About playable ads
Playable Ads are interactive videos that allow you to showcase a preview of your app before someone downloads it.
When someone watches your video, they are invited to interact with your ad in a full-screen playable experience. This allows them to experience your app by tapping or swiping on your ad. Additionally, you can trigger your app to be downloaded at anytime by using a button or gesture. Currently, Playable Ads are available as video traffic.
Benefits
Better engagement: TikTok Pangle's data shows that Playable Ads effectively increase clickthrough rates (CTR) and conversion rates (CVR) compared to non-Playable Ads.
Optimize cost per result: Playable Ads can help reduce your cost per result. TikTok Pangle's data shows that the cost per result of Playable Ads is lower than non-Playable Ads.
Use cases for Playable Ads
Playable Ads are a perfect fit for anyone who wants to showcase their app's unique features and drive app installs.
Industry | Common applicable scenarios |
Casual Games, Hyper Casual Games | Show the core gameplay and stages to attract players to download after a short try. |
Hardcore Games | Showcase simple interactions such as: - Guiding the players to explore the story by clicking elements on the screen - Tapping to receive a present and gacha game items - Clicking to draw figure cards |
Manga, Novels, Music Players, and Online Videos | - Present content that is popular within the app - End your video at a suspenseful or exciting moment that will drive your audience to download the app to learn more or see what happens next |
Requirements for Playable materials
Please ensure that your files meet the following requirements:
The Playable Ad materials should be in .zip format.
The Playable Ad materials should be smaller than 5MB (after compression).
The main .html file in the first-level directory should be named index.html.
Authorize the click-to-jump operation for TikTok Pangle. To do this, TikTok Pangle needs access to the front-end of the js-sdk. For more information on how to do this, refer to the “Playable ad js-sdk Access” section.
The first-level directory should contain the config.json file, which is in .json format and contains the Playable Ad’s orientation fields, representing the landscape and portrait adaptation for Playable Ad materials. The values are 0 (either landscape or portrait), 1 (only portrait orientation supported), and 2 (only landscape orientation supported).
{ "playable_orientation": 0, }
The Playable Ad materials need to support several types of devices.
The Playable Ad materials should not be in mraid.js format.
Loading dynamic materials via external networks is not permitted.
The playable HTML5 materials must not contain any JS redirects.
Playable Ad materials must not make any HTTP requests.
Note: It's best to split the playable ad material into smaller pieces, and enable accelerated parallel downloading
Playable ad js-sdk Access
When accessing the Playable Ad materials, Pangle needs to call for the appstore when the conversion button is clicked. Therefore, the creator of the Playable Ad materials needs to allow for access to the js-sdk. This js-sdk allows a call for the Appstore through the Pangle js-sdk after the download button is clicked in the playable ad.
Note: The accessing party does not need to call for the download or page jump operations by themselves. These operations are handled by the js-sdk.
js-sdk Address:
https://sf16-muse-va.ibytedtos.com/obj/union-fe-nc-i18n/playable/sdk/playable-sdk.js
js-sdk Access Method:
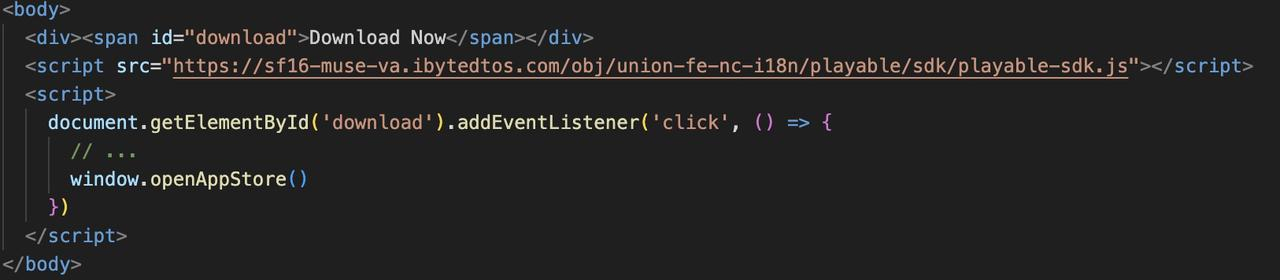
Place the following code at the bottom of body and before the developer's own JS<script src= "https://sf16-muse-va.ibytedtos.com/obj/union-fe-nc-i18n/playable/sdk/playable-sdk.js"></script>
Calling Method:
window.openAppStore();
For example:

Creative Suggestions for Playable Ads
Element of Playable Ads | Creative suggestion |
Playable creative | - Capture the essence of the game by allowing users to experience a real scenario from the game, using the best performing creative from your past campaigns. - Explore materials relating to the core gameplay to create interactive elements. You can use special effects, numerical settings, and other methods to highlight the contrast. - Explore different scenarios, such as "99% of people can't do this" or "Only a genius can pass this level." - Explore different levels of difficulty, such as easy, medium, hard. - Ensure the video and the Playable Ads are related. Recommended video duration is 10-25 seconds and a maximum of 30 seconds. - Experiment with both vertical and horizontal creatives to gain more traffic. - Pair the demo with exciting background music and eye-catching special effects. |
Playable interactions | Before the interaction: There must be a simple and clear guide like text, gestures, etc. so that the user can understand and master the gameplay within 2 seconds. For example: - Play sound after the user has clicked on Playable Ads. - If the user clicks and there is no follow-up action for 10 seconds, try to auto-play to the next scene. - Before the interaction and if the ad needs to load, shorten it and keep it within 1-2 seconds. - TikTok recommends having an animated guide so that the user will know what to expect before the Playable Ads starts. During the interaction: A call to action can be present throughout the interaction to prompt a download. For example: - The button that will direct users to the app store should be present throughout the interaction so that users can click on it at any point during the interaction. - During the interaction, other content areas, such as the game logo, game name, and game upgrade button area, are recommended to be set as clickable. After the interaction has ended: - TikTok suggests displaying more information, including but not limited to the game icon, name, and title, which should all be clickable. - The CTA button to download the game must be visible and obvious. |
Note: You are only allowed to check your Playable Ads during the preview process. Jumping to the App Store is not supported. No further interactions appear after the transmission area is clicked.
If any interaction such as video, audio, or dynamic effect is set in the first scenario, due to the limitation of browsers, you are required to click anywhere on the screen to play the Playable Ads when previewing through a browser. Playable Ads would automatically play as expected when being delivered online.
