügst du einen Coupon hinzu
Mit der Coupon-Komponente kannst du Rabatte präsentieren. So erstellst/bearbeitest du eine Coupon-Komponente:
Gib die Höhe des Rabatts in Prozent des ursprünglichen Preises ein.
Wähle eine Sprache aus.
Optional: Gib einen Gutscheincode ein, der auf deiner Website für einen exklusiven Coupon eingelöst werden kann.
Füge einen Link zum Coupon hinzu: Wähle Website anzeigen oder App installieren aus und gib dann die URL der Website oder der App-Installationsseite ein.

Wenn du alle Komponenten deiner Sofortseite erstellt hast, klicke auf Speichern, um einen Entwurf deiner Seite zu speichern, oder auf Abschließen, um die fertige Sofortseite zu deiner Anzeige hinzuzufügen. Stelle dann deine Anzeige fertig und klicke auf Absenden, wenn du zum Veröffentlichen bereit bist.
