Publicité sur TikTok
Comptes TikTok
Gestion des comptes avec le Business Center
Plateformes d'e-Commerce partenaires de TikTok
Créer une campagne
Créer un groupe d'annonces
Créer une annonce
Gérer les annonces
Création d'annonces avec d'autres outils TikTok
Objectifs de Considération
Promotion de l'application
Génération de prospects
Vidéo In-Feed
Annonce In-Feed interactive
Placement en dehors du feed
Améliorations de l'interactivité
Solutions d'annonces sectorielles
Optimisation des enchères pour les annonces
Optimisation du contenu publicitaire
Collaborations créatives
Campagnes Smart+
Mesures pour les applications
Conversions hors ligne
Mesure Web
Données et rapports
Mesures pour les Shop Ads
Options de facturation
Gestion de la facturation
Promotions, crédits publicitaires et coupons
Résolution des problèmes de facturation et de paiement
Politiques publicitaires
Pratiques et politiques en matière de confidentialité
Annonce In-Feed interactive
Playable Ads
Carousel Ads
- Formats publicitaires /
- Annonce In-Feed interactive /
- Playable Ads /
À propos des Playable Ads
Les Annonces interactives sont des vidéos interactives qui vous permettent de présenter un aperçu de votre application avant que l'utilisateur ne la télécharge.
Lorsqu'un utilisateur regarde votre vidéo, il est invité à interagir avec votre annonce dans le cadre d'une expérience interactive en plein écran. Cela lui permet de découvrir votre application en appuyant ou balayant votre annonce. De plus, vous pouvez déclencher le téléchargement de votre application à tout moment en utilisant un bouton ou un geste. Actuellement, les Annonces interactives sont disponibles pour générer du trafic vidéo.
Avantages
Meilleur engagement - Les données de Pangle montrent que les Annonces interactives augmentent efficacement les taux de clics (CTR) et les taux de conversion (CVR) par rapport aux autres formats publicitaires.
Optimiser le coût par résultat - Les Annonces interactives peuvent vous aider à réduire votre coût par résultat. Les données de Pangle montrent que le coût par résultat des Annonces interactives est inférieur à celui des autres formats publicitaires.
Cas d'utilisation des Annonces interactives
Les Annonces interactives conviennent parfaitement à tous ceux qui souhaitent présenter les fonctionnalités uniques de leur application et générer des installations de celle-ci.
Secteur | Scénarios généralement applicables |
Casual gaming, Hyper-casual gaming | - Montrez le gameplay de base et les différentes étapes à atteindre pour inciter les joueurs à télécharger votre application après un court essai. |
Hardcore gaming | Montrez des interactions simples comme :- guider les joueurs dans l'exploration de l'histoire en cliquant sur des éléments de l'écran.- Tapez pour recevoir un cadeau et des objets du jeu gacha.- Cliquez pour tirer des cartes de figurines. |
Mangas, romans, lecteurs de musique, vidéos en ligne | - Présentez un contenu populaire au sein de l'application.- Terminez votre vidéo à un moment de suspense ou passionnant pour inciter votre audience à télécharger l'application pour en savoir plus ou voir ce qui se passe ensuite. |
Exigences pour les éléments interactifs
Assurez-vous que vos fichiers respectent les conditions suivantes :
L'annonce interactive doit être au format .zip.
La taille des éléments de vos Annonces interactives doit être inférieure à 5 Mo (après compression).
Le fichier .html principal dans le répertoire principal doit être nommé index.html.
Autoriser l'opération « cliquer pour accéder » pour Pangle. Pour ce faire, Pangle doit accéder au front-end du kit JS-SDK. Pour savoir comment procéder, lisez la section « Annonces interactives et accès js-sdk ».
Le répertoire principal doit contenir le fichier config.json, qui est au format .json et contient les champs d'orientation de votre Annonce interactive, qui représentent l'adaptation portrait et paysage pour les différents éléments de l'Annonce interactive. Les valeurs sont 0 (en orientation paysage ou portrait), 1 (seule l'orientation portrait est prise en charge) et 2 (seule l'orientation paysage est prise en charge).
{ "playable_orientation": 0, }
Les éléments des Annonces interactives doivent prendre en charge plusieurs types d'appareils.
Les éléments des Annonces interactives ne doivent pas être au format mraid.js.
Le chargement des supports dynamiques via des réseaux externes n'est pas autorisé.
Les supports HTML5 interactifs ne doivent pas contenir de redirection JS.
Les supports d'annonces payantes ne doivent pas formuler de requête HTTP.
Remarque : Il est préférable de diviser les éléments de vos Annonces interactives en blocs plus petits et d'activer le téléchargement parallèle accéléré
Annonces interactives et accès au js-sdk
Lors de l'accès aux éléments de vos Annonces interactives, Pangle doit « appeler le magasin d'applications lors du clic sur le bouton de conversion » Par conséquent, le créateur des Annonces interactives doit permettre l'accès au js-sdk. Ce JS-SDK autorise un appel vers le magasin d'applications via le JS-SDK Pangle après un clic sur le bouton de téléchargement dans l'annonce interactive.
Remarque : Les parties qui accèdent au contenu n'ont pas besoin de demander des opérations de téléchargement ou de saut de page. Ces opérations sont gérées par le JS-SDK.
Adresse js-sdk :
https://sf16-muse-va.ibytedtos.com/obj/union-fe-nc-i18n/playable/sdk/playable-sdk.js
Méthode d'accès au js-sdk :
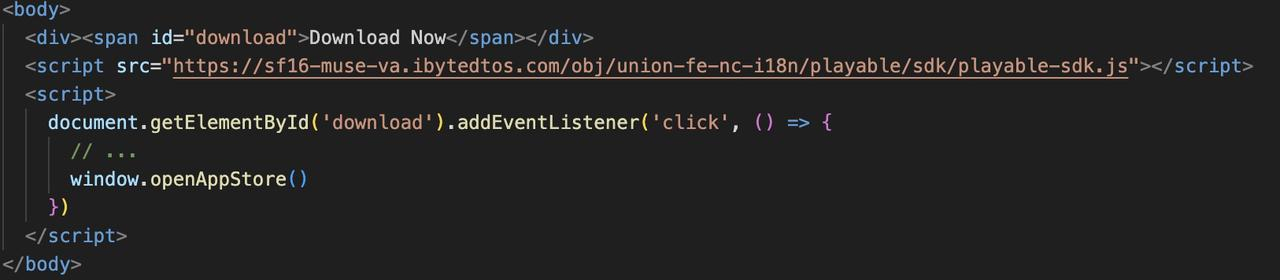
Placez le code suivant en bas du corps et avant le code JS du développeur<script src= "https://sf16-muse-va.ibytedtos.com/obj/union-fe-nc-i18n/playable/sdk/playable-sdk.js"></script>
Méthode d'appel :window.openAppStore();
Par exemple :

Suggestions de contenus publicitaires pour les Annonces interactives
Élément des Annonces interactives | Suggestion sur le contenu publicitaire |
Contenu publicitaire pour les Annonces interactives | - Capturez l'essence du jeu en permettant aux utilisateurs de découvrir un scénario réel du jeu, en utilisant le contenu publicitaire le plus performant de vos campagnes précédentes.- Explorez les différents contenus liés au gameplay de base pour créer des éléments interactifs. Vous pouvez utiliser des effets spéciaux, des paramètres numériques et d'autres méthodes pour faire ressortir le contraste.-Explorez différents scénarios, tels que « 99 % des gens ne peuvent pas faire ça » ou « Seul un génie peut passer ce niveau ».- Explorez différents niveaux de difficulté, tels que facile, moyen, difficile.- Assurez-vous qu'il y a un lien entre la vidéo et les annonces lisibles. La durée recommandée de la vidéo est de 10 à 25 secondes et de 30 secondes au maximum.- Expérimentez les contenus publicitaires verticaux et horizontaux pour augmenter le trafic.- Accompagnez la démo d'une musique de fond captivante et d'effets spéciaux qui attirent l'attention. |
Interactions | Avant l'interaction- L'interaction doit être précédée d'un guide simple et clair (texte, gestes, etc.) afin que l'utilisateur puisse comprendre et maîtriser le jeu en 2 secondes.- Jouer le son après que l'utilisateur a cliqué sur Annonces interactives.- Si l'utilisateur clique et qu'il n'y a pas d'action de suivi pendant 10 secondes, essayez de passer automatiquement à la scène suivante.- Avant l'interaction et si l'annonce doit charger : Raccourcissez-la et ne dépassez pas 1 à 2 secondes. Nous recommandons d'avoir un guide animé pour que l'utilisateur sache à quoi s'attendre avant le début de la lecture de l'annonce. Pendant l'interaction- L'appel à l'action peut être présent tout au long de l'interaction pour inciter au téléchargement.- Le bouton qui dirigera les utilisateurs vers la boutique d'applications doit être présent tout au long de l'interaction afin que les utilisateurs puissent cliquer dessus à tout moment pendant l'interaction.- Pendant l'interaction, il est recommandé de rendre cliquables d'autres zones de contenu, telles que le logo du jeu, le nom du jeu et la zone du bouton de mise à niveau du jeu. Une fois que l'interaction a pris fin- Nous vous suggérons d'afficher plus d'informations, y compris, notamment, l'icône, le nom et le titre du jeu, qui doivent tous être cliquables.- Le bouton CTA permettant de télécharger le jeu doit être visible et évident. |
Remarque : Vous n'êtes autorisé à vérifier les Annonces interactives que pendant le processus de prévisualisation. L'accès à la boutique d'applications n'est pas pris en charge. Aucune autre interaction n'apparait après avoir cliqué sur la zone cliquable.
Si une interaction (vidéo/audio/effet dynamique) est définie dans le premier scénario, en raison de la limitation des navigateurs, vous devez cliquer n'importe où sur l'écran pour lire les Annonces interactives lors de la prévisualisation via un navigateur. Les Annonces interactives se lanceront automatiquement comme prévu lors de leur diffusion en ligne.
