About Value-based Optimization for web
Last updated: February 2025
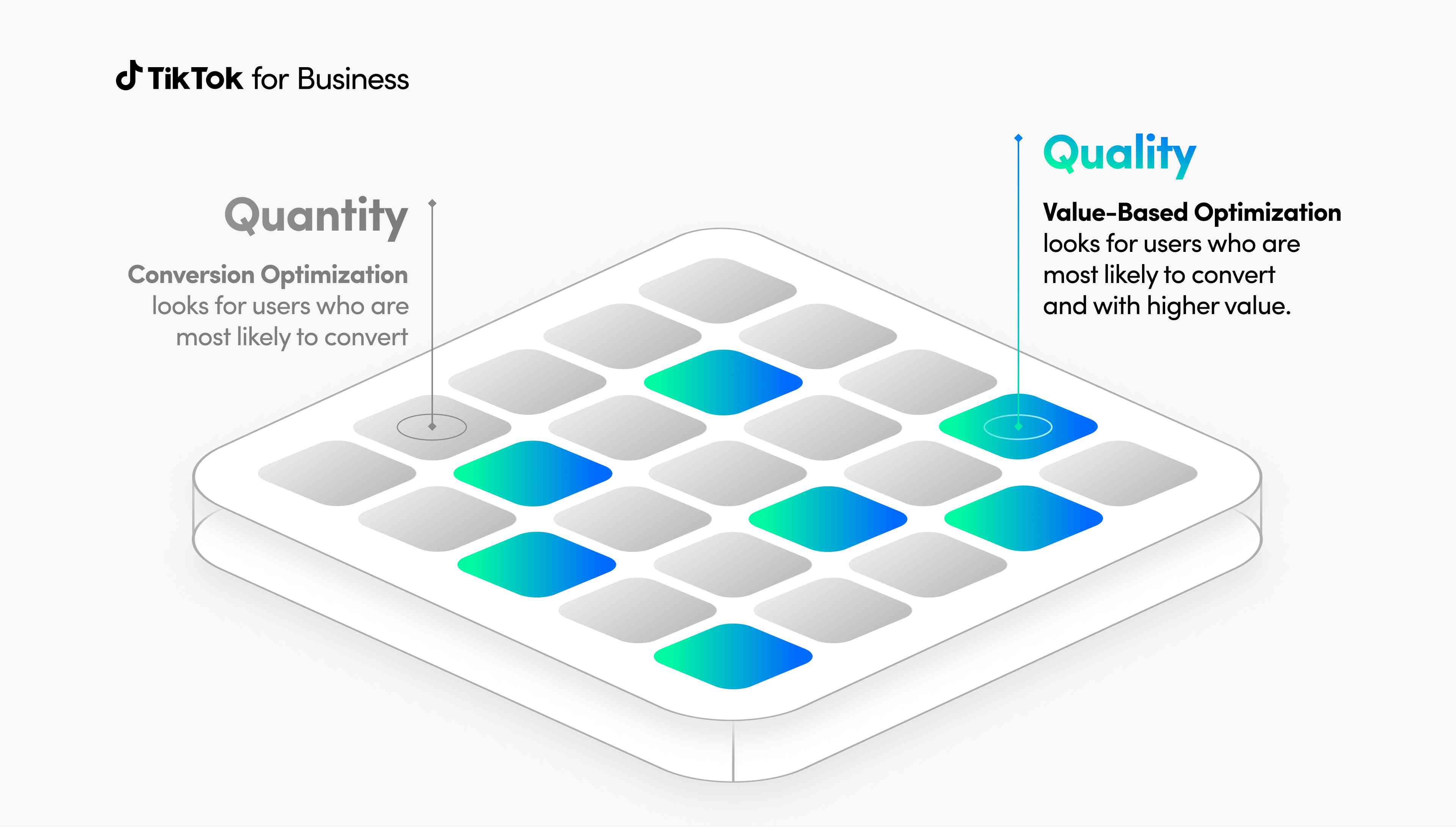
Value-based Optimization (VBO) for web Conversion ads in TikTok Ads Manager helps you find the most relevant audience type that will likely generate a higher return on ad spend (ROAS).

VBO for web helps you directly optimize ROAS by matching your ads with people who are likely to make a purchase or make a purchase with a higher value. The purchase is considered higher value when a person buys multiple products at once or buys products with higher price points. VBO for web also optimizes towards complete payment events. Learn more about standard and custom events.
VBO for web will use either Highest Value or Minimum ROAS as a bidding strategy based on your bid when you create an ad group.
Log in for a personalized experience
