Publicidade no TikTok
Contas TikTok
Gerenciamento de contas com a Central de Negócios
Plataformas de parceiros de comércio eletrônico do TikTok
Desenvolvedores
Criar uma campanha
Criar um grupo de anúncios
Criar um anúncio
Gerenciar anúncios
Criação de anúncio em outras ferramentas do TikTok
Objetivos de consideração
Promoção no app
Geração de leads
Vídeo in-feed
In-feed interativo
Posicionamento fora do feed
Melhorias interativas
Soluções de anúncio do setor
Otimização de leilão do anúncio
Otimização do criativo
Parcerias criativas
Campanhas Smart+
Mensuração de apps
Conversões off-line
Mensuração da web
Insights e relatórios
Mensuração de Shop Ads
Opções de faturamento
Gerenciamento de faturamento
Promoções, créditos de anúncio e cupons
Solução de problemas de faturamento e pagamento
Políticas de anúncios
- Políticas de anúncios
Recursos da política de anúncios
Práticas e políticas de privacidade
Criar um anúncio
Como criar um anúncio
-
- Como criar um anúncio no TikTok Ads Manager
- Como copiar um anúncio no TikTok Ads Manager
- Informações sobre os botões de call-to-action nos seus anúncios
- Práticas recomendadas para sua página de destino
- Informações sobre os avisos de isenção de responsabilidade de anúncios no TikTok Ads Manager
- Como adicionar avisos de isenção de responsabilidade no TikTok Ads Manager
- Como adicionar parâmetros ao URL do seu website no TikTok Ads Manager
- Como solucionar problemas de criação de anúncios no TikTok Ads Manager
-
Edição em massa de anúncios
-
- Informações sobre importação e exportação em massa
- Como usar o recurso Edição em massa no TikTok Ads Manager
- Como editar anúncios usando importação e exportação em massa no TikTok Ads Manager
- Como criar anúncios com o recurso Importação em massa usando um arquivo de referência
- Como criar anúncios com o recurso Importação em massa usando um modelo em branco
- Como solucionar problemas de exportação em massa
- Como solucionar problemas de importação em massa
- Como usar a correção automática para anúncios importados
-
Pré-visualizar anúncios
Botões de call-to-action
-
- Informações sobre o botão de call-to-action
- Posicionamentos disponíveis para o botão de call-to-action
- Tempo disponível para o conteúdo do call-to-action e para a cor de fundo
- How to create a TikTok Shop CTA from a branding ad
Endereços das páginas de destino
-
- Visualização da página de destino
- Práticas recomendadas para otimizações do carregamento da página de destino
- Informações sobre o pré-carregamento do conteúdo web
- Informações sobre preenchimento automático no TikTok
- Como desativar o preenchimento automático no TikTok
- Como configurar um grupo de anúncios com a meta de otimização Visualização da página de destino
-
- Informações sobre deeplinks
- Informações sobre deeplinks de direcionamento
- Lista de formatos de deeplink compatíveis
-
Páginas instantâneas
-
- Informações sobre páginas instantâneas
- Como criar uma página instantânea
- Informações sobre relatórios de páginas instantâneas
- Como acessar a biblioteca de páginas instantâneas
- Práticas recomendadas para páginas instantâneas
- Especificações para personalizar uma página instantânea
- Práticas recomendadas de páginas instantâneas para os setores de mídia e entretenimento
- Modelo de contato de páginas instantâneas
- Como configurar o modelo de contato para páginas instantâneas
- Como rastrear eventos web fora do site de uma página instantânea
- Como rastrear eventos de app fora do site de uma página instantânea
-
- Criação de anúncios /
- Criar um anúncio /
- Páginas instantâneas /
Especificações para personalizar uma página instantânea
No TikTok Ads Manager, é possível personalizar uma página instantânea com sete componentes diferentes. Não importa se você está criando um do zero ou ajustando um modelo pré-criado, este artigo apresenta o passo a passo do processo de edição de cada componente da página instantânea.
Instruções
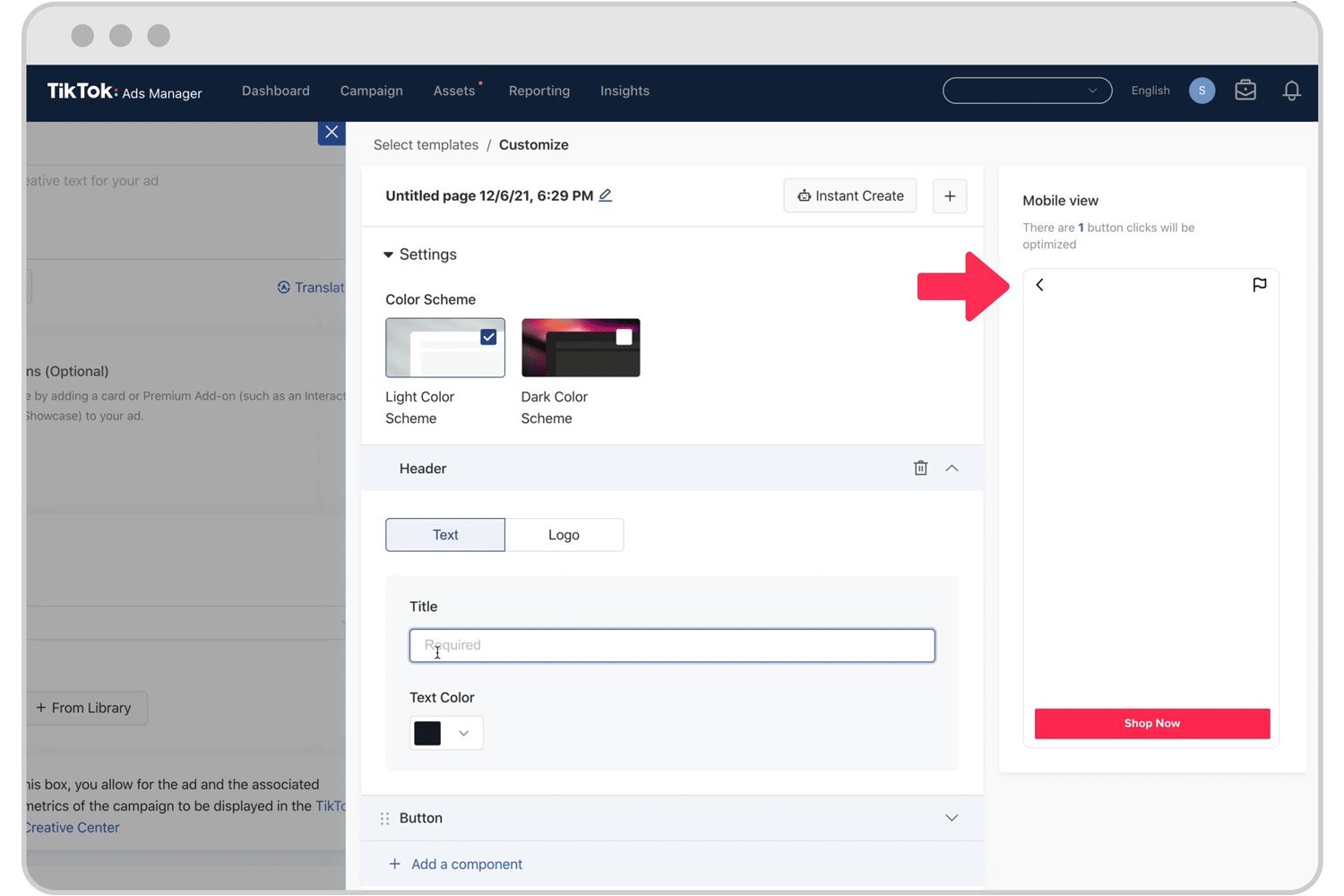
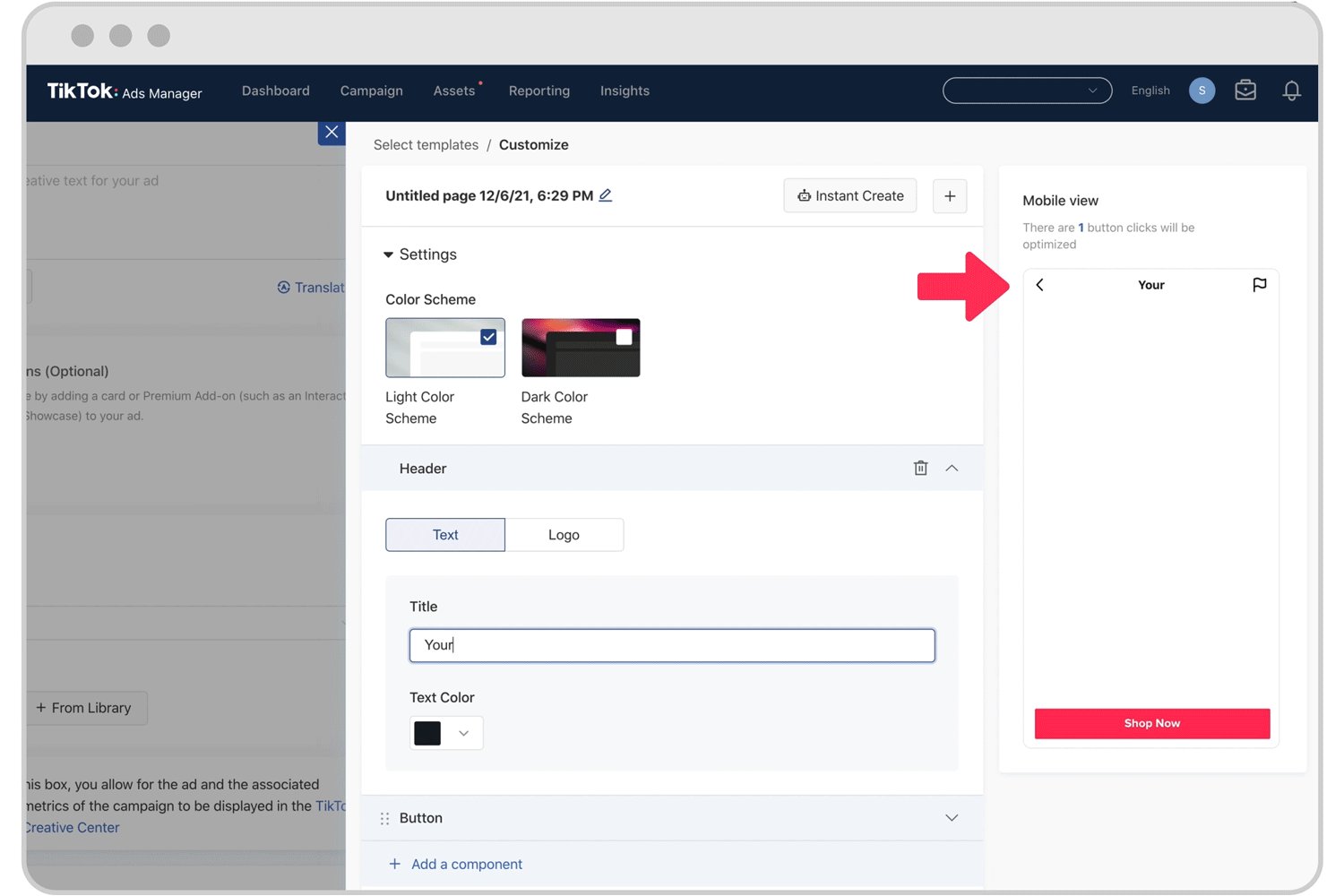
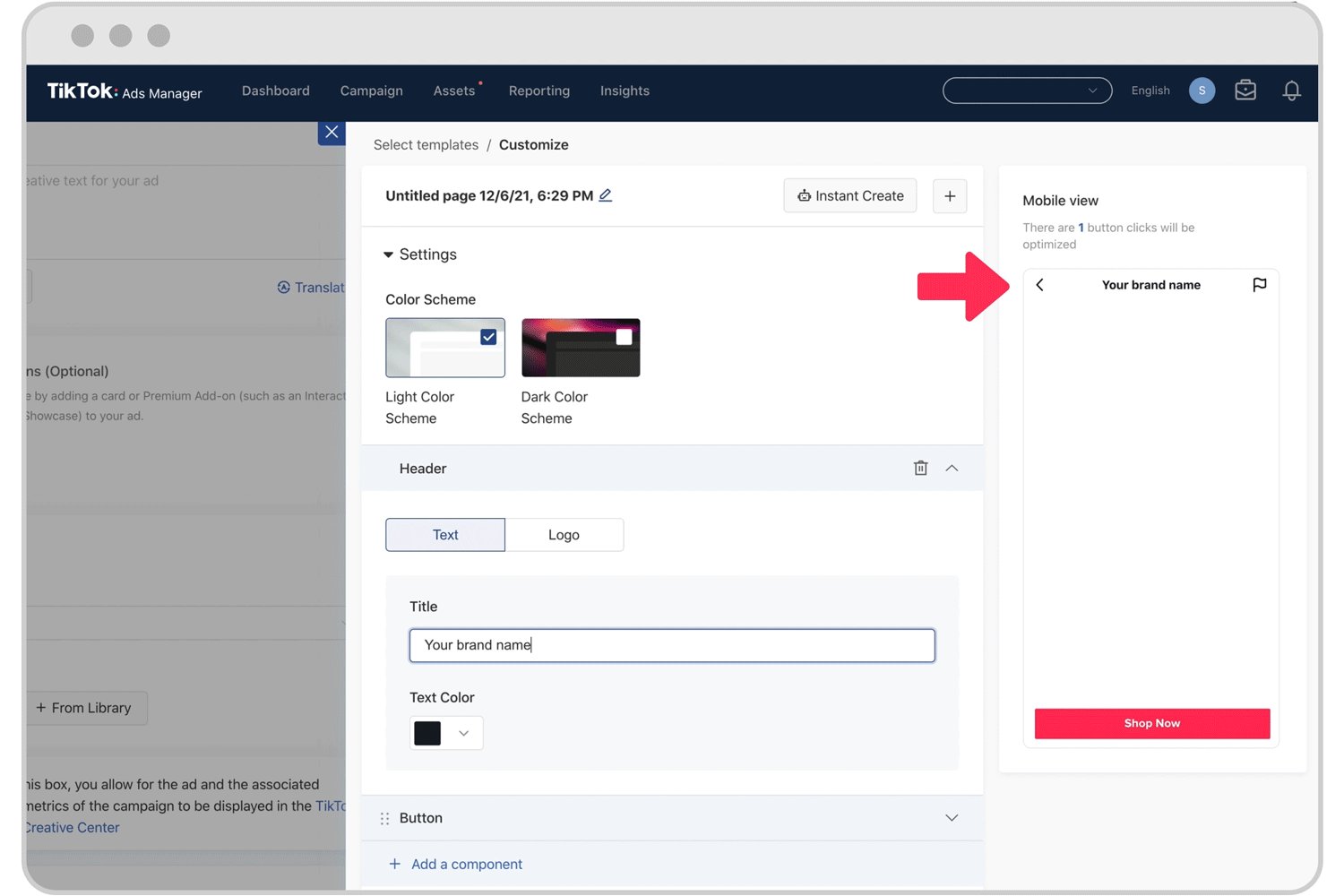
Para adicionar um cabeçalho
O componente Cabeçalho permite exibir informações sobre sua marca ou produto na parte superior da página instantânea usando texto ou logotipo. Para criar/editar um cabeçalho:
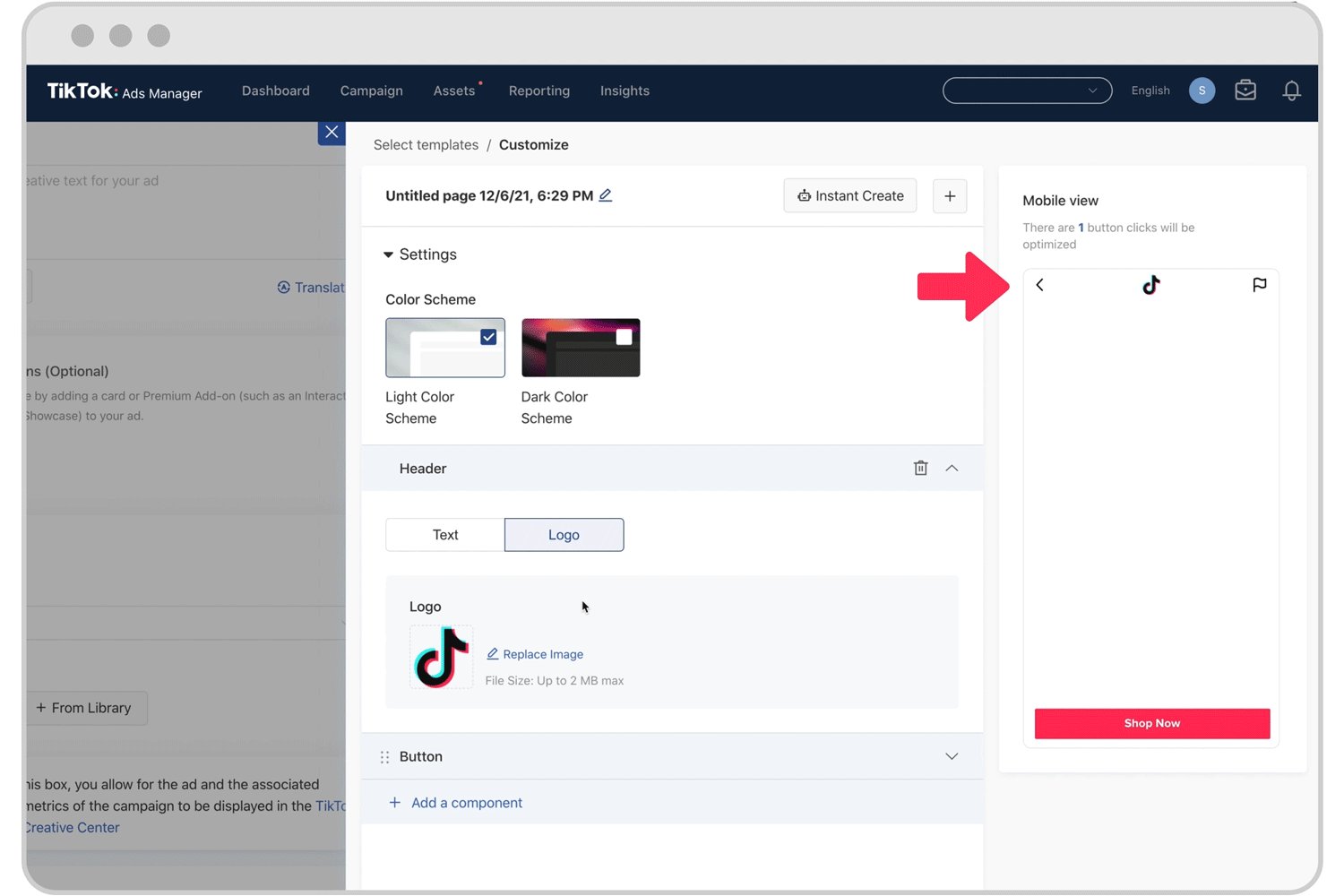
Escolha um tipo de cabeçalho, Texto ou Logotipo.
Para usar um cabeçalho de texto, insira seu título e selecione uma cor de texto.
Para usar um logotipo, clique em Realizar upload, selecione um arquivo local, ajuste o tamanho e clique em Confirmar.

Observação: um componente de cabeçalho sempre aparecerá na parte superior da página instantânea e o tamanho será fixo.
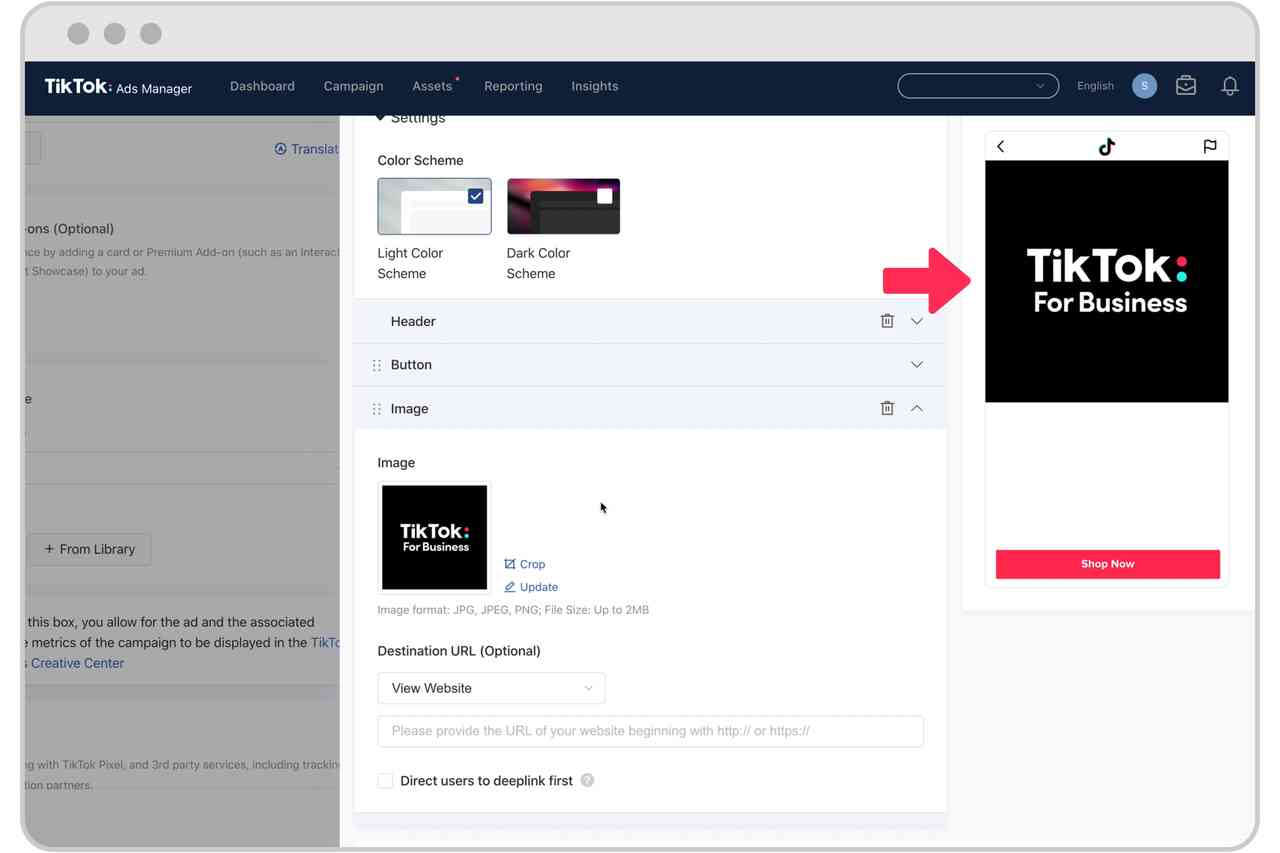
Para adicionar uma imagem
O componente Imagem permite exibir imagens em sua página instantânea. Essas imagens podem ser estáticas ou vinculadas a um website ou página de instalação do app. Para criar/editar uma imagem:
Clique em + para realizar upload de uma imagem de um arquivo local.
Use o módulo URL de destino para tornar a imagem um elemento que pode ser clicado. Selecione Visualizar website ou Instalar app e insira o URL do website.
Formatos de imagem compatíveis: JPG, JPEG, PNG
Tamanho do arquivo: até 2 MB

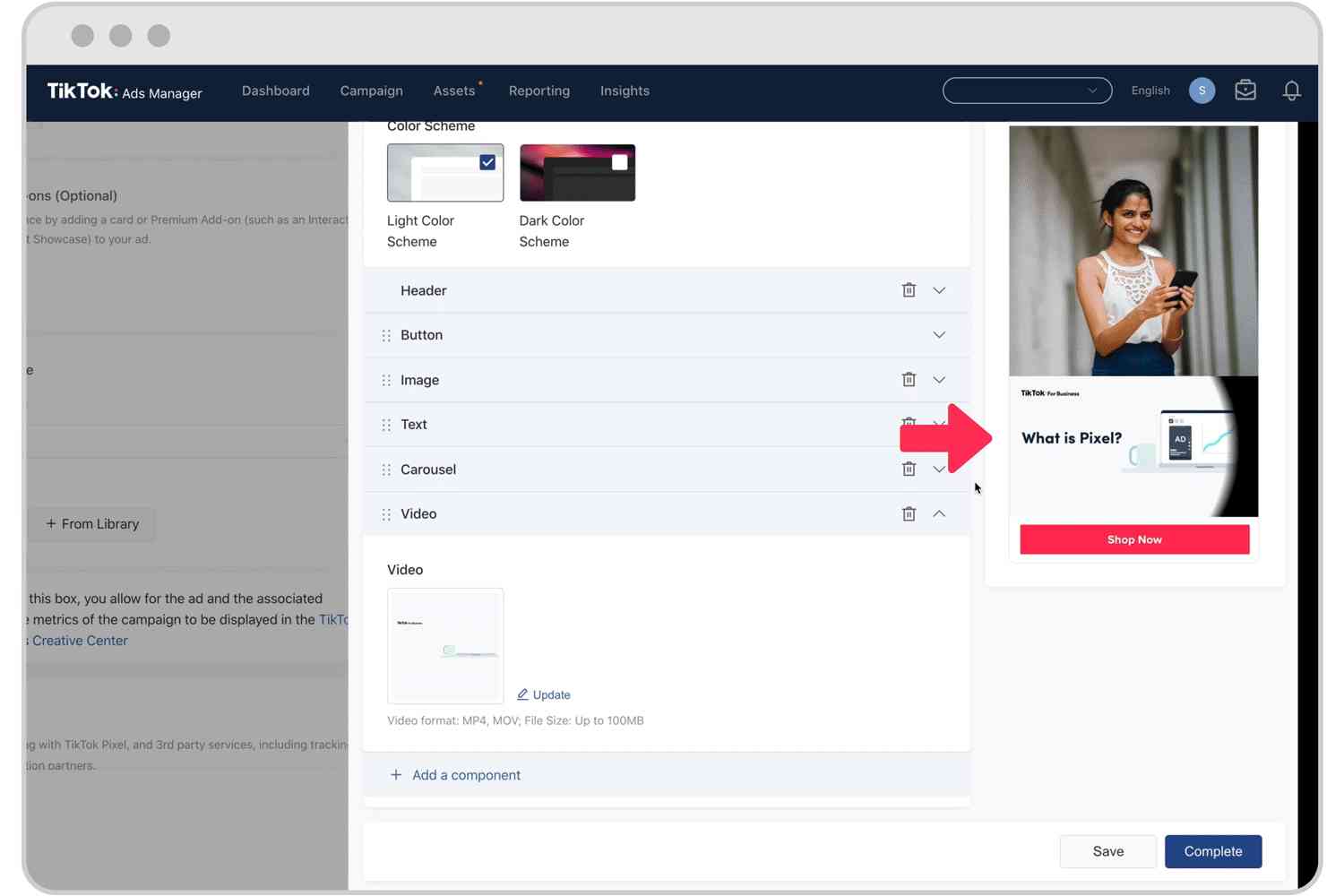
Para adicionar um vídeo
O componente Vídeo permite inserir um único vídeo em sua página instantânea. Para criar/editar um vídeo:
Clique em + para realizar upload de um vídeo de um arquivo local.
Formatos de vídeo compatíveis: MOV, MP4
Tamanho do arquivo: até 100 MB

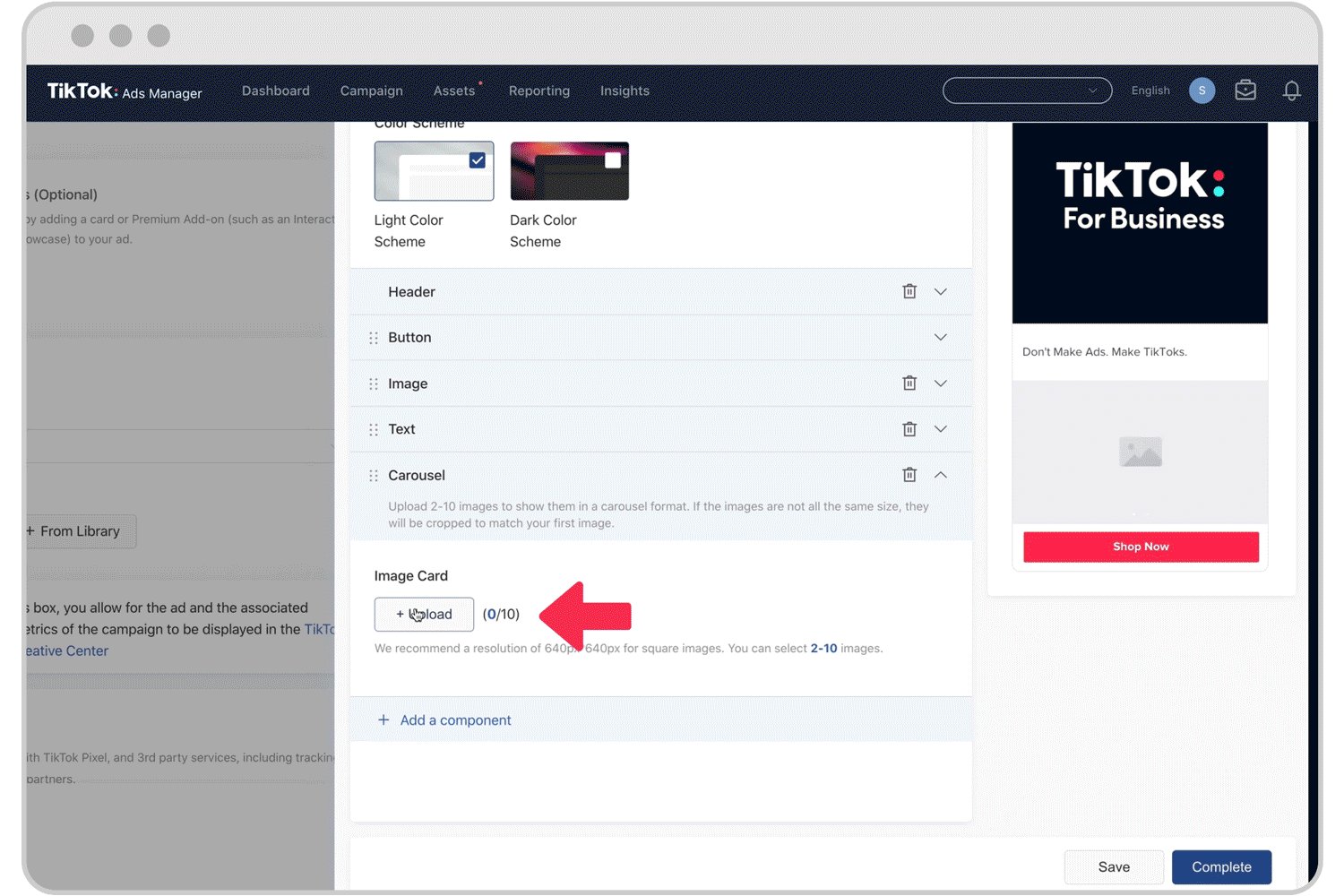
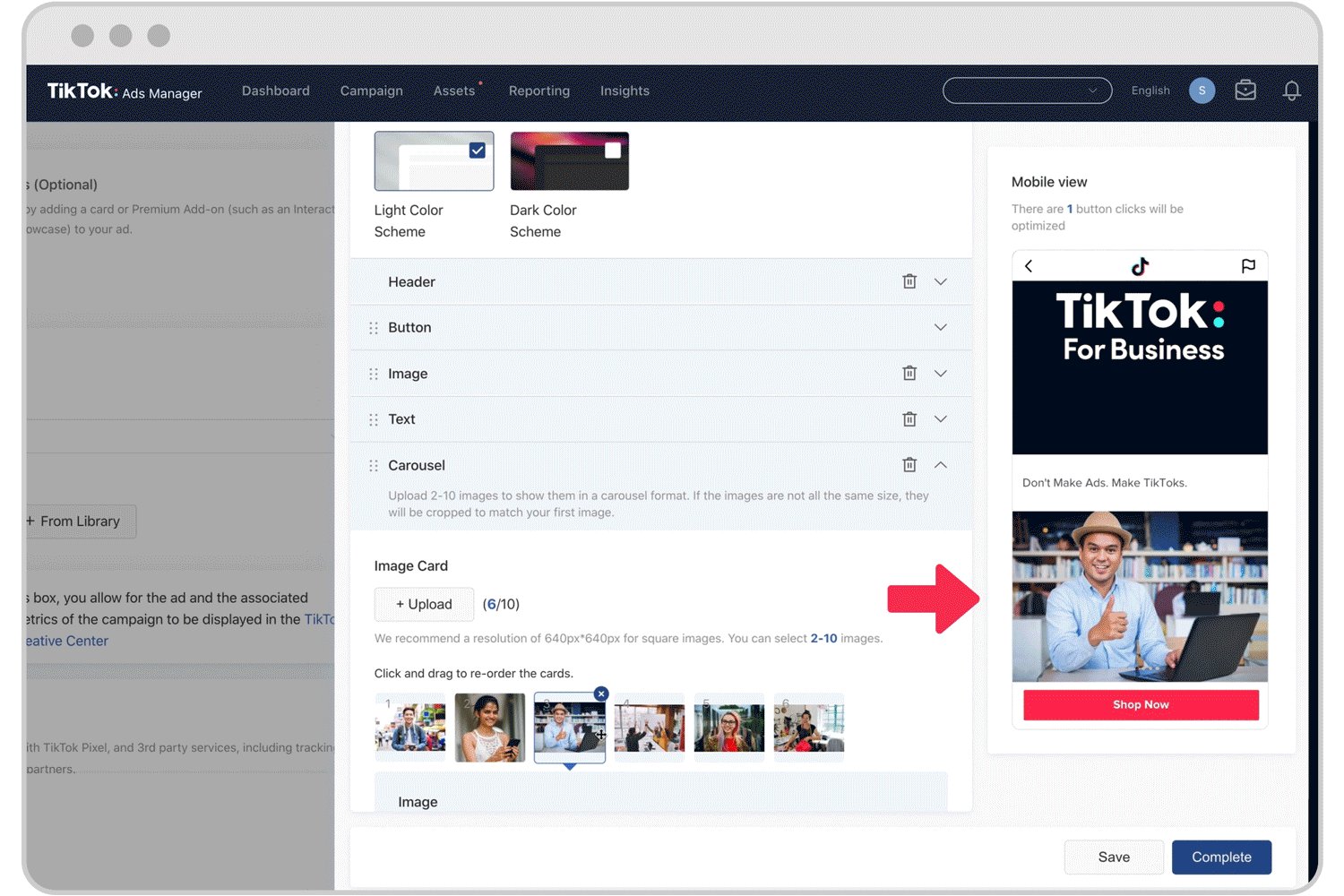
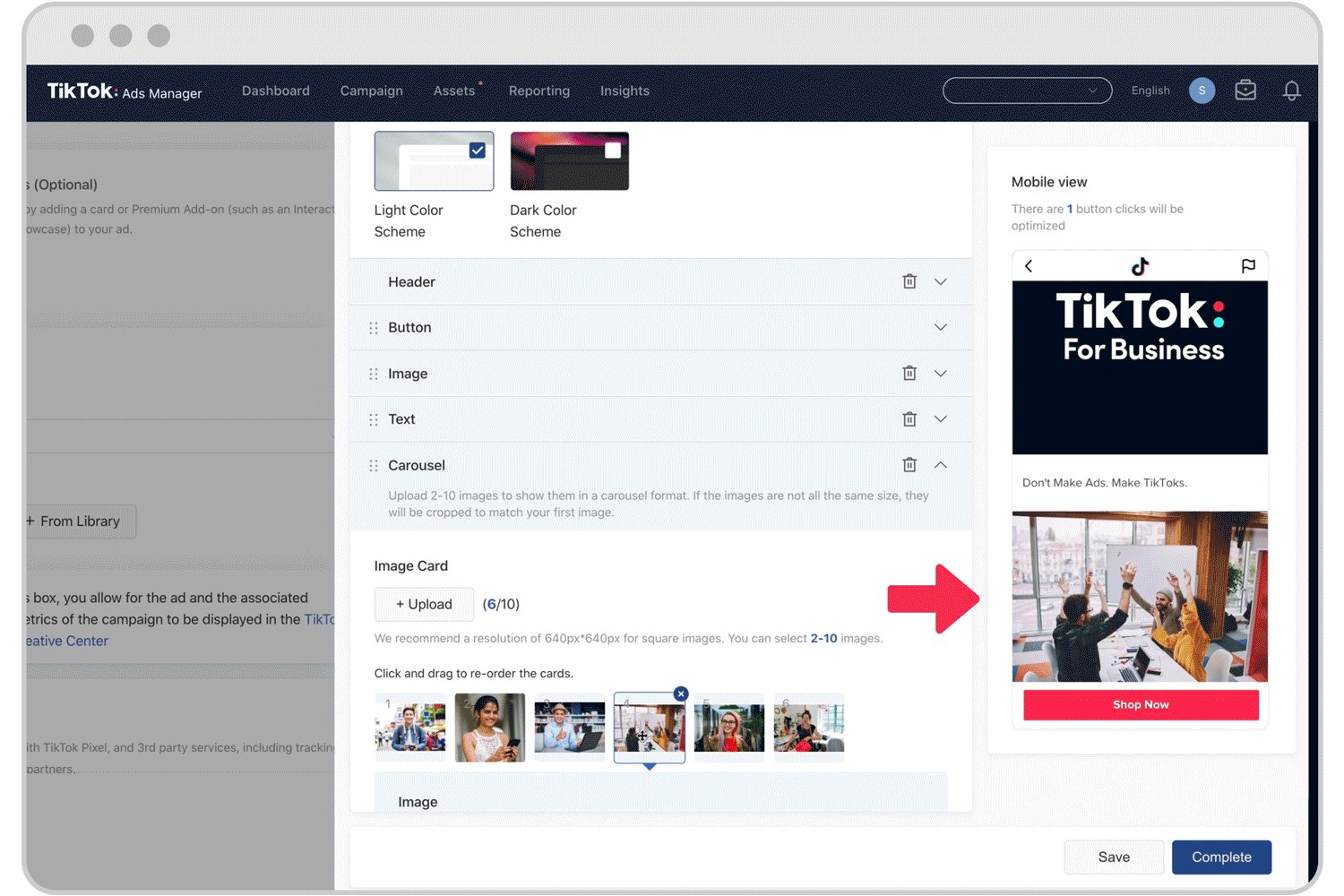
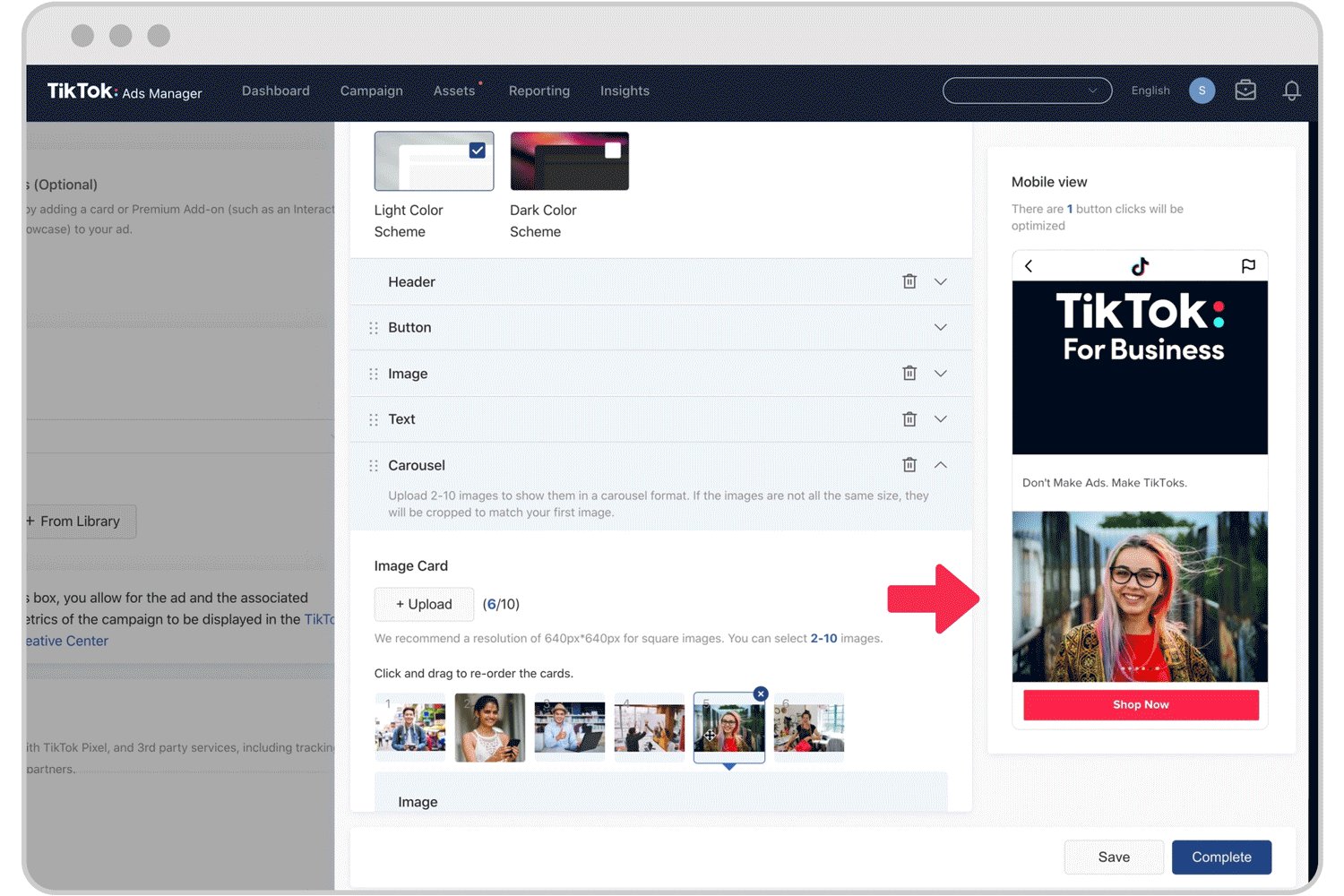
Para adicionar um carrossel
O componente Carrossel permite criar uma apresentação de slides rotativa de até 10 imagens. As imagens no Carrossel podem ser estáticas ou vinculadas a uma página de destino ou página de instalação do app. Para criar/editar um carrossel:
Clique em Fazer upload e selecione entre 2 a 10 imagens. Em seguida, ajuste os tamanhos e clique em Confirmar. Organize a ordem em que os cartões de imagens do carrossel aparecem arrastando-os para a posição desejada.
Cada imagem no carrossel pode ser vinculada a um website individual ou página de destino do app.
Formatos de imagem compatíveis: JPG, JPEG, PNG
Tamanho do arquivo: até 2 MB

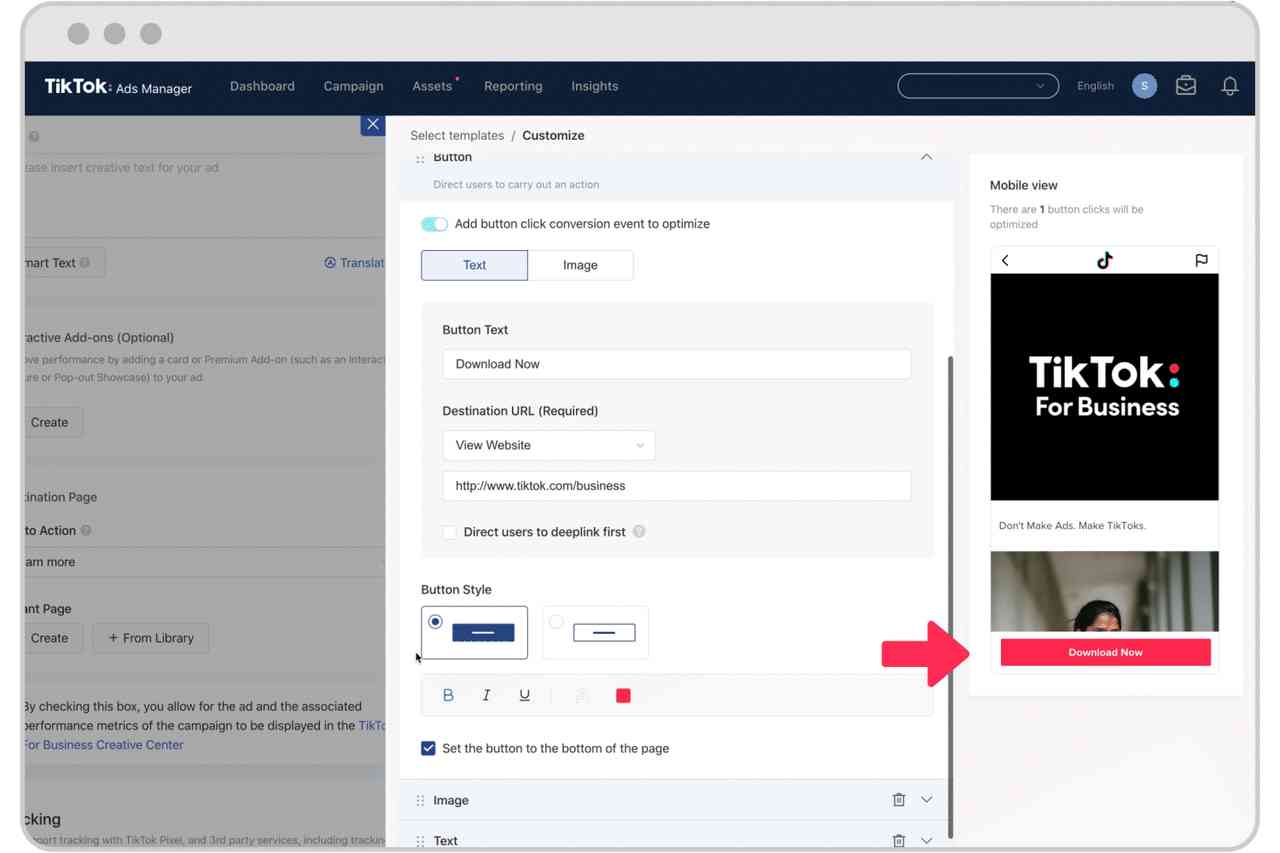
Para adicionar um botão
O componente Botão é um elemento que pode ser clicado que permite direcionar as pessoas para realizar uma ação em um website ou página de instalação do app. É possível usar esses eventos de conversão de clique no botão para otimizar a veiculação do anúncio. Para criar/editar um botão:
Se desejar, ative a opção Adicionar evento de conversão de clique no botão para otimizar.
Escolha um tipo de botão, Texto ou Imagem.
Para criar um botão de texto: escreva o texto do botão. Use o URL de destino para escolher para onde o botão será direcionado, como Exibir website ou Instalar app. Em seguida, insira o URL. Depois, selecione um estilo de botão e use as opções de formatação de texto para estilizá-lo.
Para criar um botão de imagem: realize upload de uma imagem. Use o URL de destino para escolher o link do botão, selecione Exibir website ou Instalar app e insira o URL do website.
Determine se deseja que seu botão fique na parte inferior de sua página instantânea ou na posição relativa do componente Botão na página instantânea.

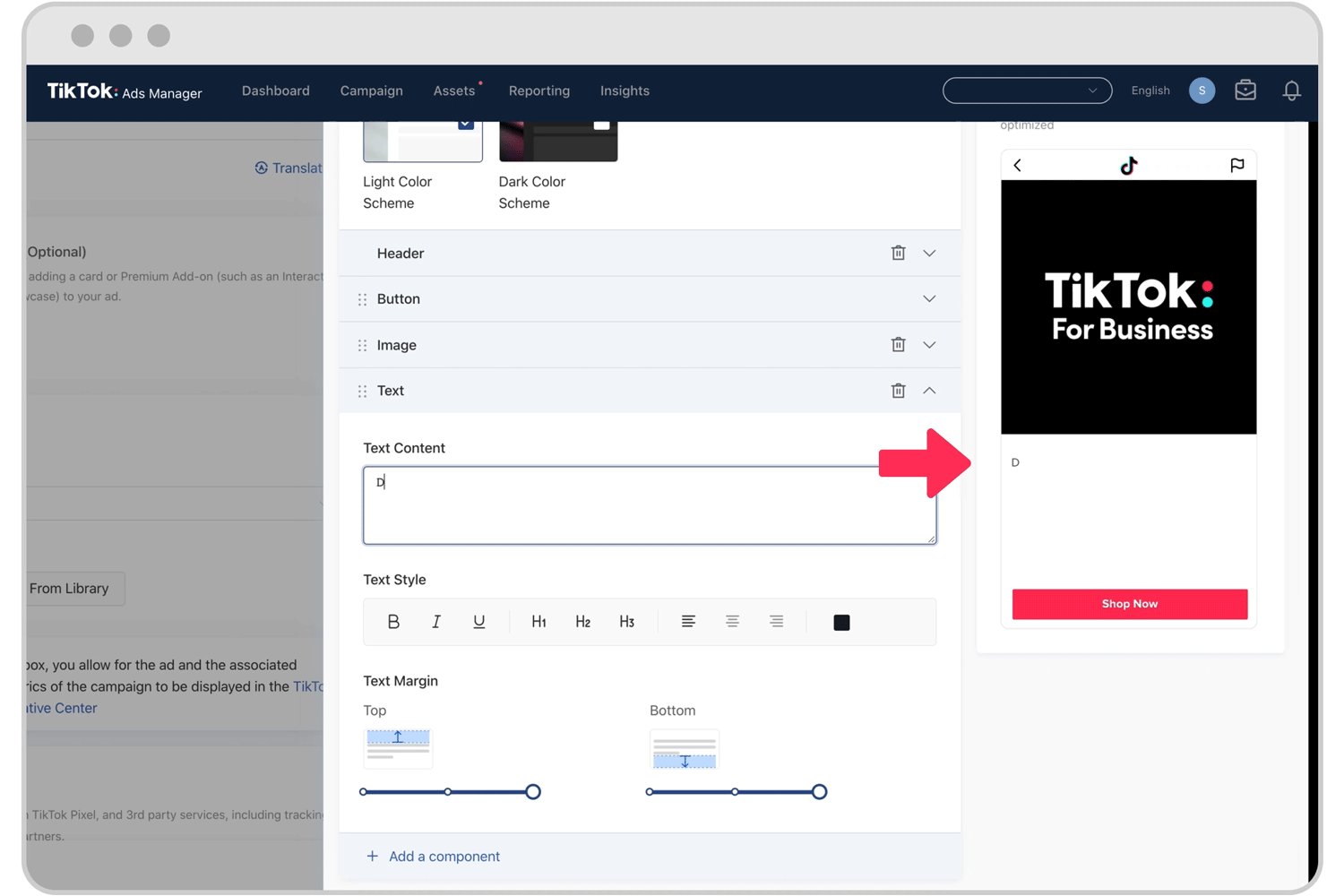
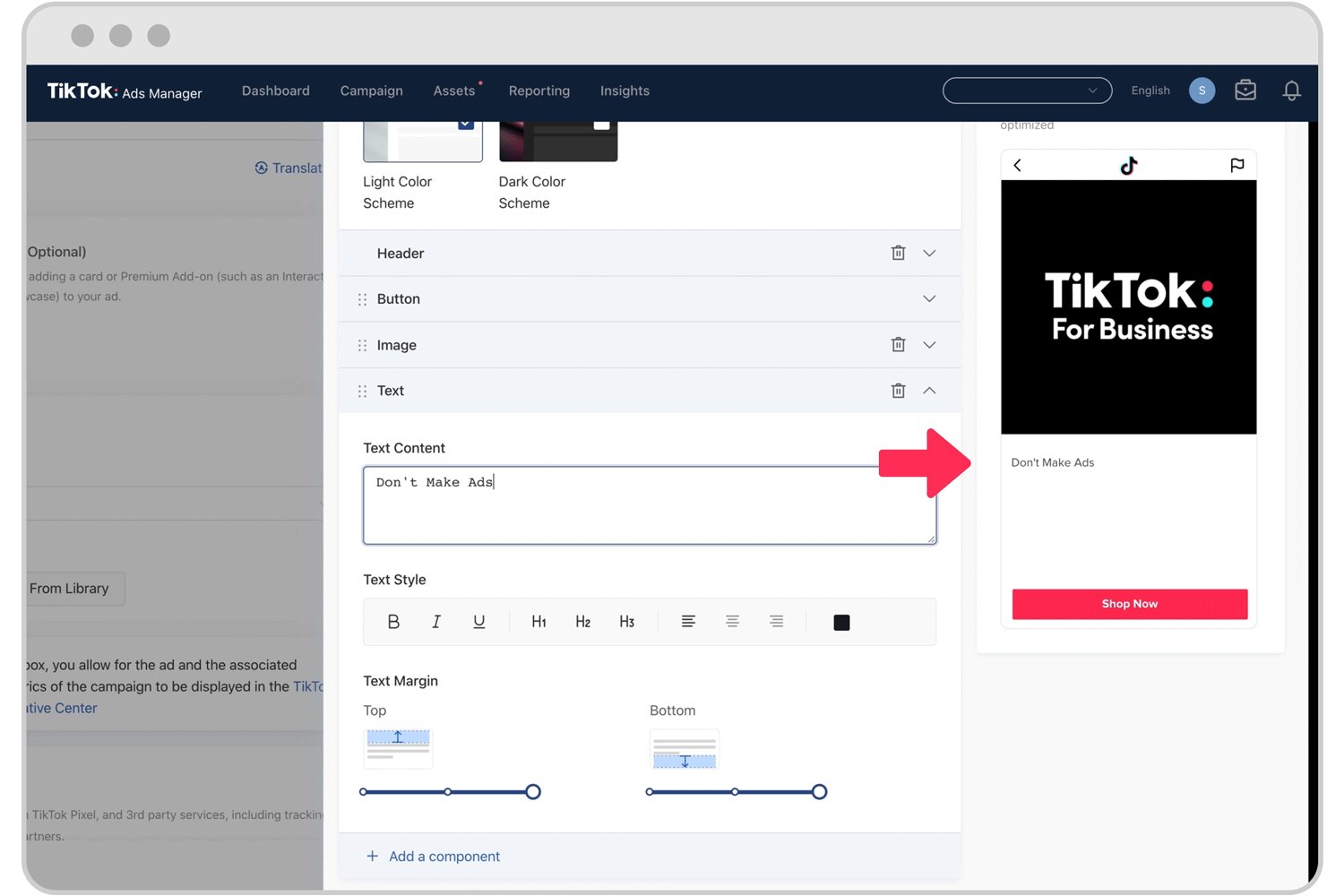
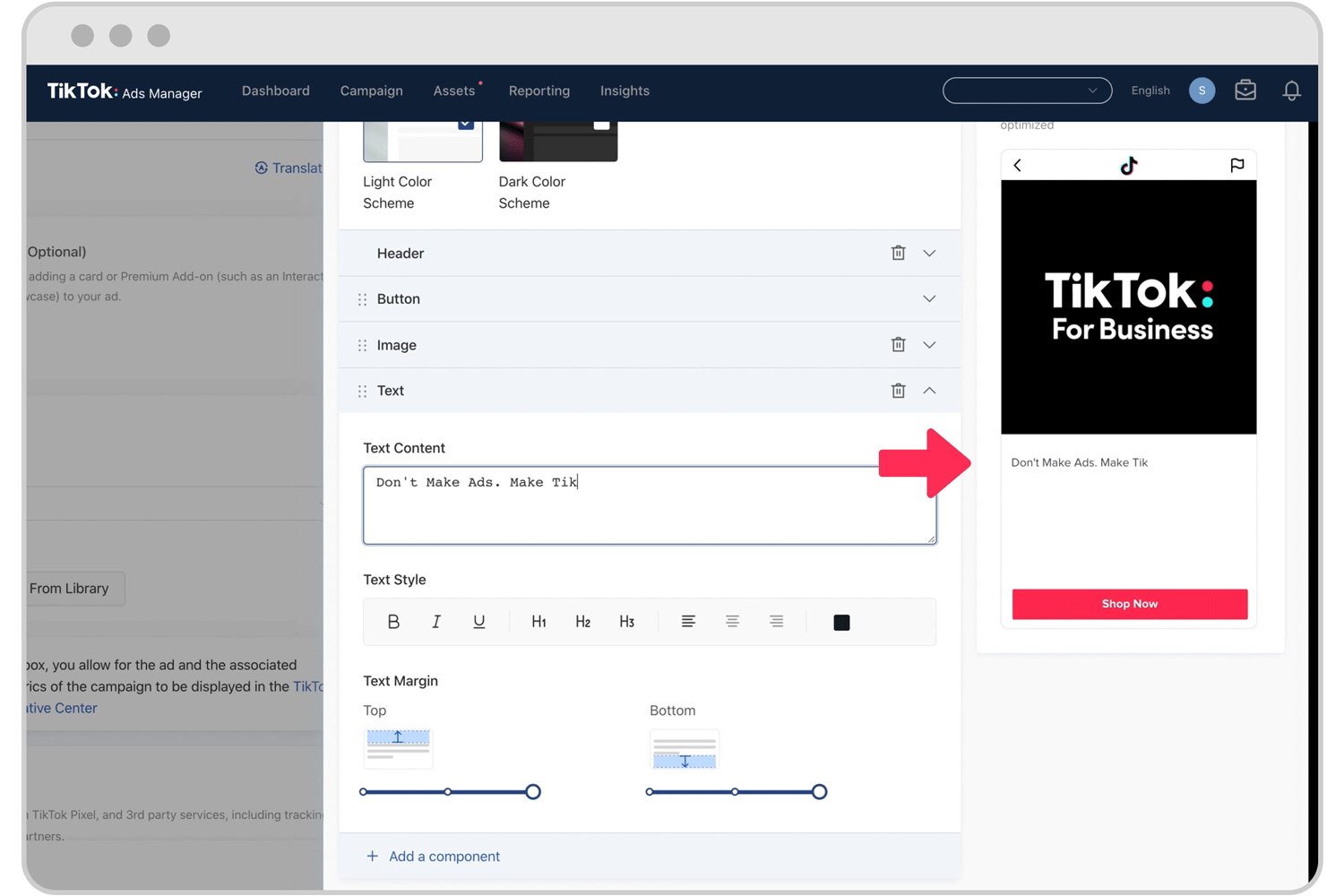
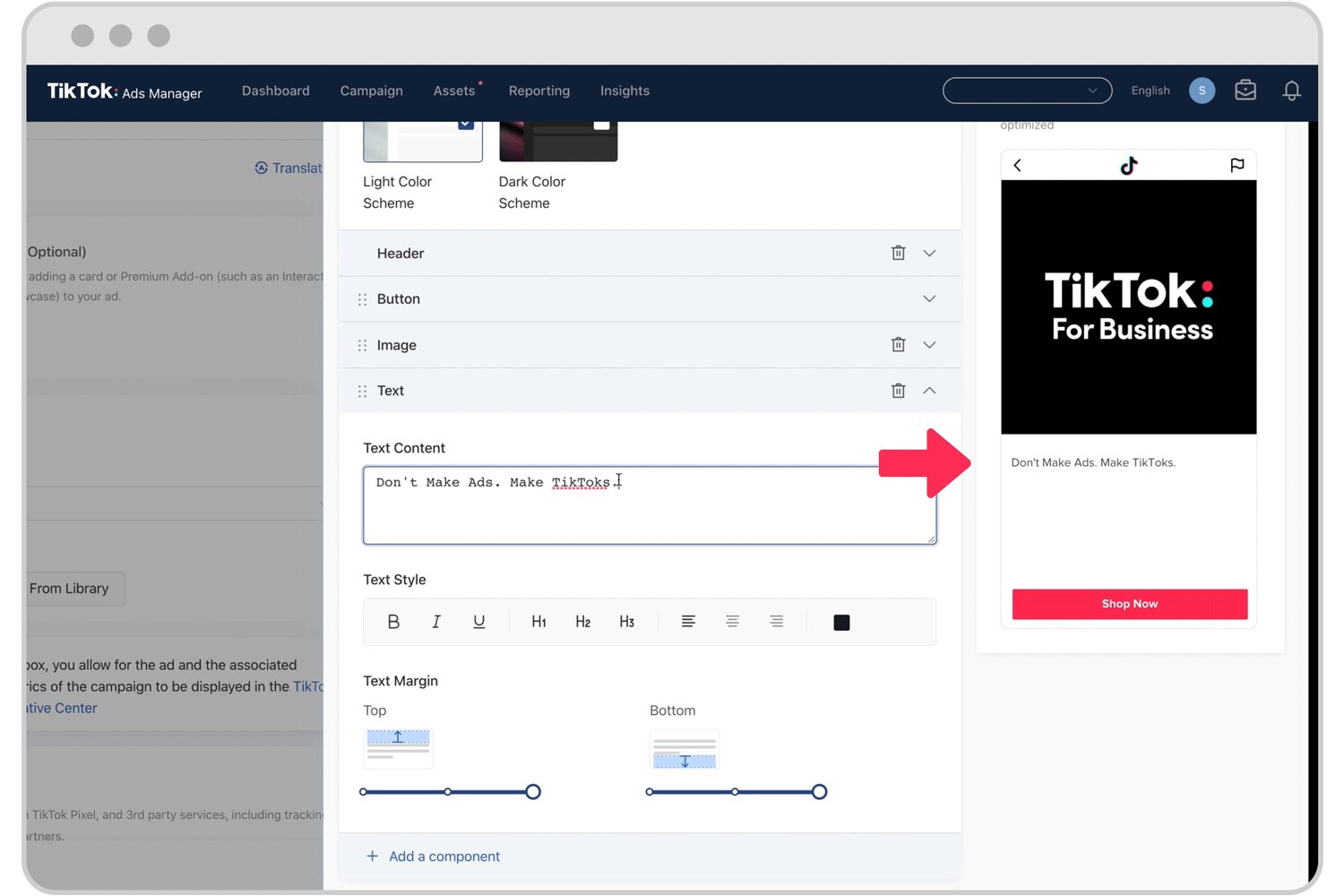
Para adicionar texto
O componente Texto permite inserir uma caixa de texto em sua página instantânea. Para criar/editar um componente de texto:
Escreva seu texto no campo Conteúdo do texto.
Use as opções de estilo de texto para formatar o bloco de texto.
Use as opções de margem de texto para determinar quanto espaço deseja na parte superior ou inferior do seu bloco de texto.

Observação: o uso das opções de formatação Estilo de texto e Margem de texto aplicará a mesma formatação a todo o texto em um componente de texto. Se deseja ter texto com formatação diferente, você deve adicionar componentes de texto adicionais à sua página instantânea.
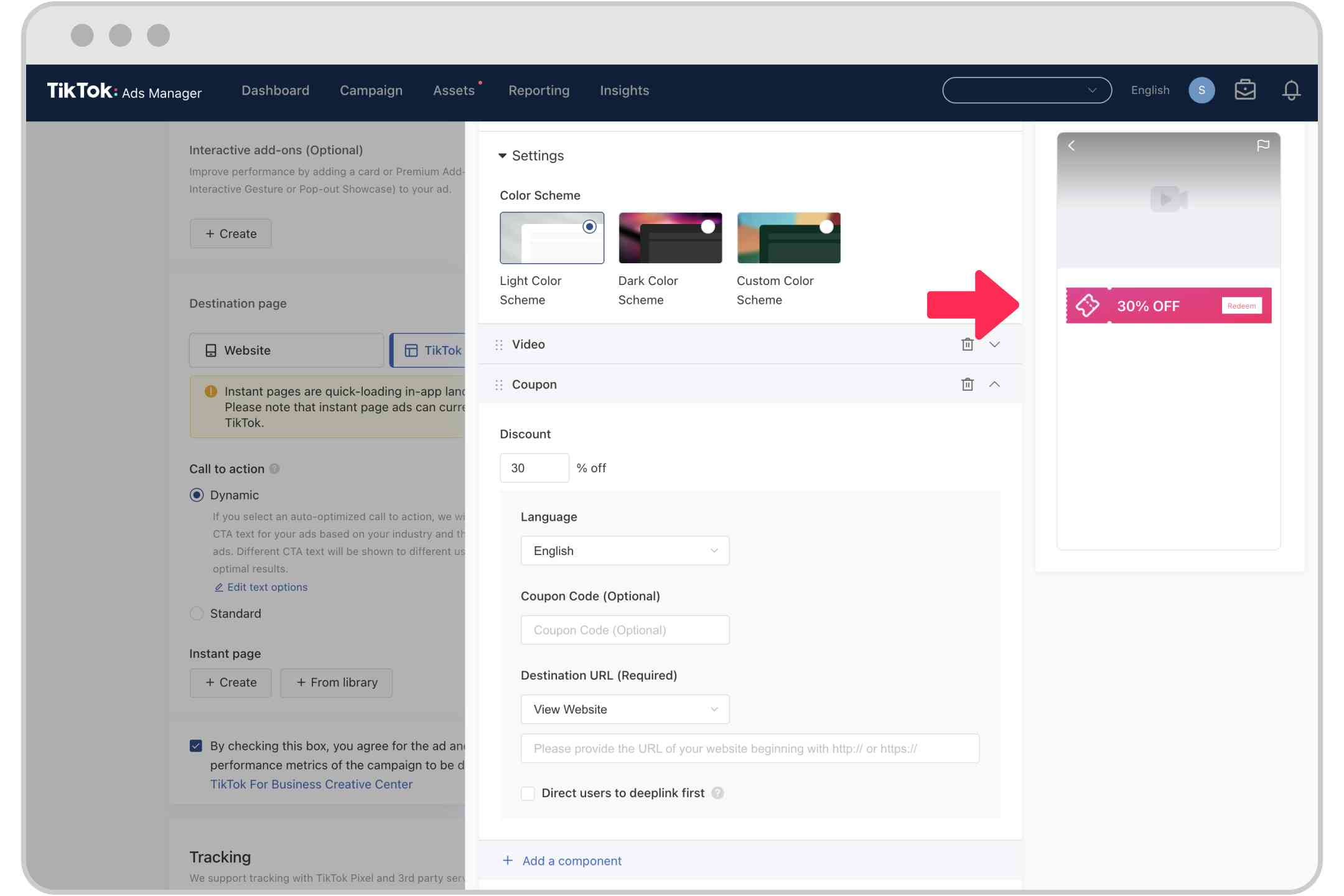
Para adicionar um cupom
O componente Cupom permite exibir descontos. Para criar/editar um componente de cupom:
Insira o valor do desconto em termos de porcentagem do preço original.
Selecione um idioma.
Opcional: insira um código de cupom para as pessoas resgatarem em seu website por um cupom exclusivo.
Adicione um link ao cupom, escolha Visualizar website ou Instalar app e insira o URL do website ou página de instalação do app.

Após criar todos os componentes de sua página instantânea, clique em Salvar para salvar um rascunho de sua página ou clique em Concluir para adicionar a página instantânea finalizada ao anúncio. Em seguida, conclua a criação do anúncio e clique em Enviar quando tudo estiver pronto para publicar.
