How to set up a secure data connection with TikTok through DataHash
TikTok for Business offers many tools that let you share the actions people take on your website with TikTok. When you share these events with TikTok, you can better optimize your campaigns and measure ad performance.
This article describes how to setup a secure data connection through DataHash. DataHash supports TikTok Events API.
For more information on these connection tools, please review the following resources:
Website data source setup on DataHash consists of three main steps:
Step 1: Subdomain and DNS Mapping setup ( Prerequisite for Web data source)
Step 2: Website data source setup
Step 3: TikTok Events API for Online Events Destination Setup
Step 1: Sub Domain and DNS Setup (Pre-requisite for Web data source)
Before setting up your first Web Data Source Connector in DataHash, you need to complete a prerequisite step – setting up a subdomain. If you have already set up a subdomain in your project, you can skip this step.
Note that you can only set up one subdomain per project. To add a new subdomain, you will need to create a new project.
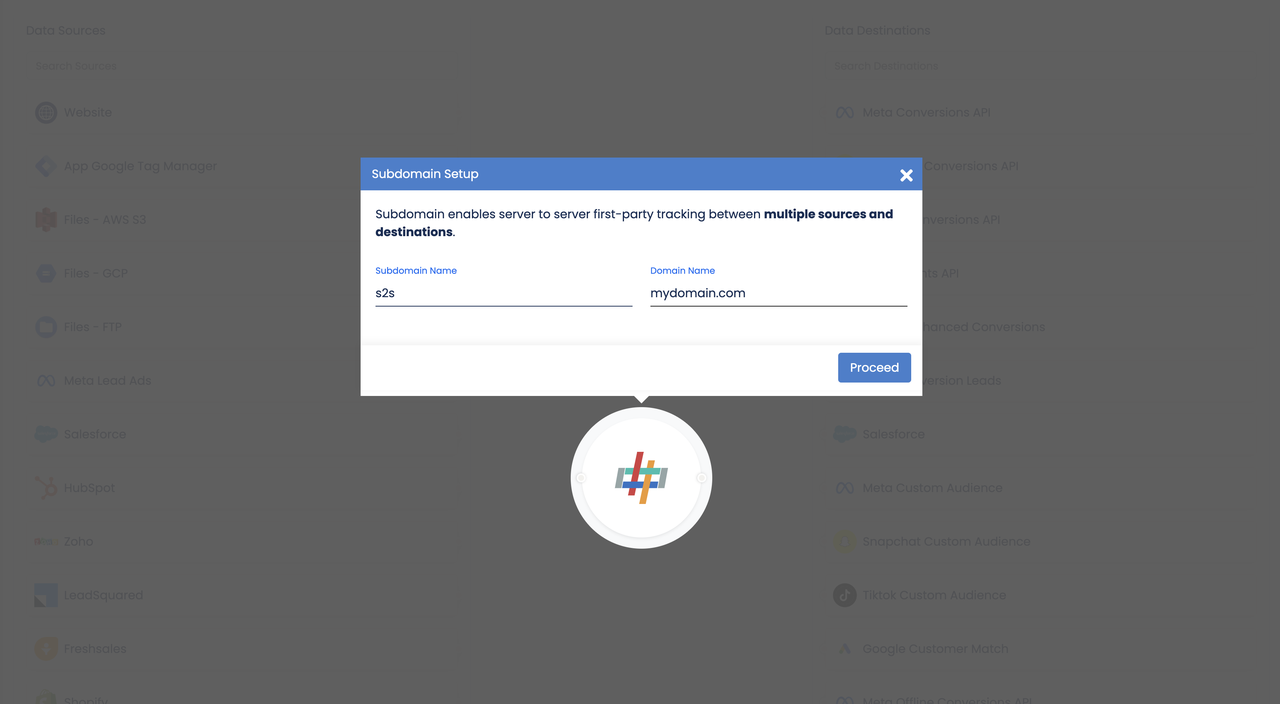
To start the subdomain setup, click on the central DataHash engine icon. There are two main steps to complete:
1. Providing Sub Domain and Domain Name: Provide a domain and sub-domain name

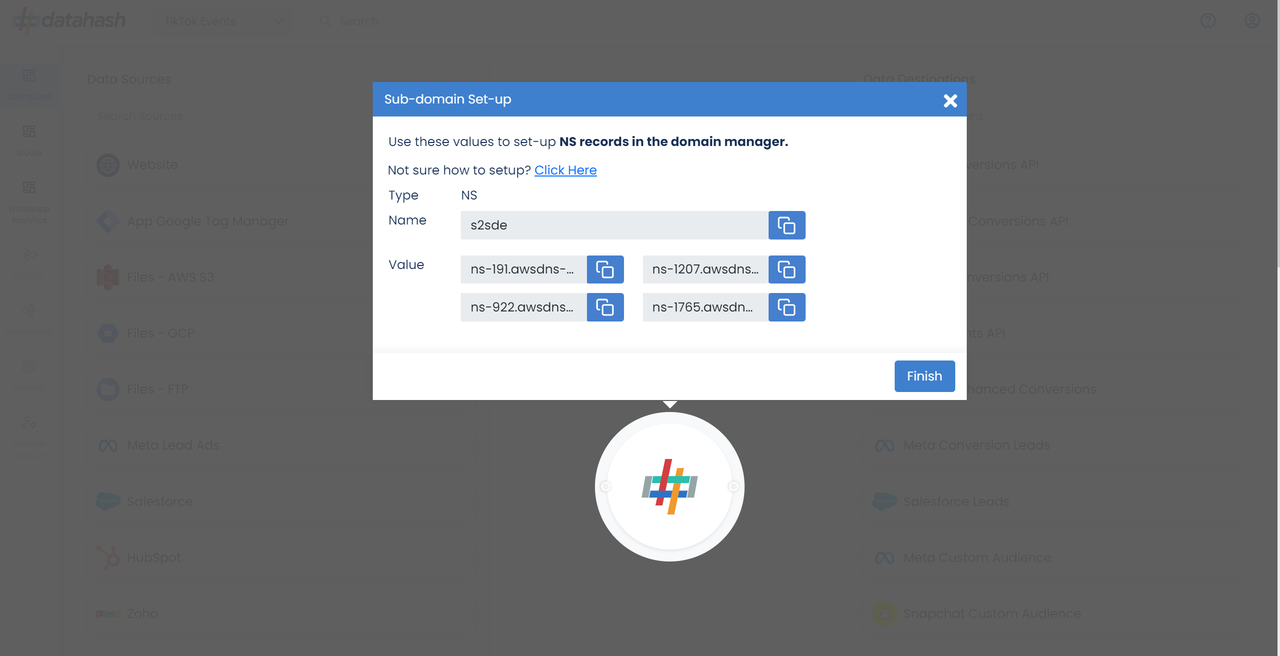
2. Set up the NS records in the Domain Manager – DataHash currently supports Cloud Flare, GoDaddy, and AWS partners for setting up the Domain Manager. The documentation is available in the platform itself on how to set up sub-domains on these 3 different partners.

Setting up a subdomain is essential for enabling server-to-server connection across various sources and destinations.
Once you have successfully set up your subdomain, proceed to set up your Website Source Connector
Click Finish to complete the setup.
Step 2: Setup your website as a data source for web events
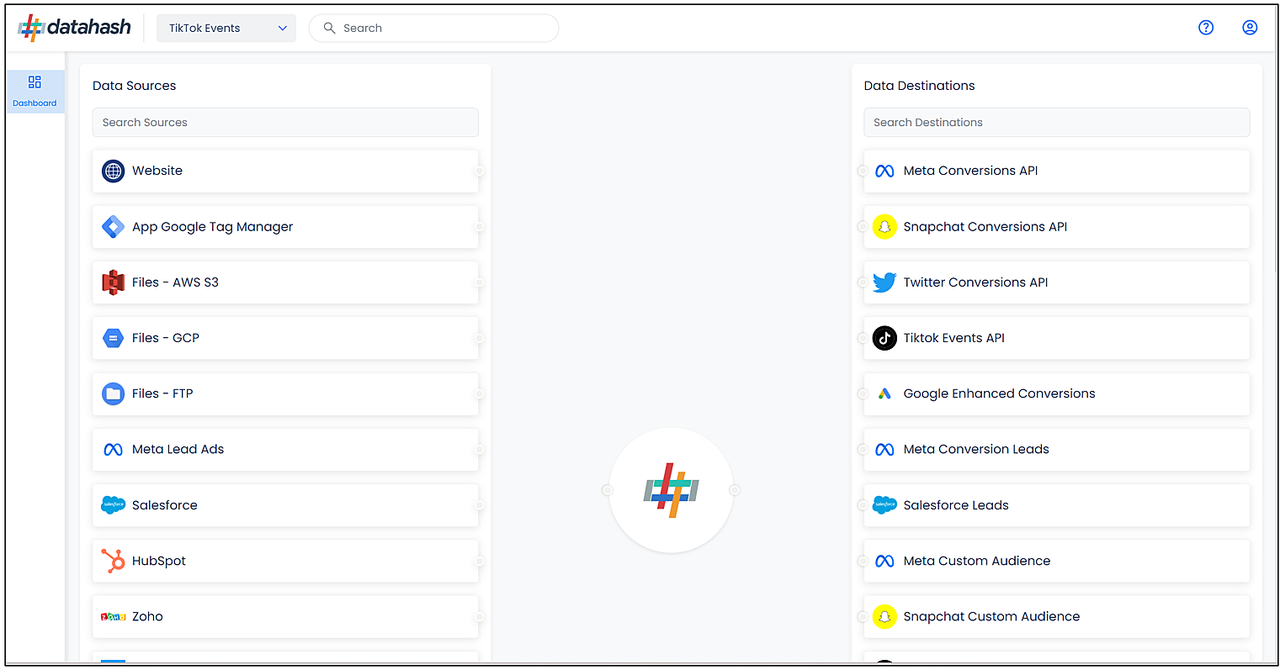
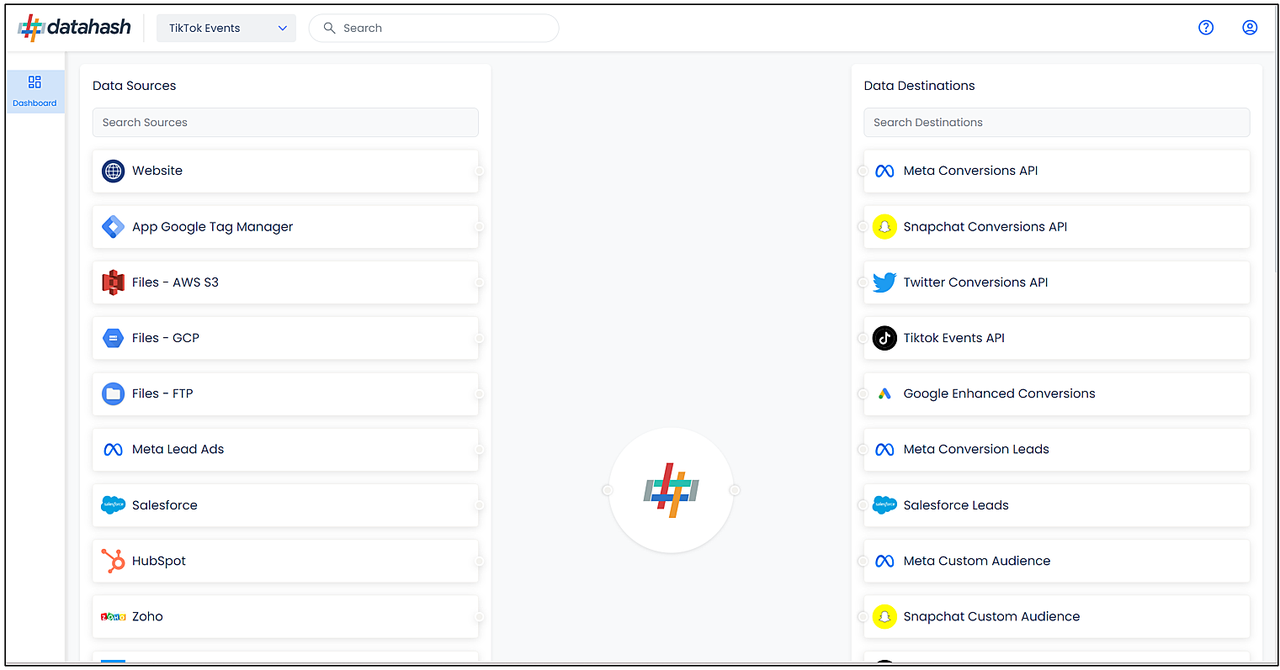
When setting up your first connector in DataHash, you will be directed to the following screen.

To search for the Website Source Connector, you can type in the Data Sources search box.
There are 2 steps which need to be completed in order to setup the connector.
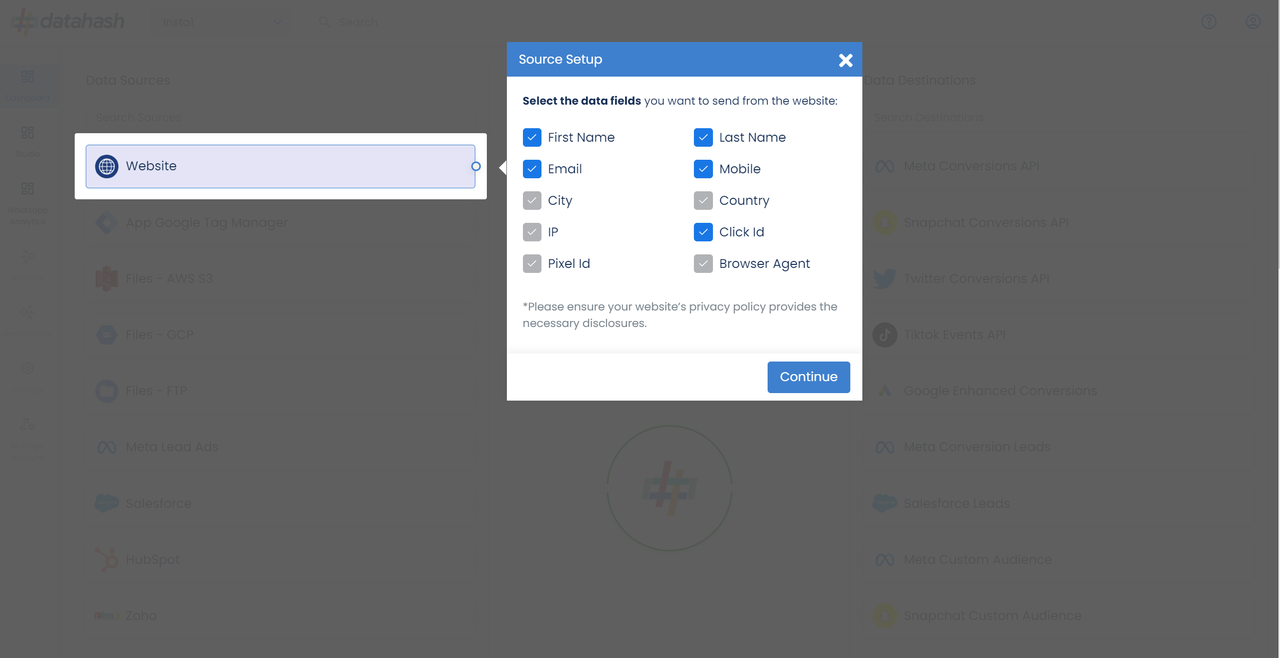
Step 1: Data fields selection
Choose the user data fields that you would like to send with your events from your website.
Click Next.

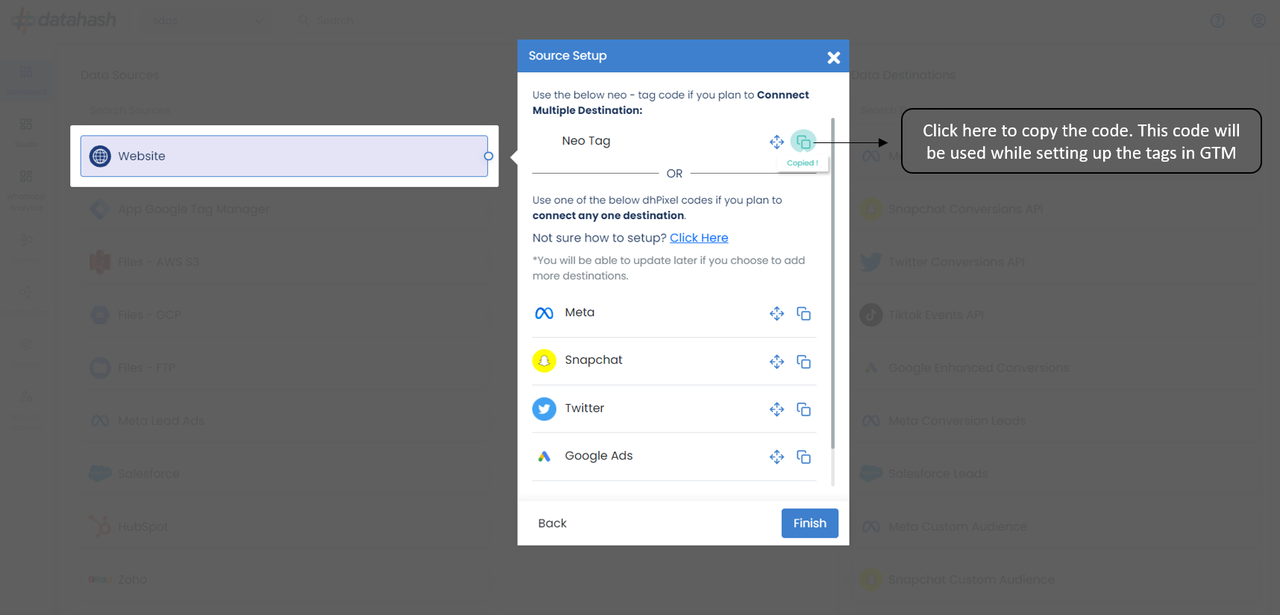
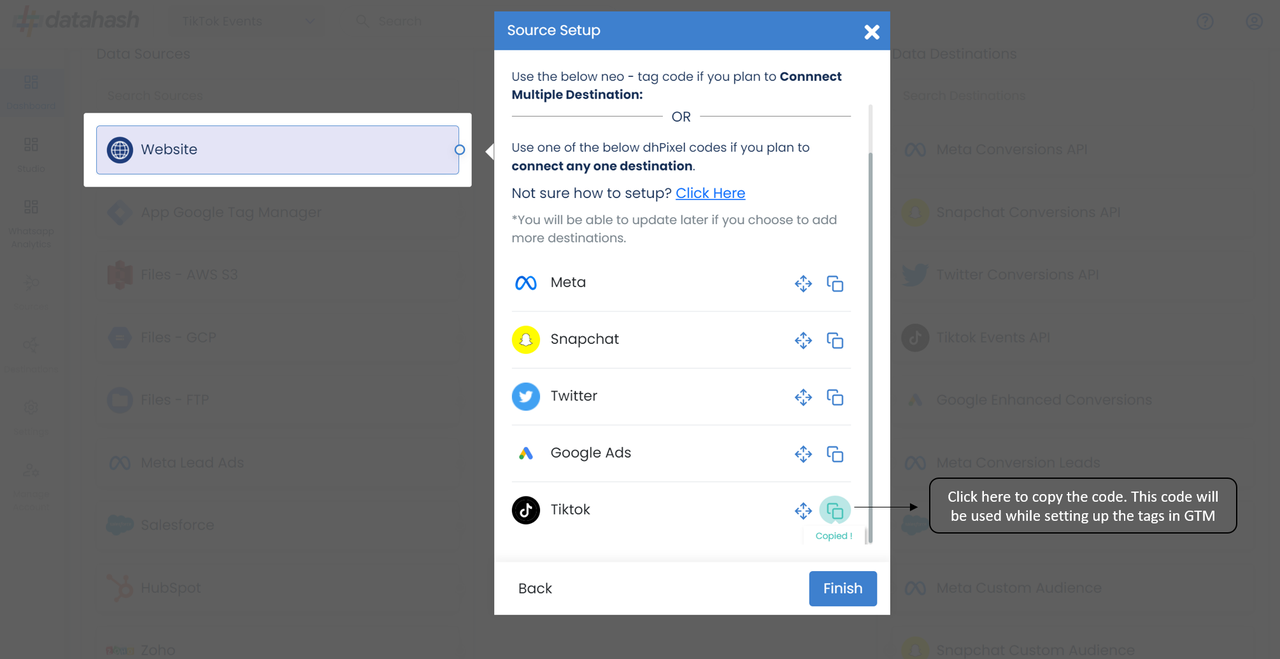
Step 2: Neo Tag/TikTok platform tag code implementation


This is where you will set up the Neotag for multiple marketing platforms or a TikTok platform-specific tag.
After implementing the desired tag in your Tag Manager, click Finish. DataHash will verify the overall setup and send an update via email or notification when the data starts flowing.
Components
To better understand the setup, here are some technical details about the components involved
Data Fields
We recommend selecting as many fields as possible to improve event match quality at the destination. The minimum fields that should be selected are:
Email
Phone
First Name
Last Name
State
Zip code
Client User Agent
Neotag Tag Manager Implementation:
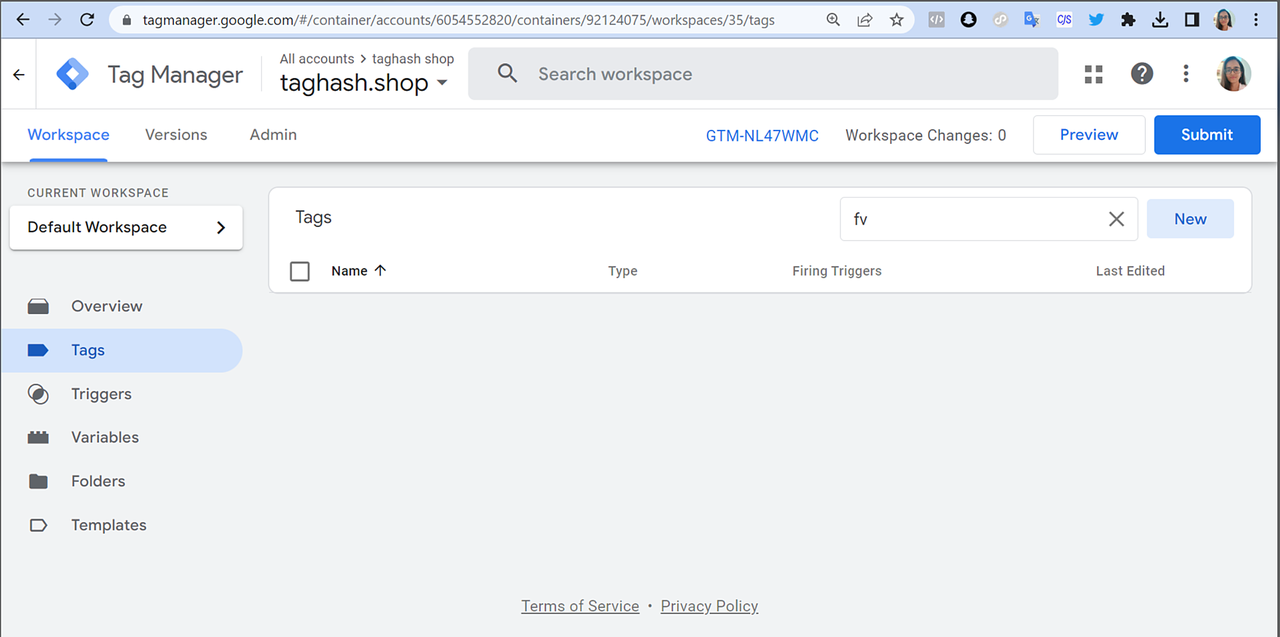
1. Go to Google Tag Manager and log in with your account.
2. In Tag Manager Go to Tags> Click Next

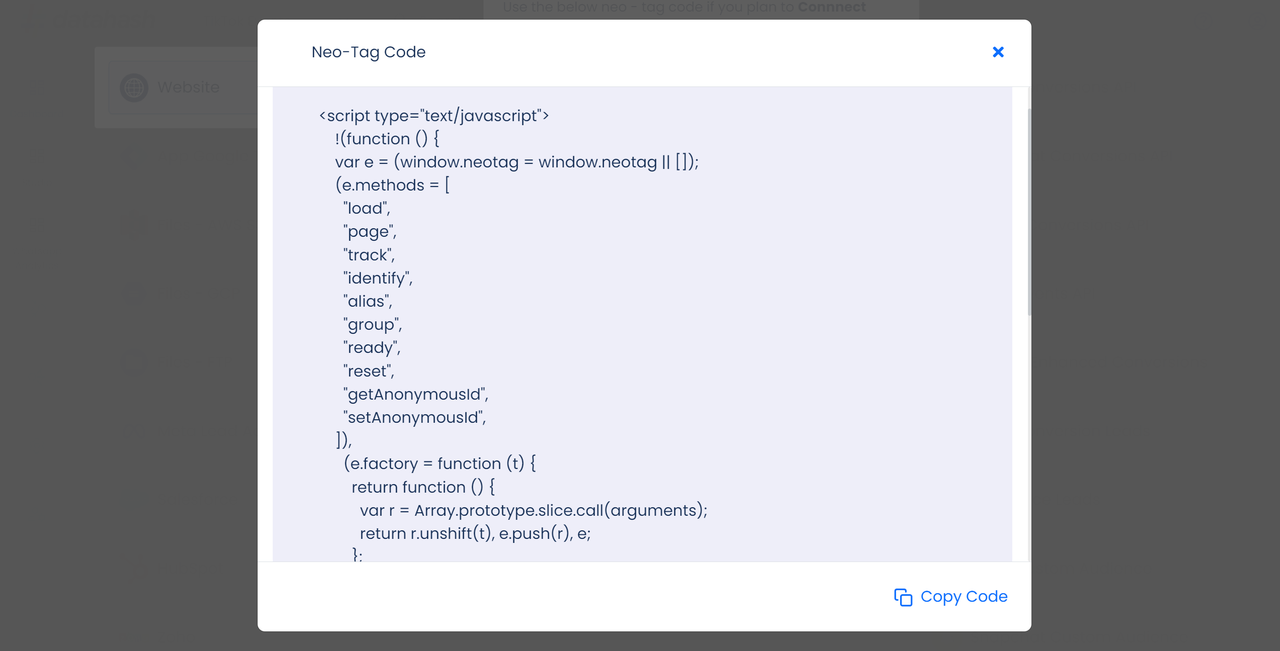
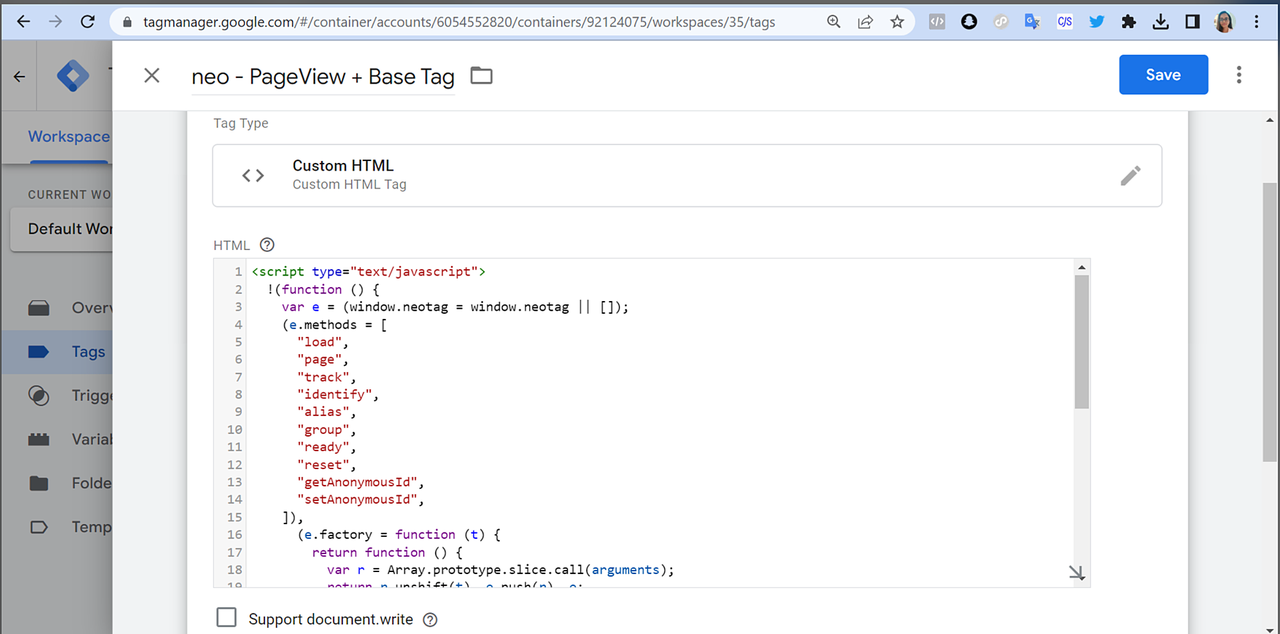
3. Select Custom HTML as a tag type and put copied base code (Copy the Neotag base code from DataHash dashboard) here.
Neo-Tag Code from DataHash: Copied from DataHash Dashboard

Paste the Neo-Tag code in the Custom HTML tag being created and hit save.

4. To capture events on the website, create new tag and implement the TikTok event code on the tag. Assign a specific event trigger and Click on Save
Click save and DataHash will verify the overall setup and send an update via email or notification when the data starts flowing.
DhPixel for TikTok Implementation:
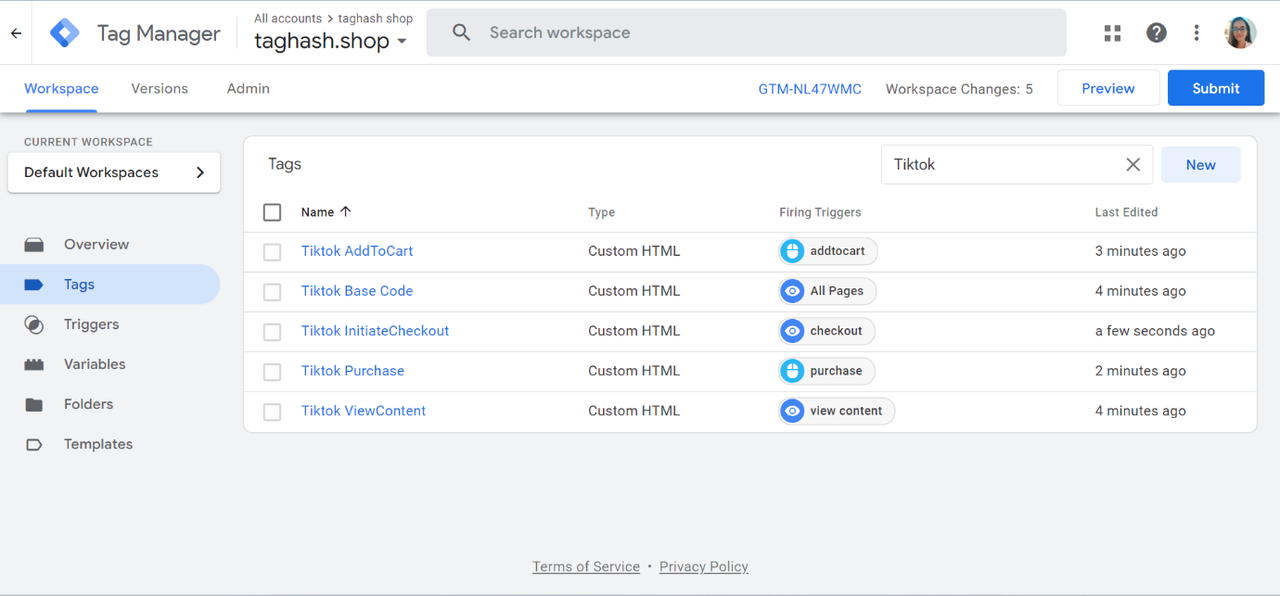
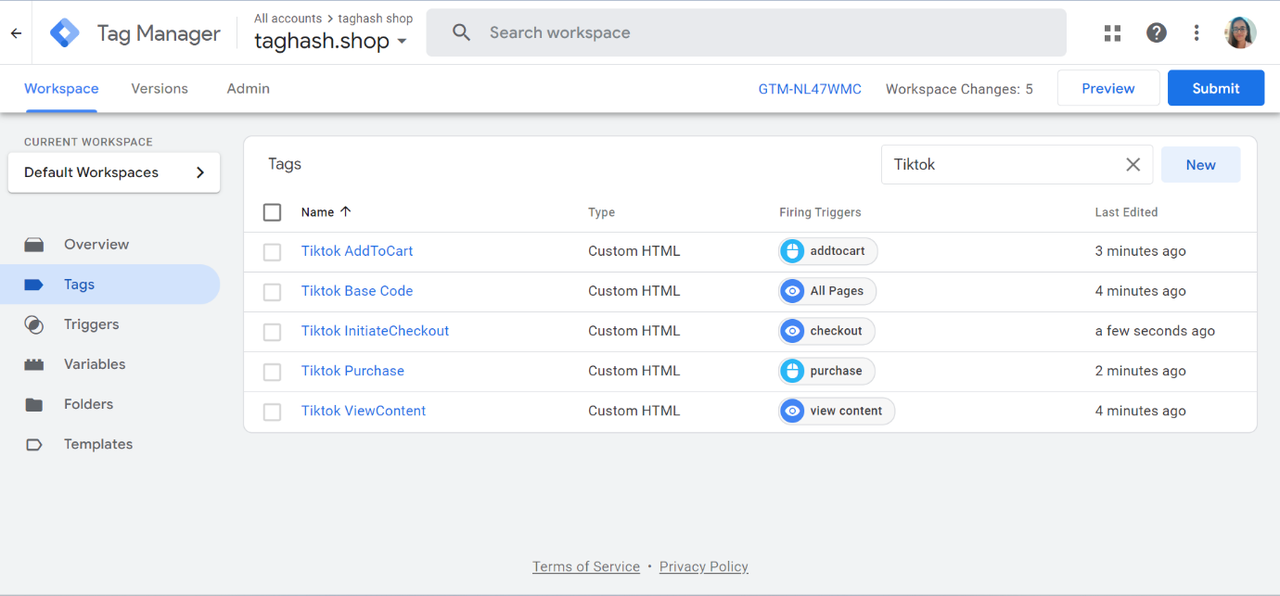
1. Go to GTM, Open Tags
2. Search for TikTok tags

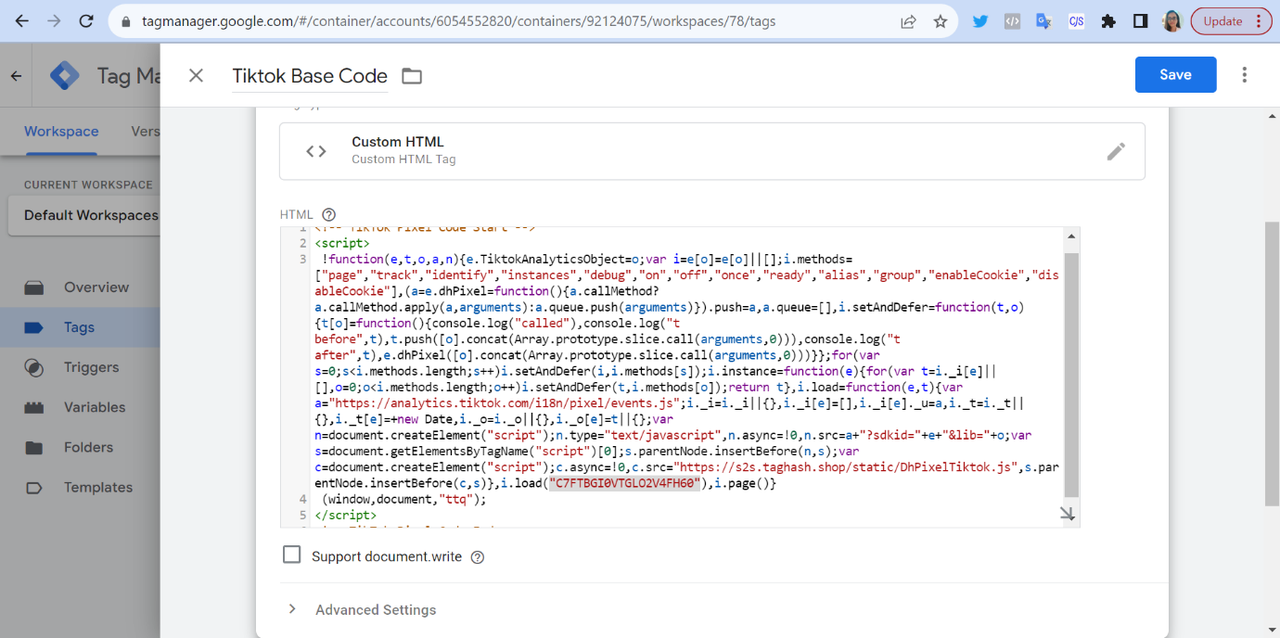
3. Open the tag which includes TikTok base code

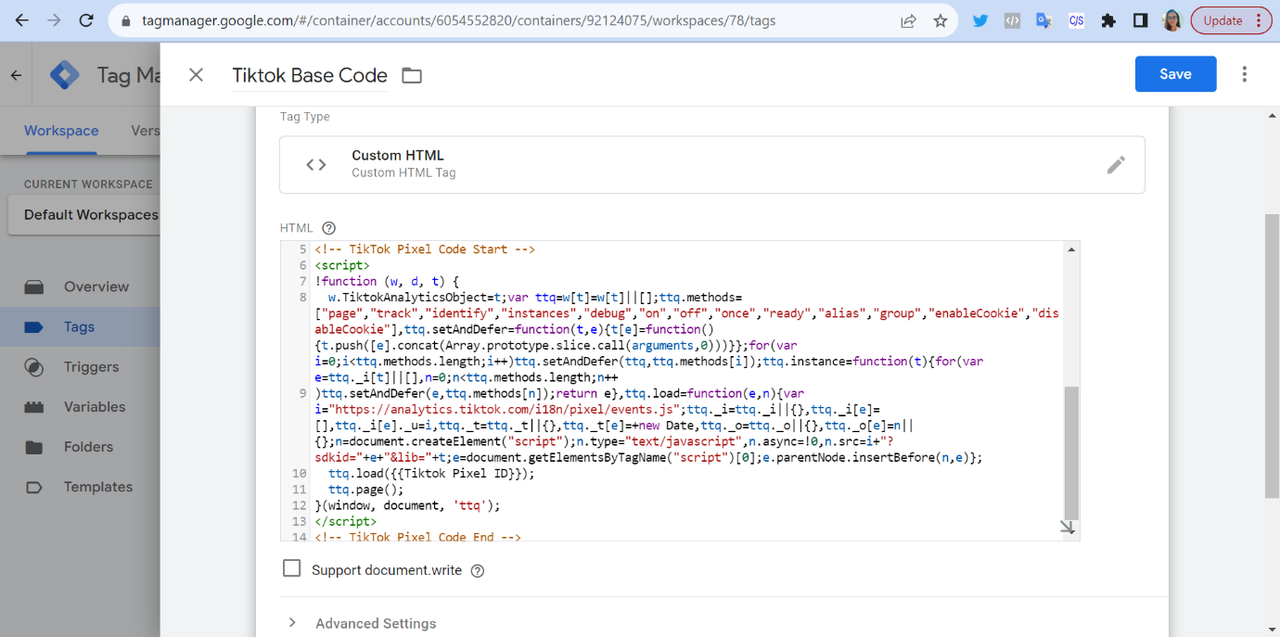
4. Replace the TikTok base code with code given by DataHash and click save.
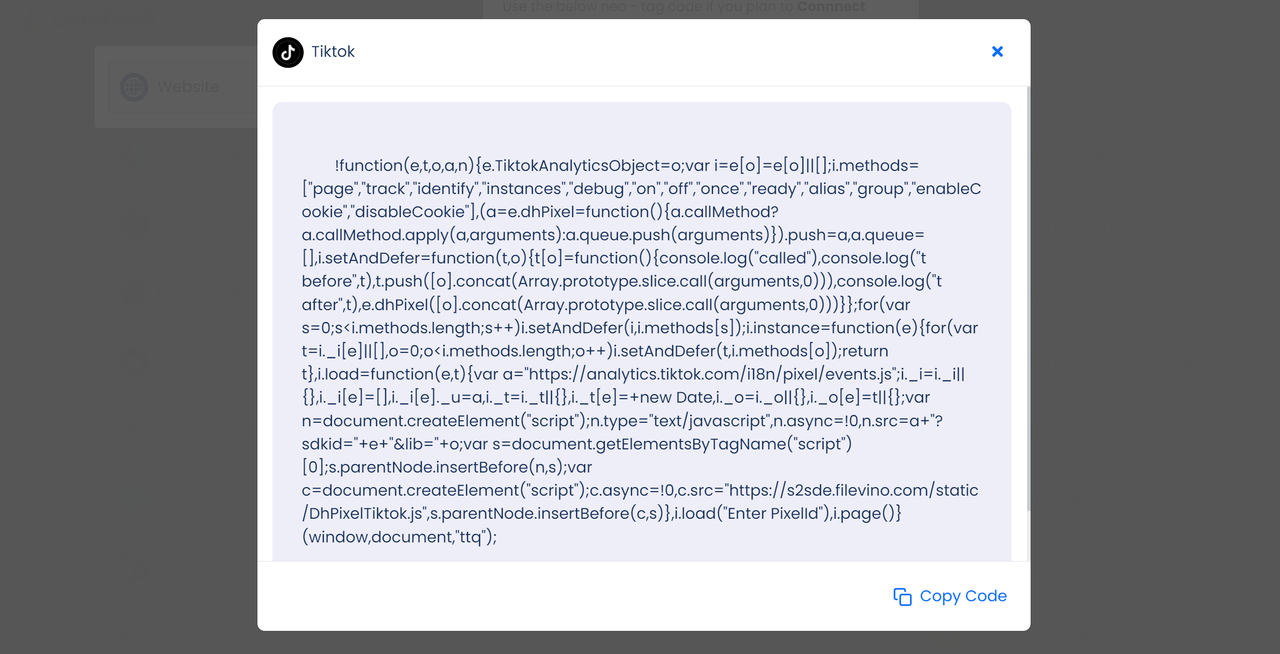
DhPixel TikTok code copied from DataHash Dashboard

Paste the copied DhPixel TikTok code into the base code of your TikTok GTM tag.

5. After clicking save, you will be redirected to the Tags screen. Here click on Preview screen to validate the tags.

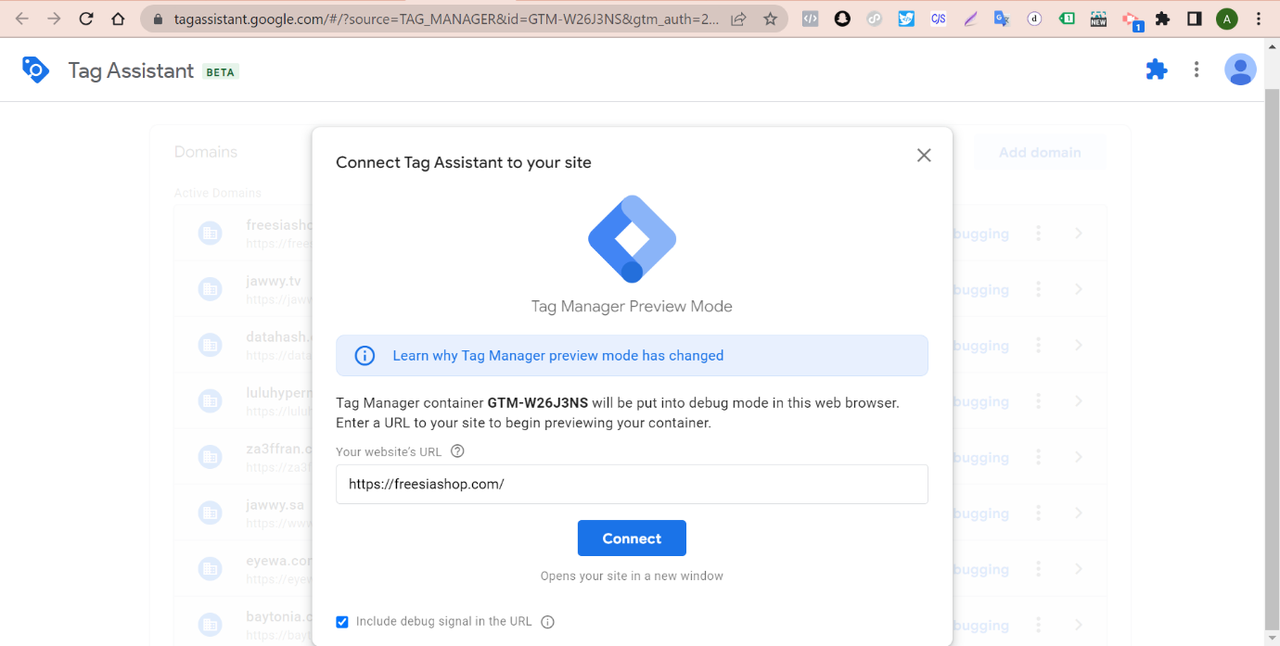
6. Once clicked you will be asked to connect the tag assistant to your site. Here, you need to provide your website URL and click connect.

Step 3: TikTok Events API for Online Events Destination Setup
Sign into your DataHash Dashboard.
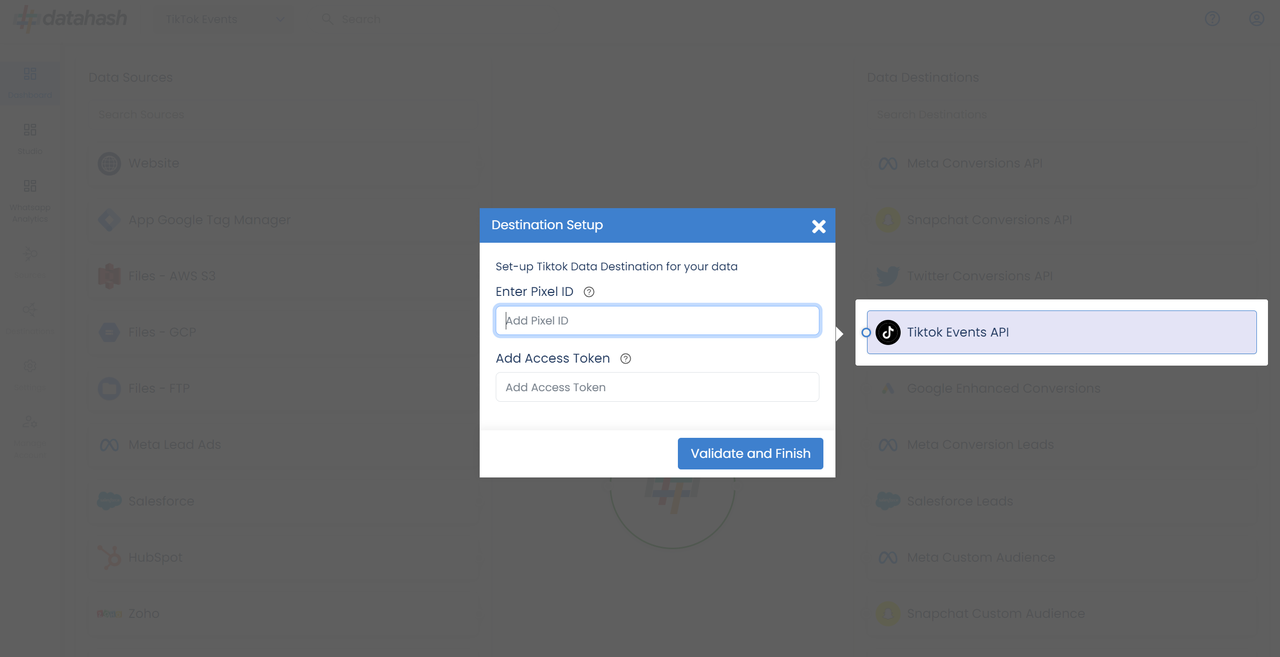
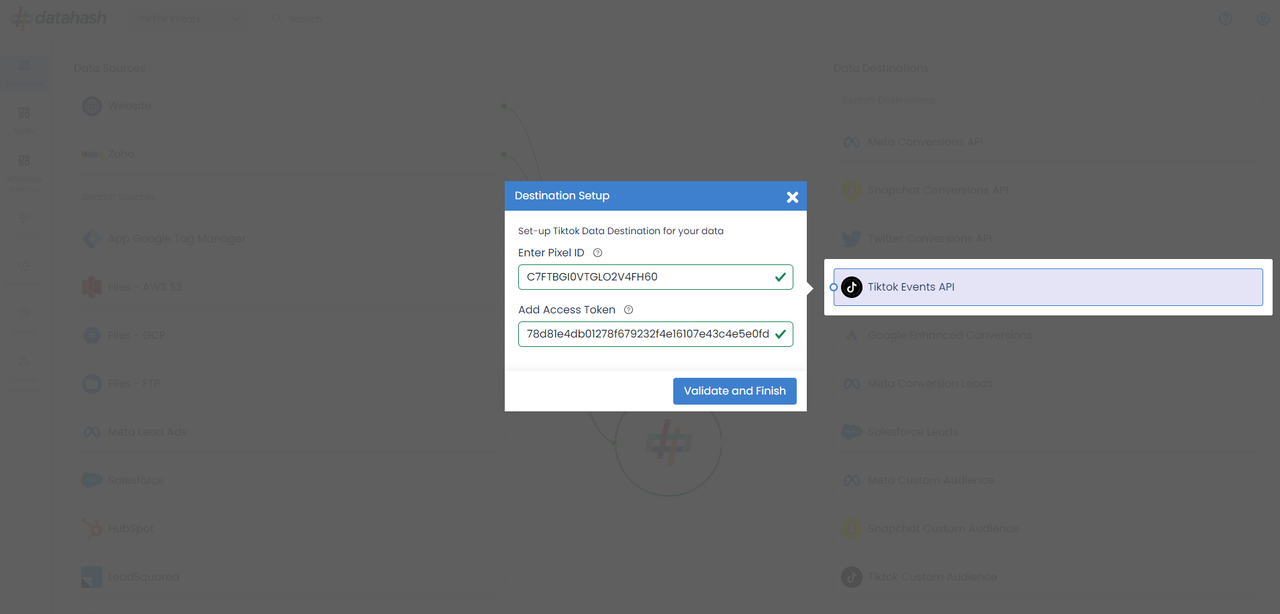
Click on the TikTok Events API in the Destinations section.

Click on the TikTok Events API and you will be asked to provide Pixel ID and Add access token. Provide these inputs in the designated fields.

To locate your Pixel ID
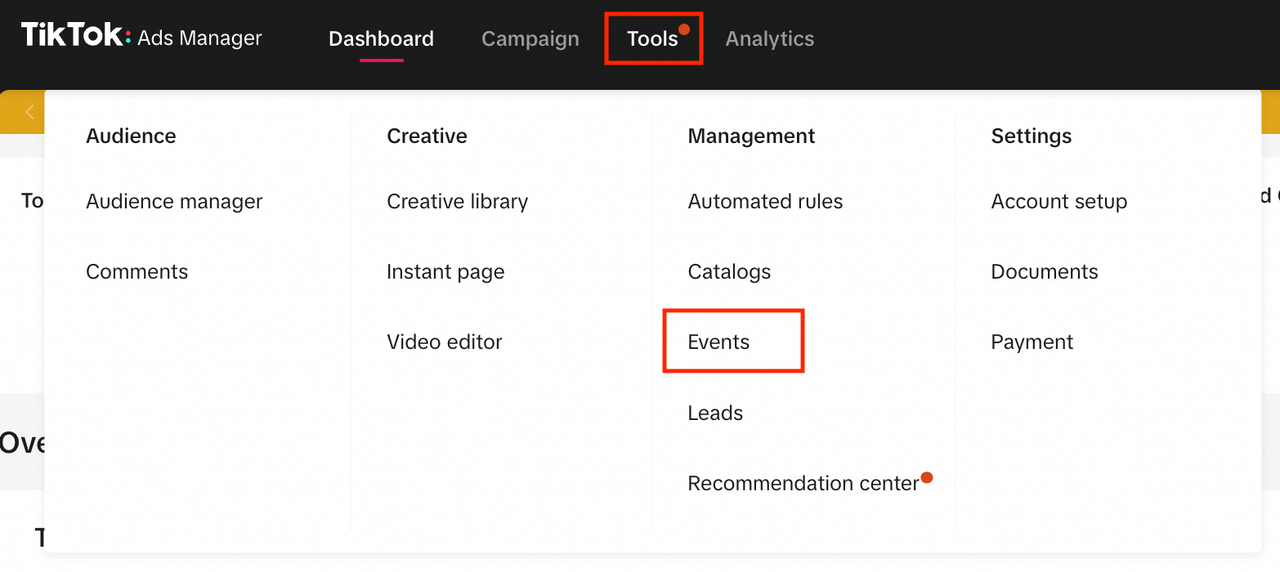
Go to TikTok Ads Manager. Hover over the Tools option and click on Events Manager to open Events Manager.

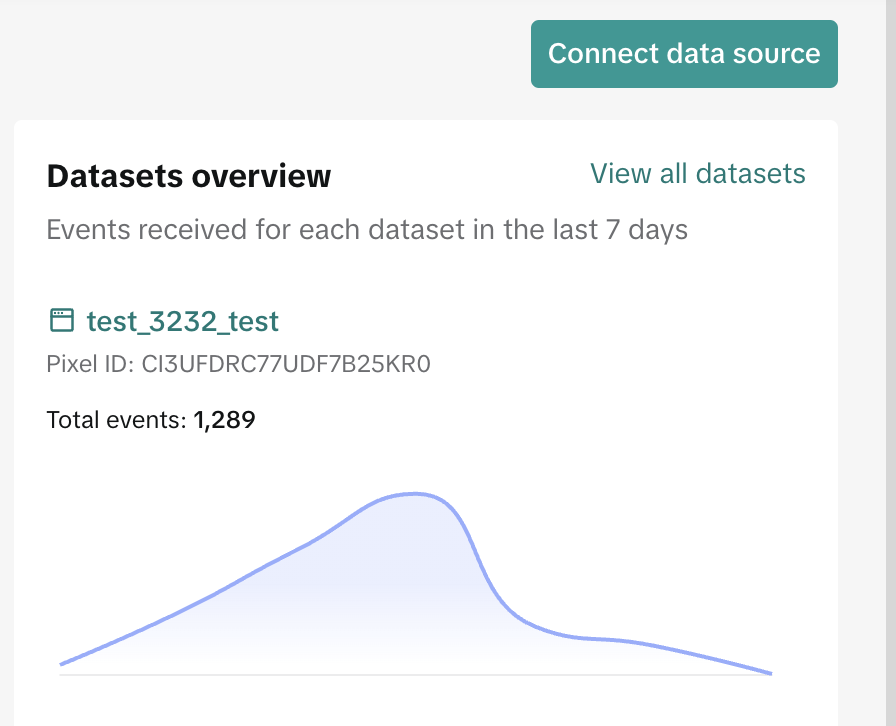
On the right side under Datasets overview, click the Pixel you want to use.

Copy the Pixel ID value and paste into the corresponding field on DataHash.

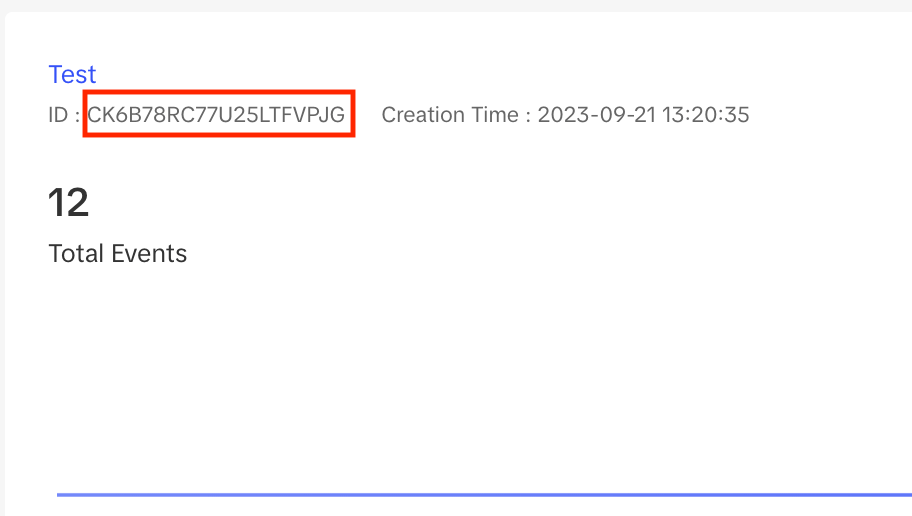
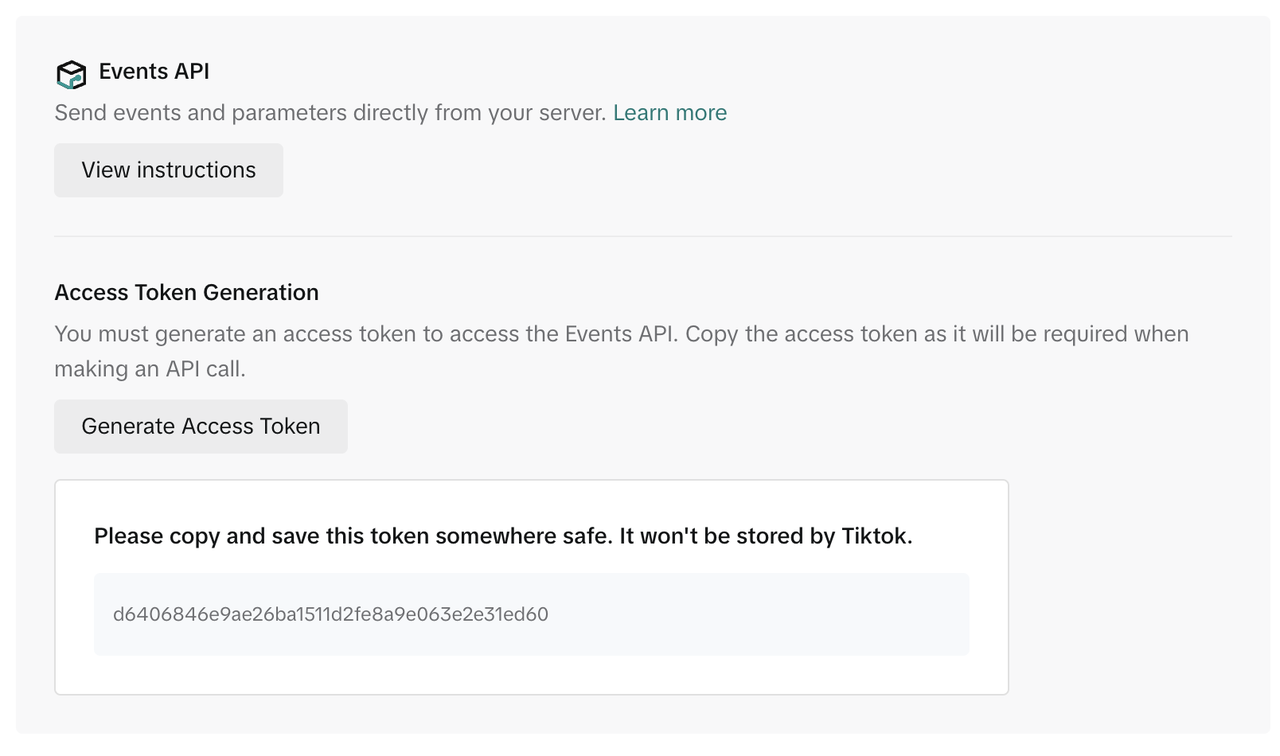
To locate your Access Token ID:
In Events Manager, click the Settings tab and scroll to the bottom until you see Events API.
Click Generate Access Token.
Copy the Access Token value and paste into the corresponding field on DataHash.

Click Validate and Finish to finish your Events API setup.

After the integration is successful, you can see the events flowing after 1-2 hours in your TikTok Events Manager.
